Ticketing software
Provide seamless customer
care across every channel.
- ✓ No setup fee
- ✓ Customer service 24/7
- ✓ No credit card required
- ✓ Cancel any time

Help desk ticketing software by LiveAgent
Are you tired of boring ticketing software? With LiveAgent, your emails, chats, calls, social media mentions will be collected in one universal inbox. LiveAgent offers advanced automation rules, multiple integrations, live chat and much more. Give it a try with free 30-day trial.

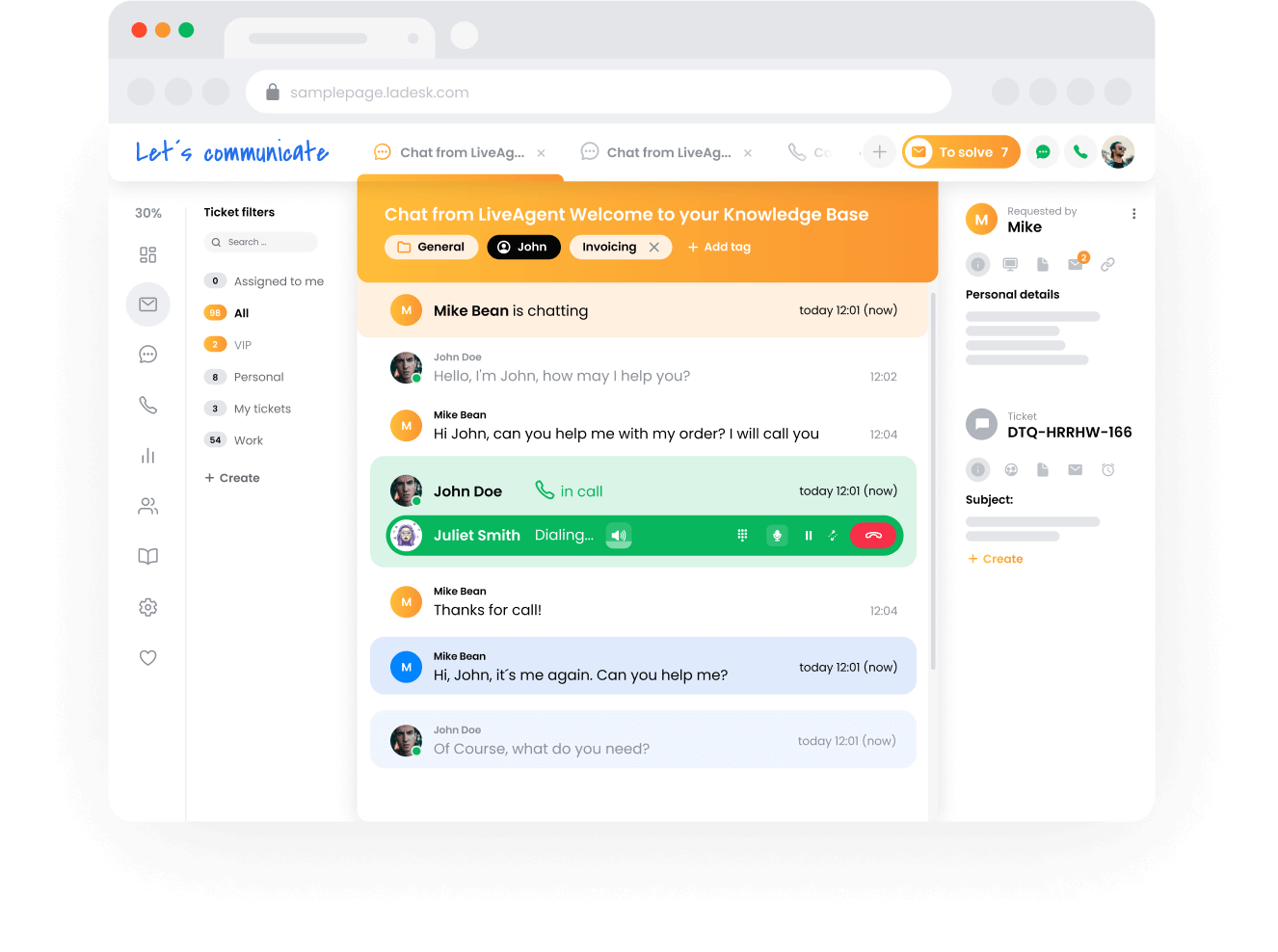
Ticketing system with intuitive UI
LiveAgent ticketing software automatically tracks and transforms all your customer issues into tickets. Every incoming form of communication is transformed into tickets for better convenience and task management. The user interface is adaptable and intuitive.
Ticketing software that empowers your support team
Improve your help desk capabilities with the right ticketing solution.
Here’s what your support team gets:
- A state-of-the-art ticketing system
- Increased efficiency and service management
- A variety of features and integrations
- 24/7 support from our help desk team
Ticketing software for better customer satisfaction
Make your customers happier and give them more communication options, more comfort, and more convenience in every regard. Have a look at how your customers benefit when you pick LiveAgent ticketing software.
Just some of what your customers get:
- Access to a faster customer support
- Convenient live chat communication
- Calls and video calls with agents
- A self-help portal with a forum
- Efficient social media support


LiveAgent goes beyond an IT ticketing software
LiveAgent includes an IT ticketing software functionality such as efficient IT ticket management, tracking, and collaboration for both internal and external requests — with tags, SLAs, notes, and more. Discover what the most advanced helpdesk ticketing system has to offer for your organization.




Key features of an effective help desk ticketing software
All-in-one solution
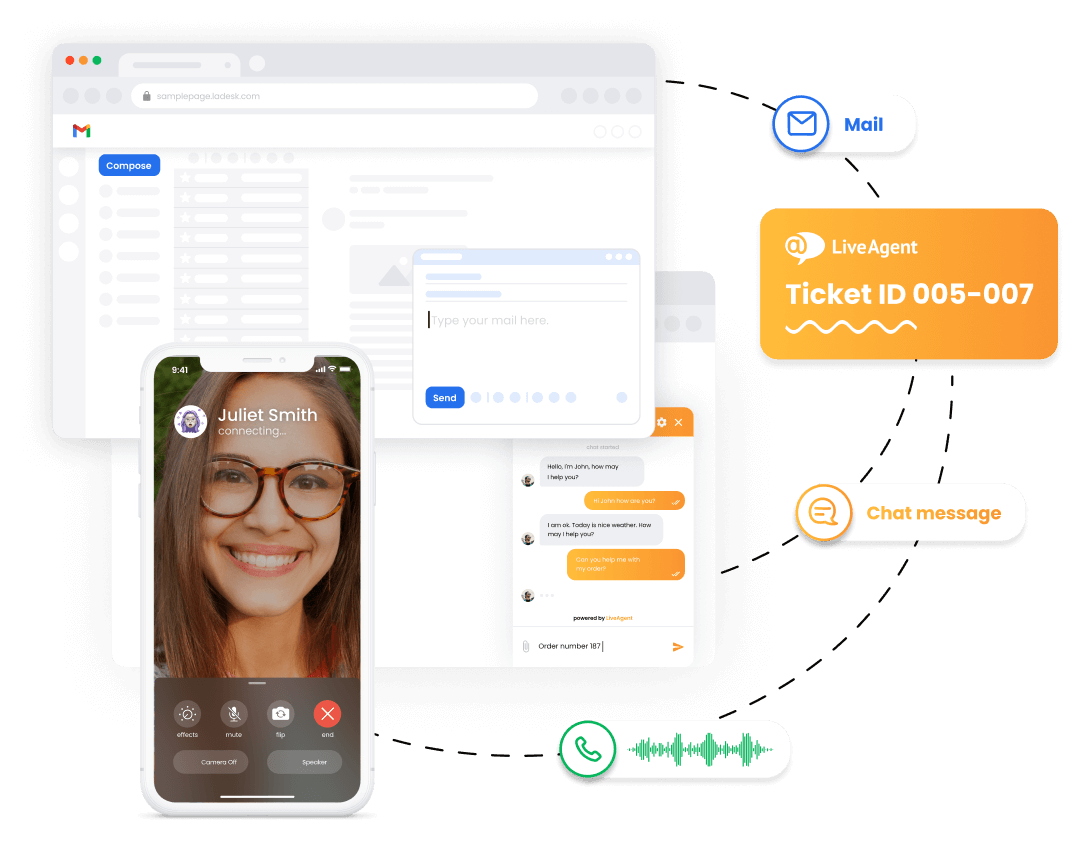
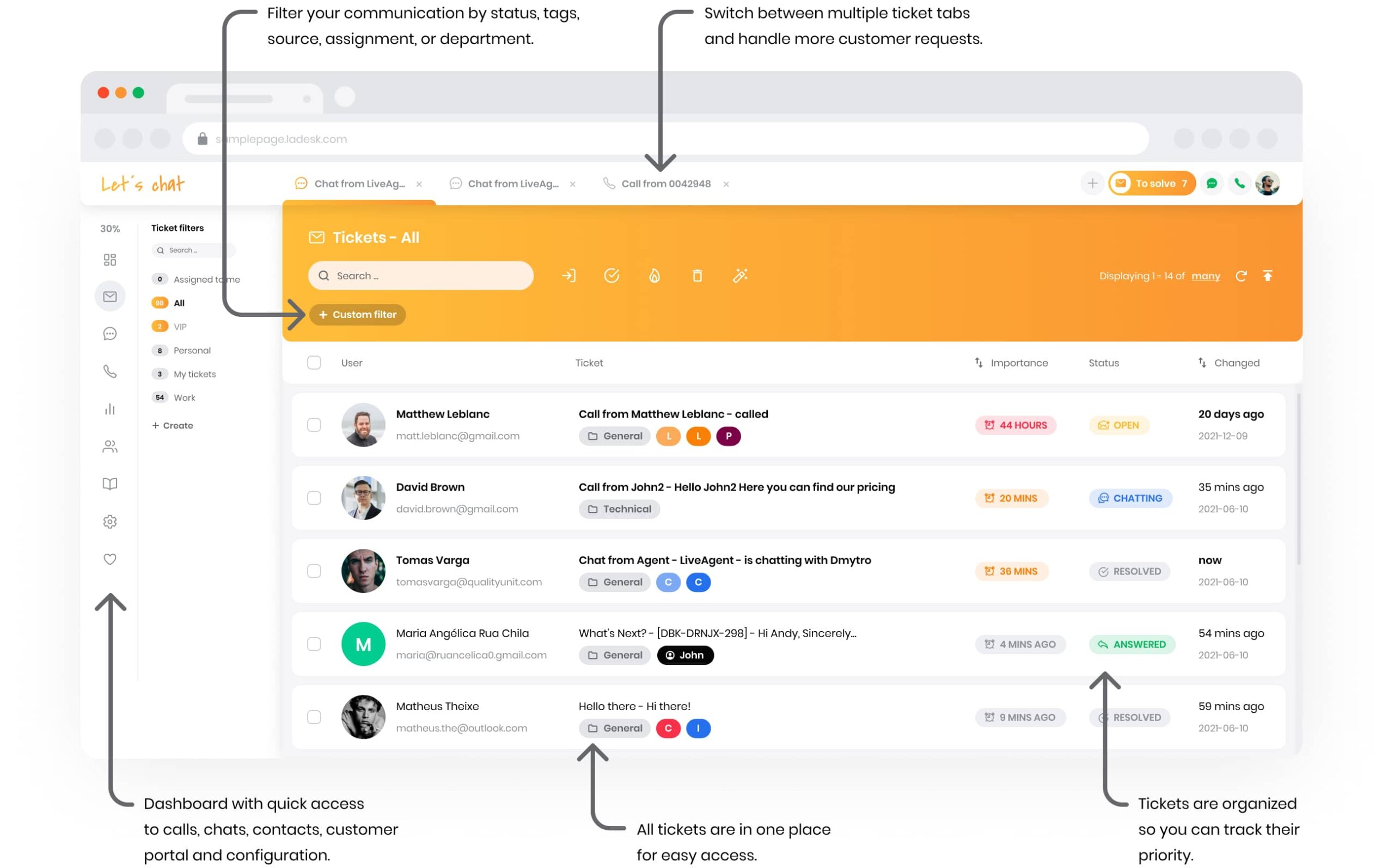
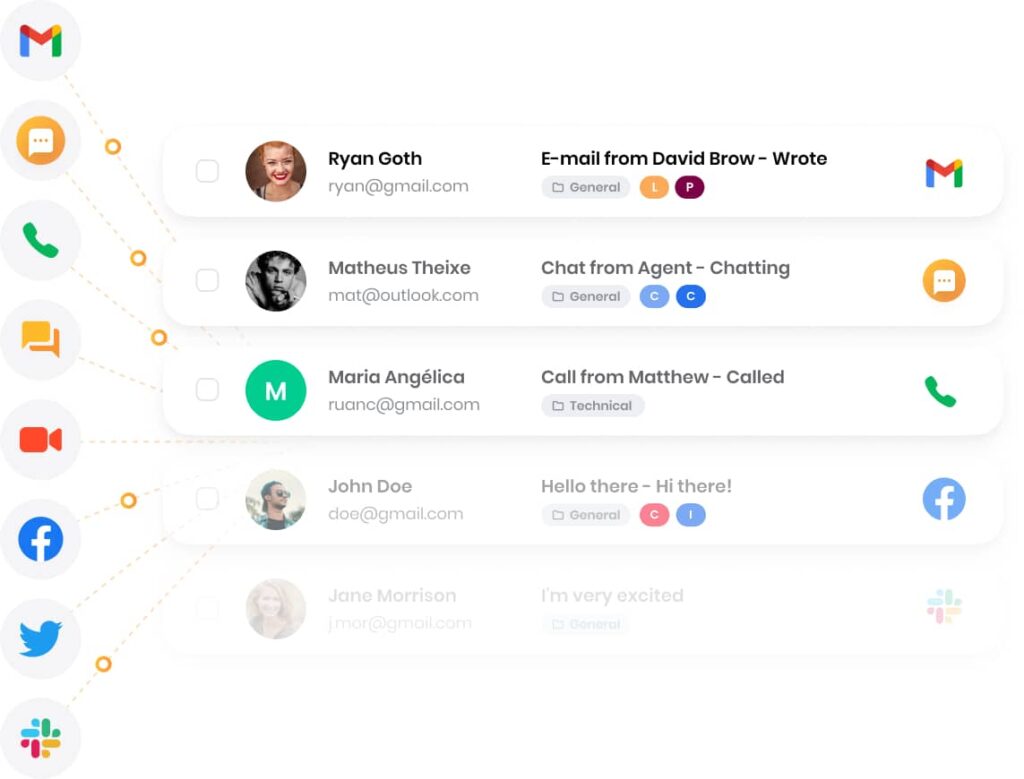
Universal inbox
- You don’t have to monitor each communication channel separately. The universal shared inbox gathers all of your messages into one place and turns them into tickets. Fetch your email inbox and answer incoming emails, phone calls, social media messages, live chat messages, and knowledge base tickets – all in one universal mailbox.
- All messages in one place
- Conveniently organized single dashboard


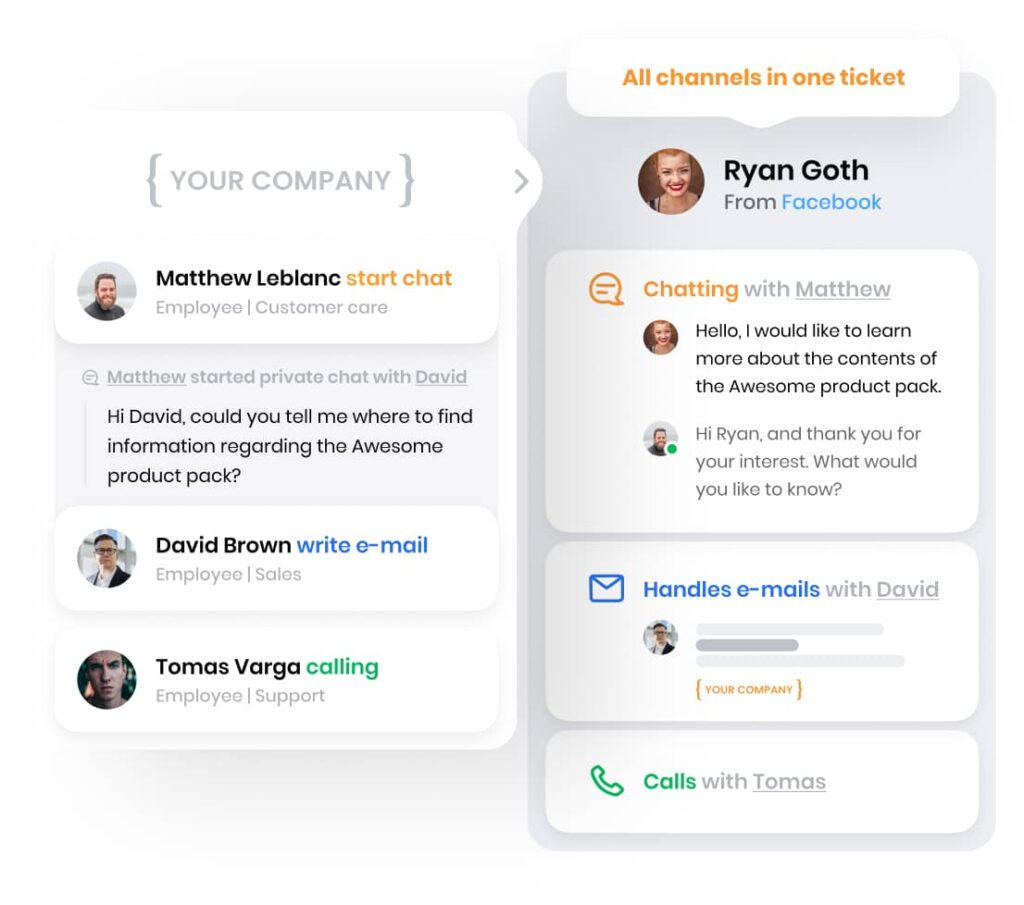
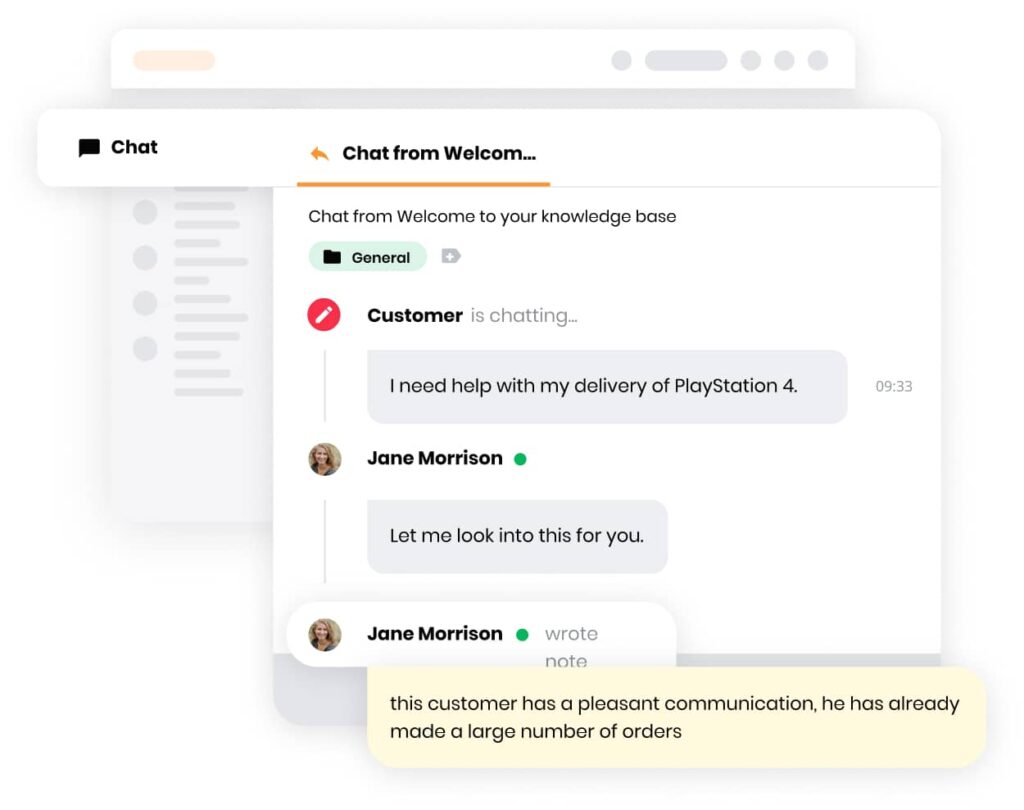
Hybrid ticketing
Organized customer interactions
- Keep all communication neatly organized
- Decrease agent response times
- Improve your workflow and easily find customer tickets
Team communication
Internal tickets and notes
- Create tickets that are visible only by your customer support agents. Use them as notes to write down important info or create specific tasks within a ticket thread. For maximum transparency, each private note can be accessed by the entire team.
- Make internal notes and tasks
- Note relevant customer information
- Create reminders directly in tickets


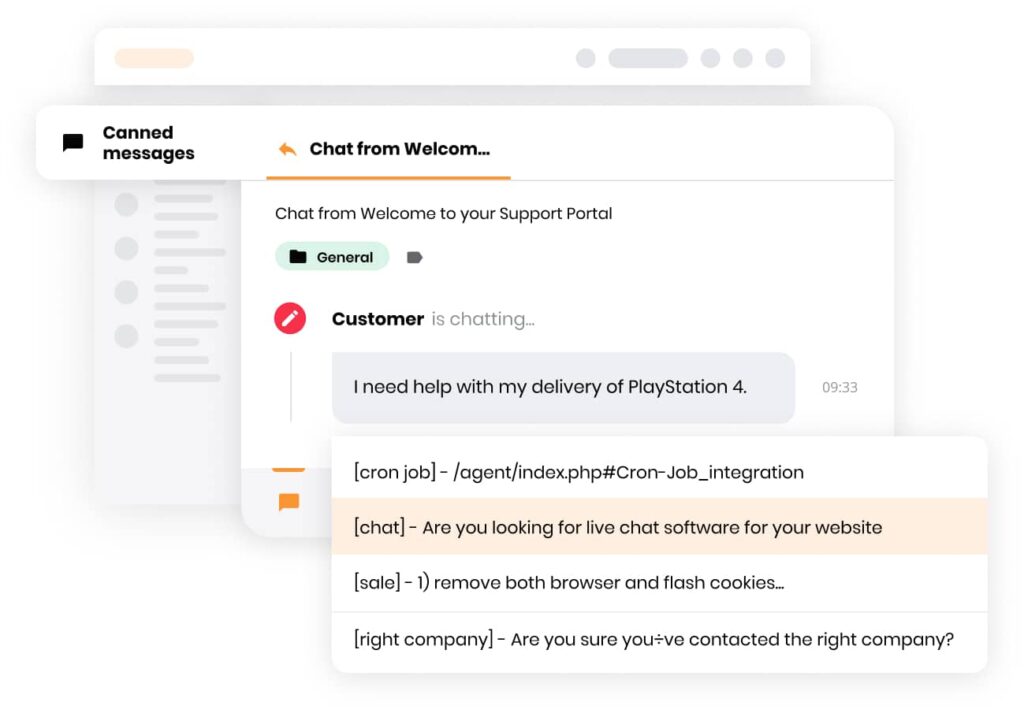
Efficient workflow
Canned messages
Use pre-written, reusable responses to answer commonly asked questions in customer support ticket, and cut down agent response times. A help desk team can solve common issues significantly faster, and focus on more elaborate customer queries. Stay focused on what requires your attention.
- Pre-written answers for various scenarios
- Faster resolution times with commonly asked questions
- Increased agent productivity and focus
How can online ticketing software help your business?
Explore how ticketing can help you with handling customer requests, increasing customer retention, or improving customer happiness
Satisfy customers
Satisfy your customer with a ticketing system that can help you provide faster, and more knowledgeable replies. Offer convenience for your customers and reply across multiple channels while keeping everything organized.
- Satisfy customers with fast and informational replies
- Provide support across multiple communication channels
- Increase customer retention with improved response times
80 %
of consumers expect speed and convenience
A majority of customers consider speed, knowledgeable help, convenience, and friendliness as important elements of customer service.
Increase ROI
Customers appreciate good customer service in any business. Increase your earnings with faster and reliable support, while cutting costs on the customer service department with one dedicated help desk ticketing system.
- Decrease customer service costs with LiveAgent
- Increase earnings by providing reliable support
86 %
are willing to pay for good service
Cut your costs while earning more. Customers are always willing to pay more for a great customer service experience.
Gain loyalty
Thankful customers always appreciate good service and knowledgeable help from customer support agents. Improve your customer service during high ticket volume times and build strong customer loyalty with great interactions.
- Build customer loyalty across any preferred channel
- Gain loyal customers who will return to buy again
73%
Higher satisfaction rates
Provide personalized conversations and make your customers happy. Our fully-featured live chat software can help you with customer satisfaction, and great agent experience.
Save more on ticketing software
-
![Roman Bosch]() It’s a pleasure to have a great portal that improves our customer service.Roman Bosch , Partly
It’s a pleasure to have a great portal that improves our customer service.Roman Bosch , Partly![Partly]()
-
![Christine Preusler]() LiveAgent empowers our agents to provide better, faster, and more accurate support.Christine Preusler , HostingAdvice
LiveAgent empowers our agents to provide better, faster, and more accurate support.Christine Preusler , HostingAdvice![HostingAdvice]()
-
![Karl Dieterich]() LiveAgent helped us to achieve 2 important goals: increase customer satisfaction and sales.Karl Dieterich , Covomo
LiveAgent helped us to achieve 2 important goals: increase customer satisfaction and sales.Karl Dieterich , Covomo![Covomo]()
-
![Hendrik Henze]() We have been using LiveAgent since August and we are really satisfied with it.Hendrik Henze , HEWO Internetmarketing
We have been using LiveAgent since August and we are really satisfied with it.Hendrik Henze , HEWO Internetmarketing![HEWO Internetmarketing]()
-
![Razvan Sava]() Since we are using LiveAgent our response time improved by 60%.Razvan Sava , Webmaster Deals
Since we are using LiveAgent our response time improved by 60%.Razvan Sava , Webmaster Deals![Webmaster Deals]()
-
![Taras Baca]() Our paid customer conversion rate went up 325% the first month we've set up and actively started using LiveAgent.Taras Baca , XperienceHR
Our paid customer conversion rate went up 325% the first month we've set up and actively started using LiveAgent.Taras Baca , XperienceHR![XperienceHR]()
-
![Andrej Ftomin]() I have to say, I have never experienced such a professional customer approach.Andrej Ftomin , TAZAR Group
I have to say, I have never experienced such a professional customer approach.Andrej Ftomin , TAZAR Group![TAZAR Group]()
-
![Matt Janaway]() We find LiveAgent to be the best live chat solution by far.Matt Janaway , The Workplace Depot
We find LiveAgent to be the best live chat solution by far.Matt Janaway , The Workplace Depot![The Workplace Depot]()
-
![Viviane Carter]() We use LiveAgent on all of our ecommerce websites. The tool is easy to use and improves our productivity.Viviane Carter , CSI Products
We use LiveAgent on all of our ecommerce websites. The tool is easy to use and improves our productivity.Viviane Carter , CSI Products![CSI Products]()
-
![Christian Lange]() With LiveAgent we’re able to give our customers support wherever they are.Christian Lange , Lucky-Bike
With LiveAgent we’re able to give our customers support wherever they are.Christian Lange , Lucky-Bike![Lucky-Bike]()
-
![Jens Malmqvist]() I can recommend LiveAgent to anyone interested in making their customer service better and more effective.Jens Malmqvist , Projure
I can recommend LiveAgent to anyone interested in making their customer service better and more effective.Jens Malmqvist , Projure![Projure]()
-
![Catana Alexandru]() I'm sure we would spend 90% of our day sorting through emails if we didn't have LiveAgent.Catana Alexandru , Websignal
I'm sure we would spend 90% of our day sorting through emails if we didn't have LiveAgent.Catana Alexandru , Websignal![Websignal]()
-
![Jan Wienk]() With LiveAgent we are able to keep our players happy by offering more efficient support resulting in higher return rates.Jan Wienk , All British Casino
With LiveAgent we are able to keep our players happy by offering more efficient support resulting in higher return rates.Jan Wienk , All British Casino -
![Allan Bjerkan]() LiveAgent is reliable, reasonably priced, and simply a great choice for any fast-paced online business!Allan Bjerkan , Norske Automaten
LiveAgent is reliable, reasonably priced, and simply a great choice for any fast-paced online business!Allan Bjerkan , Norske Automaten![Norske Automaten]()
-
![Sissy Böttcher]() We like it because it is easy to use and offers great functionality, such as useful reporting features.Sissy Böttcher , Study Portals
We like it because it is easy to use and offers great functionality, such as useful reporting features.Sissy Böttcher , Study Portals![Study Portals]()
-
![Peter Koning]() We love LiveAgent - it makes supporting our customers easy.Peter Koning , TypoAssassin
We love LiveAgent - it makes supporting our customers easy.Peter Koning , TypoAssassin![TypoAssassin]()
-
![Aranzazu F]() We like to offer our customers the best support experience. That’s why we chose LiveAgent.Aranzazu F , Factorchic
We like to offer our customers the best support experience. That’s why we chose LiveAgent.Aranzazu F , Factorchic![Factorchic]()
-
![Rick Nuske]() From setup to ongoing support and everything else in between, the team at LiveAgent continues to impress.Rick Nuske , MyFutureBusiness
From setup to ongoing support and everything else in between, the team at LiveAgent continues to impress.Rick Nuske , MyFutureBusiness![MyFutureBusiness]()
-
![Vojtech Kelecsenyi]() LiveAgent saves us hundreds of precious minutes every day by making customer service clear and in order.Vojtech Kelecsenyi , 123-Nakup
LiveAgent saves us hundreds of precious minutes every day by making customer service clear and in order.Vojtech Kelecsenyi , 123-Nakup![123-Nakup]()
-
![Rafael Kobalyan]() Unlimited agents, email, social media, and phone integration. All that for less than we were paying with our previous provider.Rafael Kobalyan , Betconstruct
Unlimited agents, email, social media, and phone integration. All that for less than we were paying with our previous provider.Rafael Kobalyan , Betconstruct![Betconstruct]()
-
![Martin Drugaj]() We’ve been using LiveAgent since 2013. We can't imagine working without it.Martin Drugaj , Atomer
We’ve been using LiveAgent since 2013. We can't imagine working without it.Martin Drugaj , Atomer![Atomer]()
-
![Ivan Golubović]() It's a cost-effective solution that can help you with a large amount of support requests via different channels.Ivan Golubović , AVMarket
It's a cost-effective solution that can help you with a large amount of support requests via different channels.Ivan Golubović , AVMarket![AVMarket]()
-
![Rustem Gimaev]() Answering emails from Outlook was so hard to manage. With LiveAgent we're sure every email is answered in time.Rustem Gimaev , Antalya Consulting Language Center
Answering emails from Outlook was so hard to manage. With LiveAgent we're sure every email is answered in time.Rustem Gimaev , Antalya Consulting Language Center![Antalya Consulting Language Center]()
-
![Randy Bryan]() LiveAgent is so awesome. With very little time and effort I had it up and running smoothly in a few...Randy Bryan , tekRESCUE
LiveAgent is so awesome. With very little time and effort I had it up and running smoothly in a few...Randy Bryan , tekRESCUE![tekRESCUE]()
-
![Timothy G. Keys]() I highly recommend the LiveAgent product, not only as a Kayako alternative but a much better solution with added value.Timothy G. Keys , Marietta Corporation
I highly recommend the LiveAgent product, not only as a Kayako alternative but a much better solution with added value.Timothy G. Keys , Marietta Corporation![Marietta Corporation]()
-
![Mihaela Teodorescu]() The support team always responded promptly with quick to implement solutions.Mihaela Teodorescu , eFortuna
The support team always responded promptly with quick to implement solutions.Mihaela Teodorescu , eFortuna![eFortuna]()
-
![Hilda Andrejkovičová]() It helps us categorize the nature of the tickets and statistically track what our clients need most.Hilda Andrejkovičová , TrustPay
It helps us categorize the nature of the tickets and statistically track what our clients need most.Hilda Andrejkovičová , TrustPay![TrustPay]()
-
![Alexandra Danišová]() We see LiveAgent as a great tool for communicating with customers.Alexandra Danišová , Nay
We see LiveAgent as a great tool for communicating with customers.Alexandra Danišová , Nay![Nay]()
-
![Samuel Smahel]() LiveAgent sped up our communication with our customers and gave us an option to chat with them as well.Samuel Smahel , m:zone
LiveAgent sped up our communication with our customers and gave us an option to chat with them as well.Samuel Smahel , m:zone -
![David Chandler]() Simply put - LiveAgent beats everything out there at this, or even higher, price-points.David Chandler , Volterman
Simply put - LiveAgent beats everything out there at this, or even higher, price-points.David Chandler , Volterman![Volterman]()
Transparent and fair pricing
No contracts, no hidden fees–month-to-month billing only. Fully transparent pricing, billed only for real usage every month. Select the right plan and start providing the best customer support.
Small business
- Unlimited ticket history
- 3 email addresses
- 3 contact forms
- 1 API key
Medium business
- Everything in Small, plus
- 10 email addresses
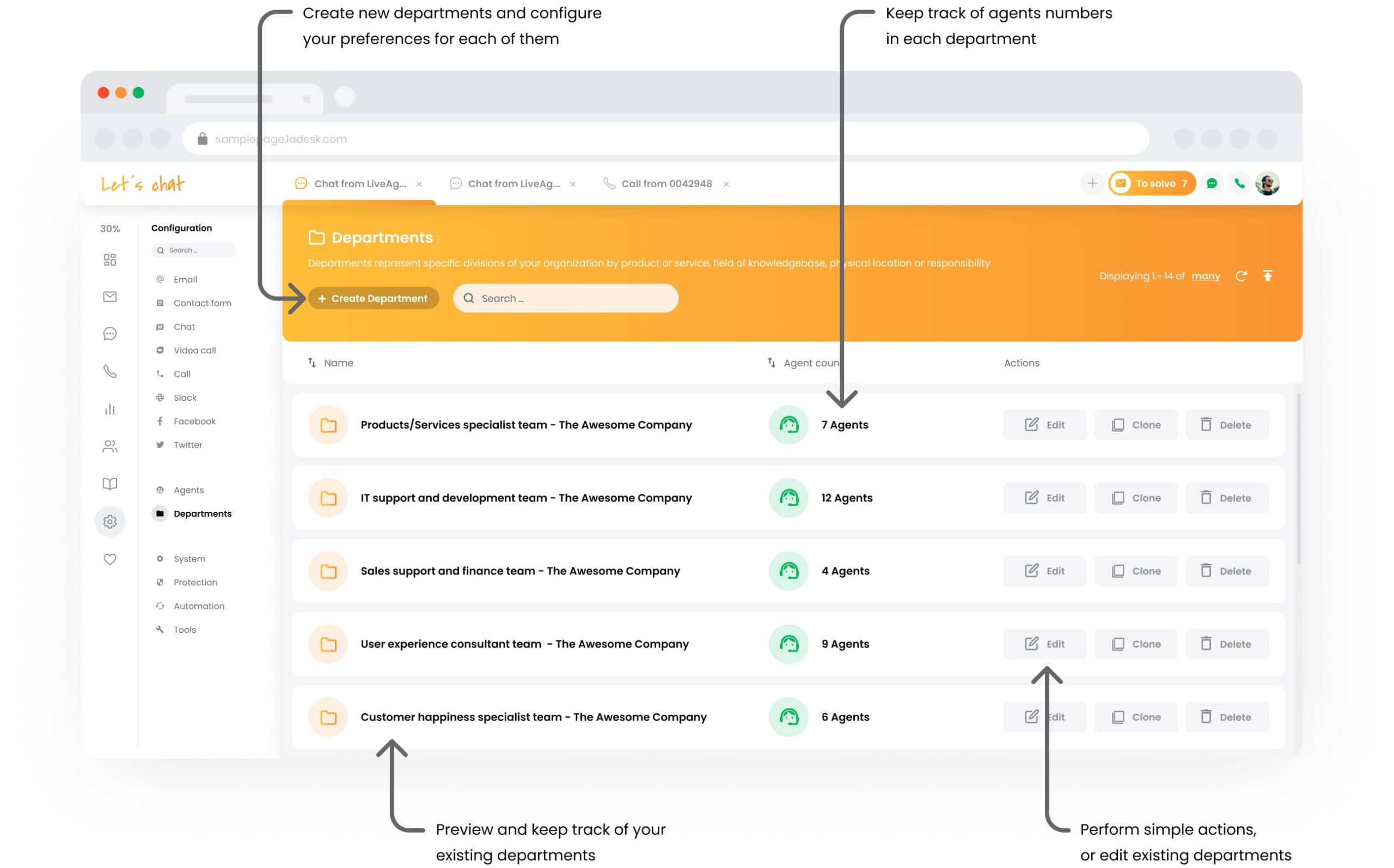
- 3 live chat buttons
- Departments management
Most Popular
Large business
- Everything in Medium plus
- 40 email addresses
- 10 live chat buttons
A complete guide to the best ticketing software
Provide the best customer care and organize your inquiries with ticketing
- 4. Help Scout
- 5. KB Support
- 6. Zendesk
- 7. Vision Helpdesk
- 8. HubSpot
- 9. Front
- 10. AzureDesk
- 11. SupportBee
- 12. Freshdesk
- 13. Awesome Support
- 14. TeamSupport
- 15. Freshservice
- 16. ManageEngine Service Desk Plus
- 17. Kayako
- 18. SolarWinds
- 19. JitBit
- 20. Jira Service Desk
- Is a trial version of the help desk ticketing system useful?
- Mistakes to avoid when buying ticketing software
- What to ask on a demo call about IT ticketing systems
- Conclusion
Cost of ticketing software
The pricing for ticketing help desk software can range from free to very expensive. This depends on many factors. You always need to consider a few things before you decide to pick a system. The costs can vary because of features and their quality, the number of custom integrations, the popularity of the selected brand, usability in various scenarios, scalability, and many other factors. There are a few pricing models that need to be considered to make sure a help desk system is worth it and suits your business model.
Pricing models of ticketing software
Per ticket
Per ticket pricing models let you pay for what you need. This pricing model is ideal for help desks with low numbers of customer tickets. The biggest downside might be a lack of motivation for agents to handle support, as every handled ticket equals a larger sum paid to the service provider.
Per license
License pricing models can include licenses for one or more users. Everyone who has it can use the software indefinitely as long as the price has been paid. The price for a license can be a lump sum or on a subscription basis.
Per device
Similar to the license pricing model, you can pay a lump sum or a subscription fee that lets you use ticketing software on multiple devices. The final sum stacks for each device used in a help desk.
Per agent
The agent-based model is the most common and the most preferred as it gives you fair conditions. Your price depends on the number of software users. They can use the software with every paid feature with no limits set by ticketing or runtime.
How to choose the best ticketing software
Commitments
Become familiar with ticketing solutions and learn about the software commitments. These include base pricing, software or hardware requirements, built-in features, integrations, supported customer communication channels, and even customer support for help desk users. Once you get all the vital information, you can make an informed decision about what software is best for your situation.
Pricing
The most common issues regarding choosing the best ticketing software for your business include pricing options. Ticketing software prices depend on a few factors, such as basic features, integrations, reliability, and more. Make sure to consider all of these options and compare pricing tiers to ensure you will get the software you need without overpaying.
Support
Any help desk software should provide stellar support for its users. Therefore, user-friendly self-service options and direct contact options are a necessity. LiveAgent customers can contact our 24/7 support line via email, live chat, or phone at any time. You can also browse through our external knowledge customer base for self-service options.
Provided contact options
Provide stellar customer service with a selection of tools that help you reach every important customer channel. For example, give your customers the options to contact you via email, live chat, calls, or even social media. With the addition of a customer portal and external knowledge base, you can ensure your customers will find their preferred option.
Ability to scale up/down
Are you feeling overwhelmed with incoming requests? Every good ticketing software can help you scale up whenever necessary and help you create room for more customer support agents. It works the other way around too. Feel free to downgrade whenever you feel like you’re overpaying for features you don’t use.
Software limitations
Your customer support team should have everything necessary to provide support. Software limitations don’t have to be a necessarily bad thing, especially for help desks that don’t require every tool and feature software can offer. Consider everything you need and pick the best options for a fair price
Collaboration options
Customer service reps should work as a unit. Take advantage of help desk collaboration tools, share customer profiles, and easily cooperate on customer issues. Anyone can pitch in. LiveAgent can help you with notes, tags, contact information, and splitting customer tickets when necessary.
Top 20 providers of ticketing software
1. LiveAgent

In 2006, LiveAgent started because the founders could not find a great customer support tool that allowed live chat, so they made one themselves. In 2011, they expanded the software’s features to include a help desk ticketing system. Now, LiveAgent has more than 45 ticketing features and over 200 integrations as well as the support of third-party integrations and is easy to use and set up. Its help desk ticketing features improve productivity while increasing customer retention and conversions. An optional mobile app is included with any plan. You can also reach out to have custom integrations set up.
Recommended for all-size businesses
LiveAgent is a highly scalable option with a robust level of customization and options for integration in a single platform. With its sizable array of features and tight integrations, it is customizable to fit the needs of both small and large companies that span a wide range of industries.
Key features
- Canned Messages
- Shared Inbox
- Automated ticket distribution
- Hundreds of native integrations
- Self-service knowledge base
- Self-service portal and forum
Pros and cons
LiveAgent is a strong choice for those on a budget, as it is reasonably priced, even at its highest tier. However, it does not support SAML single sign-on for enterprises with hundreds of employees.
Price
- Free
- Small – $15/agent/month
- Medium – $29/agent/month
- Large – $49/agent/month
2. Zoho Desk

They launched a help desk ticketing system in 2016 that integrates with many apps developed by Zoho. In total, between its multitude of apps for every level of business, which still drops every few months, they have reached over 60 million users. Moreover, they have comprehensive and reasonably priced cloud-based software.
Recommended for all-size businesses
Zoho Desk is a scalable system from one employee to hundreds. Users of Zoho also have the added library of Zoho products that integrate with the Zoho Desk.
Key features
- Omnichannel
- Workflow Automation
- Platform integration
- Self-service knowledge base
- Artificial intelligence
Pros and cons
While reasonably priced, the ability to add a light agent is an additional $6 per month (and 50 free light agents at the highest tier). Light agents have restricted help desk privileges as they are not part of the customer support team but can support customer service interactions. It also lacks a SAML single sign-on, and its customer relationship management (CRM) integration is with a different product from Zoho. One of the main features that sets it apart is its AI Zia, which is a powerful addition to the support staff but is only available for the highest tier. Moreover, they do have the added benefit of a reduced price if billed annually
Price
- Free
- Standard – $20/agent/month ($14/agent/annually)
- Professional – $35/agent/month ($23/agent/annually)
- Enterprise – $50/agent/month ($40/agent/annually)
Alternative software options
Look into Zoho Desk alternatives.
3. HappyFox

A quick-to-set-up, web-based help desk, HappyFox offers immense customization options, administration governance, and security features that will benefit a large business. In addition, it is easy to use and offers many features that allow customer self-service to lighten the workload of your agents.
Recommended for medium to large size businesses
Because there is no free option and their pricing options start at $29 per agent per month, it is not an easy sell for those on a budget. The upside is that they offer unlimited agent service but limit tickets per year for more extensive operations. The company provides single sign-on and tools to maintain governance and security for large businesses.
Key features
- Omnichannel
- Internal and external knowledge base
- Customization
- Administration and security functions
Pros and cons
There is a requirement of 5 agents for all plans, but it is difficult to gauge whether this is a good or bad thing without knowing the pricing structure.
Price
Prices are not readily available, but they offer four tiers of agent-based pricing starting at $29/agent/month. There are also four tiers of unlimited agents with ticket and custom field limits. Limits begin at 10,000 tickets per year and ten custom fields, and the highest tier has 250,000 tickets per year and 200 custom fields.
Alternative software options
Evaluate HappyFox alternatives.
4. Help Scout

Trusted by more than 12,000 businesses in 140 countries, Help Scout is a customer support platform built with growing businesses in mind. As a result of Help Scout’s focus on customers, it also facilitates collaboration among team members, something that has been established through ten years of experience.
Recommended for all-size businesses
Help Scout is designed to grow with your business and supports all sizes of businesses. The lowest tiers start with a broad range of features. The service includes more advanced security like HIPAA-compliant features and single sign-on capabilities with the middle and highest plans.
Key features
- Shared inbox
- Knowledge base
- Customer management
- HIPAA Compliance
- SSO/SAML
- Security
Pros and cons
They offer a 15-day trial of their two lower tiers, but the highest tier, while it shows robust features that any enterprise would be looking for, does not have a price listed. Help Scout is an option that allows companies to upgrade their plan as their company scales. It does not offer a free version.
Price
- Standard – $25/agent/month ($20/agent/annually)
- Plus – $50/agent/month ($40/agent/annually)
- Enterprise – Upon request (Annual only)
Alternative software options
Check out Help Scout alternatives.
5. KB Support

While not as common as other help desk ticketing systems on this list, KB Support focuses on being the best support tool plugin for WordPress and eCommerce websites.
Recommended for small to medium businesses
This product is geared for starting businesses on the web, with plugins specifically for WordPress and eCommerce integration.
Key features
- Submission forms
- Guest tickets
- Knowledge base with the ability to restrict articles
- Agent permissions
- Auto-assign
- SLA tracker
Pros and cons
While KB support has a low yearly billing cost, it does require a year’s commitment after paying for it. They have the option to purchase specific plugins included with each tier of the plan, so you can decide what you do and do not need, though the bundles do come at a significant discount. Outside of the cost, the con is that there is no smart assigning technology at work; it just assigns randomly or based on active tickets per user.
Price
For a single site, billed annually (price increases per site to an unlimited plan):
- Starter – $74
- Professional – $102
- Enterprise – $150
6. Zendesk

One of the most well-known help desk ticketing systems, Zendesk has many options starting at €19 per agent per month with the basic features, and their enterprise-ready plan starts at €99 per agent per month. This higher-end service is trusted by companies like Uber and Netflix, plus over 160,000 global companies.
Recommended for all-size businesses
Zendesk offers plans for every business size and a free trial for every level.
Key features
- Live chat
- Community forums
- Answer bot
- Knowledge base
- Social media integration
- Sandbox test
- Light access licenses
Pros and cons
The features of Zendesk are extensive, with plans that range from small businesses to corporation levels. Billed annually or month to month, there is no commitment to Zendesk outside of those terms (there is no refund for cancellation or downgrading).
Price
- Support Team – $19 per agent/month billed annually
- Support Professional – $49 per agent/month billed annually
- Support enterprise – $99 per agent/month billed annually
- Suite Team – $59 per agent/month billed annually
- Suite Growth – $99 per agent/month billed annually
- Suite Professional– $125 per agent/month billed annually
- Suite Enterprise – $199 per agent/month billed annually
Alternative software options
Review Zendesk alternatives.
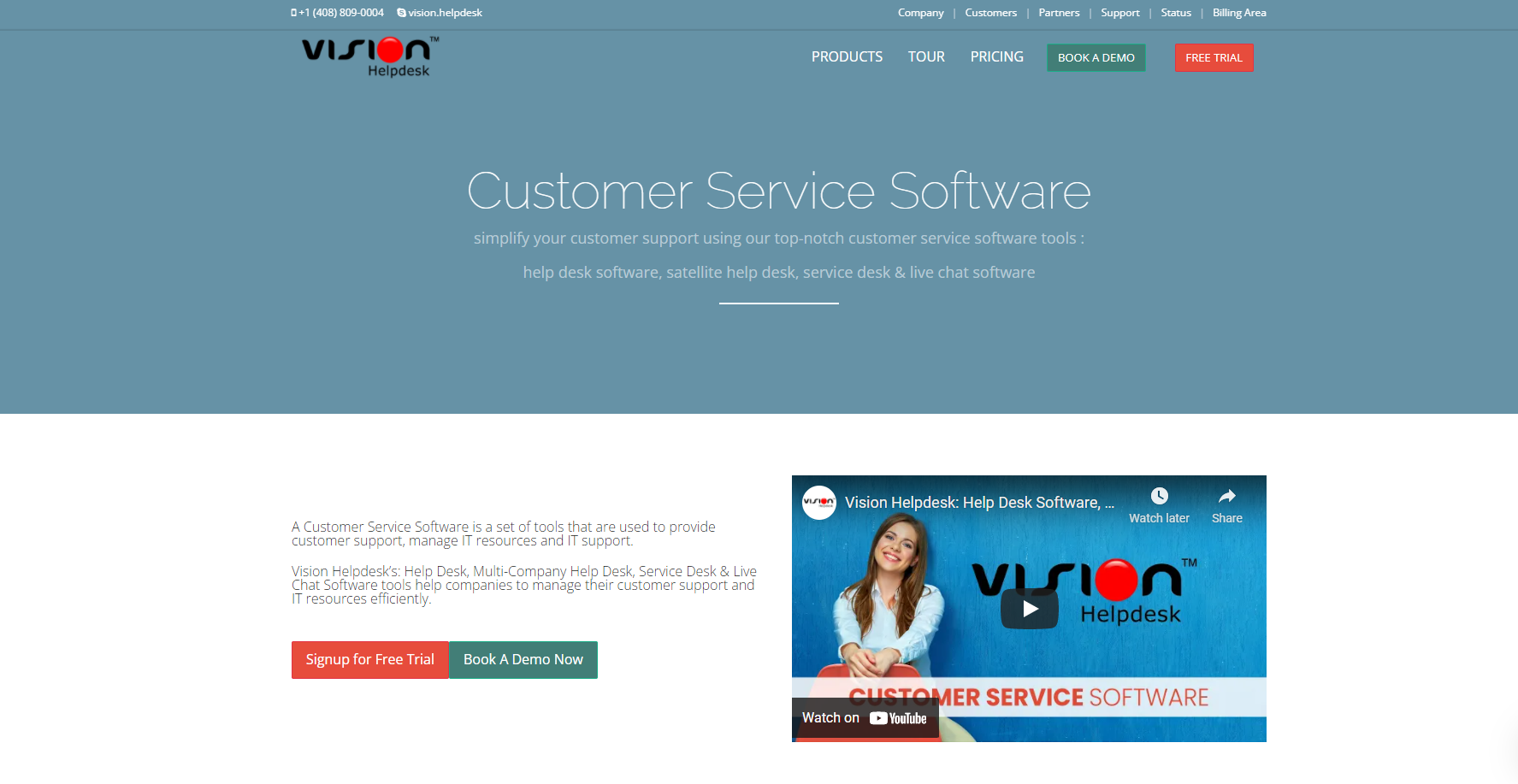
7. Vision Helpdesk

While offering many help desk options, from customer service to IT support, Vision Helpdesk is a help desk ticketing system that focuses on your employees with collaboration and gamification features that encourage a positive work environment. However, that does not mean they lose sight of the customer, which offers a multi-channel approach for customers to interact with support.
Recommended for small businesses
This system will create a centralized help desk for your business with customizable workflows. Although it is reasonably priced, it does not have the broad range of features some larger enterprises need.
Key features
- Automation
- Gamification
- Billing
- Multi-channel
Pros and cons
While Vision Helpdesk is available in both SaaS cloud and downloadable licenses, the SaaS cloud license is only available in the US, UK, EU, and India. However, they do have a 30-day, no-obligation software free trial.
This system is geared more towards billable customer service hours than general customer service, and the live chat function is a separate purchase.
Price
- Starter – $12 per agent per month, billed annually / $15 per agent billed month-to-month
- Pro – $20 per agent per month billed annually / $25 per agent billed month-to-month
- Satellite Help Desk – $24 per agent per month billed annually / $30 per agent billed month-to-month
- Pro Service Desk – $32 per agent per month billed annually / $40 per agent billed month-to-month
- Ent Service Desk – $48 per agent per month billed annually / $60 per agent billed month-to-month
Alternative software options
Look into Vision Helpdesk alternatives.
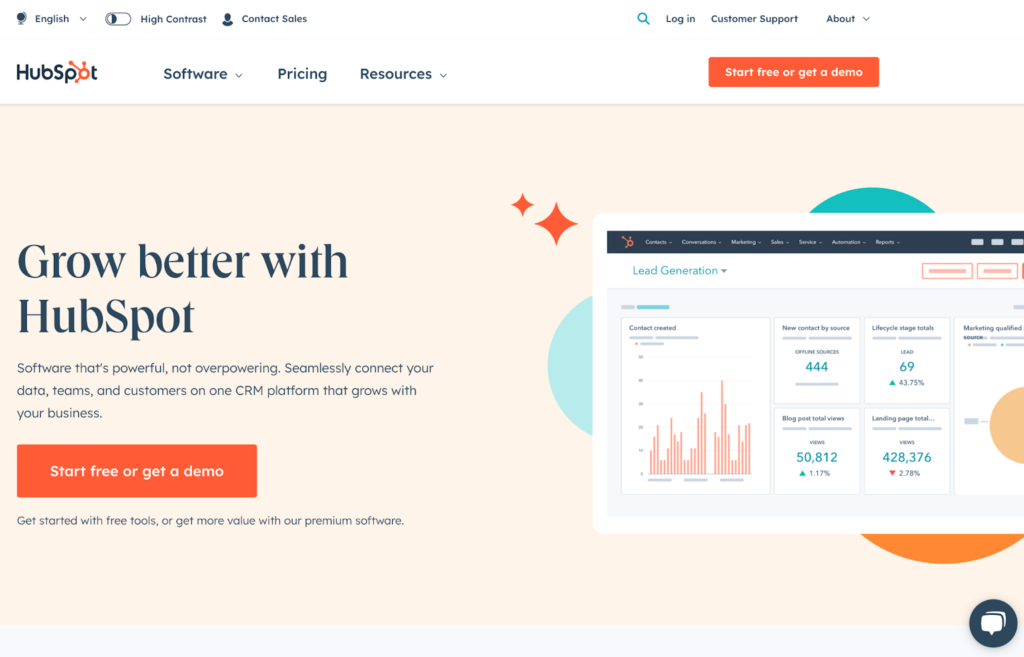
8. HubSpot

Like others on this list, HubSpot Service Hub is set up to grow with you and is a recognizable name, as they offer many other products. You can get started with a free plan from a trusted name on the internet, and you can use flexible support and easy onboarding to understand your customers better.
Recommended for all-size businesses
The HubSpot Service Hub system is an option that will scale with your business with both free and paid versions depending on your company’s needs. The higher tiers offer essential features for a large business as it grows.
Key features
- Ticket routing
- NPS surveys
- Single sign-on
- Slack integration
- Field-level permissions
Pros and cons
They offer a free version with many of the essential features you need to get started. Still, ticket automation does not begin until the $50 per month plan, which includes two agents and the ability to add additional users for $25 each at the starting level. At the highest level, it is an annual commitment.
Price
- Free tools
- Starter – Starts at $50/mo billed monthly (Starts at two paid users)
- Professional – Starts at $450/mo billed monthly (Starts at five paid users)
- Enterprise – Starts at $1,200/mo billed at $14,400/yr (Starts at 10 paid users)
Alternative software options
Evaluate Hubspot alternatives.
9. Front

Marketed as a help desk solution that creates a more personalized experience for customers, Front removes ticket numbers to give the customer a personal response. It is easy and intuitive, and automation keeps track of assigning inquiries to the right support team member.
Recommended for all-size businesses
Front is a highly scalable system with up to ten teammates at the bottom tier, 50 at the second, and unlimited at the top.
Key features
- Team inboxes
- Analytics
- Message templates
- Rules
- Assignments
Pros and cons
There is no ticketing system, but it works by organizing support through shared inboxes and assigning them through automatic load balancing. While the ticketing system does not automate the assignments, you can build rules which will do that (custom rules are only available at the $49 level tier).
There is also a year-long commitment.
Price
- Starter – $19 per person, per month, billed annually
- Growth – $49 per person, per month, billed annually
- Scale – $99 per person, per month, billed annually
Alternative software options
Check out Front alternatives.
10. AzureDesk

This system is an affordable option for small and medium businesses, which seek to simplify the experience of using a help desk system. It offers customization options and third-party app integration.
Recommended for small to medium businesses
While the amount of value for the cost is high with Azure desk, the fact that they only have one plan which lacks enterprise-level features limits its usability to small and medium businesses
Key features
- Ticket management
- Unlimited mailbox
- App integrations
- Reporting
- Collaboration
- Knowledge base
Pros and cons
A 14-day free trial is available; however, only one plan option is available. The plan has many features, but the scope of scalability is limited. There are no advanced features for enterprises, such as security or governance.
Price
- One plan – $33 per user per month billed annually ($50 per user per month billed monthly).
11. SupportBee

SupportBee is a help desk ticketing system that aims to build a collaborative work environment so that customer support team members can assist each other to resolve customer issues. Through a shared inbox that is easy to set up and mobile optimized, SupportBee is a flexible team-based system.
Recommended for small businesses
This system offers all the basics you would need to start a customer service team. However, it does not provide the support that larger businesses may need.
Key features
- Shared inbox
- Knowledge Base
- Customer portal
- App integration
Pros and cons
While very affordable, the features and functionality of SupportBee are not as extensive or comprehensive as those offered by other companies at the same price point. Also, the customer portal software is only available at the higher tier. But, overall, it is a simplified ticketing system that will work well for smaller companies.
Price
- Startup – $15 /user/month or $13 /user/month billed annually
- Enterprise – $20 /user/month or $17 /user/month billed annually
Alternative software options
Review SupportBee alternatives.
12. Freshdesk

Trusted by 40,000+ businesses, including HP, Pearson, and American Express, Freshdesk is an all-in-one customer service platform. With Freshdesk’s scalable platform, native multi-channel support, and collaboration features, your business can streamline work and exceed customer expectations.
Recommended for all-size businesses
This system is built to scale with affordable options across different business circumstances.
Key features
- Messaging service integration
- Self-service options with bots and AI
- Automation
- Collaborative features
- Management and security features
- Identity and access management
Pros and cons
There is a free version with the basics a company needs to get started. After that, each level progresses to include the features you will need as you grow. However, skill-based routing does not begin until the highest tier.
Price
- Free
- Growth – €15 /agent/month, billed annually – €18/agent/month, billed monthly
- Pro – €49/agent/month, billed annually – €59/agent/month, billed monthly
- Enterprise – €79/agent/month, billed annually – €95/agent/month, billed monthly
Alternative software options
Look into Freshdesk alternatives.
13. Awesome Support

As a support plugin for WordPress, Awesome Support is simple, easy to set up, and has many add-ons included in each bundle level. They offer the “most awesome” help desk and support plugin for WordPress, with over 10,000 active installs.
Recommended for all-size businesses
While there are large WordPress-based sites, like Microsoft news and BBC America, this is best for a smaller company as it needs to include more security and management features to be more useful higher up. However, even if these are unnecessary for a larger company, unlimited agents are a huge selling point.
Key features
- No per agent fees
- Customizable
- Ticket history
- Time tracking
- Automatic ticket assignments
Pros and cons
Although they offer unlimited agents and unlimited tickets, you will have to commit to using the product for a year. The upside is that each tier is very affordable for any business level, but they do not have the options a large business would need.
Price
- Standard – $149 per year
- Pro – $229 per year
- Enterprise – $289 per year
- Agency – $409 per year
14. TeamSupport

Trusted by Fujifilm, Comcast, and the NBA, TeamSupport is a web-based business-to-business customer support system. It has omnichannel support that facilitates collaboration and streamlines customer support tickets by integrating with software already in your tool kit.
Recommended for large businesses
The support service of this system has a lot to offer, but the starting cost per agent per month is high, which means that it may be out of reach for some smaller companies.
Key features
- Purpose-Built for B2B
- Ticket Management
- Customer Management
- Integrations
- Customer Self Service Portal
Pros and cons
Many features focus on B2B customer service and IT support. The downside is that the lowest tier costs $49 per agent per month, relatively costly compared to some other help desk ticketing systems with similar features and a lower price point.
Price
- Essential Support – $49 per agent per month
- Enterprise Support – $69 per agent per month
- Complete Customer Support Suite – $119 per agent per month
Alternative software options
Evaluate TeamSupport alternatives.
15. Freshservice

Freshservice is a cloud-based IT service management solution. Like its help desk counterpart, it is an easy-to-use, all-inclusive system with a serious array of features.
Recommended for all-size businesses
The scalability of this platform gives it the ability to work for any size business as they grow.
Key features
- Automation
- AI chatbots
- Integrations
- Quick implementation
- No-code platform
Pros and cons
They offer a 21-day free trial period with all the features activated. They encourage collaboration within their features. They provide security features that protect data in the cloud with access management and encryption for data in transit. Unfortunately, there is no free version.
Price
- Starter: €15 per agent per month billed annually.
- Growth: €40 per agent per month billed annually.
- Pro: €80 per agent per month billed annually.
- Enterprise: €405 per agent per month billed annually.
16. ManageEngine Service Desk Plus

Over 100,000 organizations like Disney and Honda trust ManageEngine to manage their IT. Their Service desk Plus system is a cloud-based IT solution that has made both IT professionals and customers happy for over ten years.
Recommended for all-size businesses
Although ManageEngine Service Desk Plus has a broad range of features, without knowing the cost details, it is difficult to recommend it to specific size businesses. Pricing plans seem to scale well with each level of business. They are also working with Zoho to use their Zia AI assistant as a potential first contact point for customers.
Key features
- Best practice ITSM workflows
- Smart automation
- Integration
- Codeless customization
- Reporting
Pros and cons
There is no free version. There is a trial period of 30 days for every service desk instance, as well as a demo available.
This is an all-inclusive IT service with powerful features to improve your organization’s service, including asset and problem management.
Price
- Standard – $12 per technician per month billed monthly ($10 per technician per month annually)
- Professional – $23 per technician per month billed monthly ($21 per technician per month annually)
- Enterprise – $58 per technician per month billed monthly ($50 per technician per month annually)
17. Kayako

Over 131,000 agents provide support using Kayako, from Sega to MTV to Acer. The system is built to be personal and straightforward. It is quick to implement, easy to use, and has unique features like SingleView, which they implement to personalize a journey for the relevant customer.
Recommended for all-size businesses
This is a system that can be used by all levels of business, as its features allow you to get a better understanding of your customer base, which is unique to Kayako. It is also very affordable for any business level, starting at $12.50 per agent per month.
Key features
- SingleView
- Live chat
- Self-service
- Collaboration
- integrations
Pros and cons
The SingleView system, which tracks a customer’s journey through your site, allows your agent to deliver customer service within the context of your customer experience. The omnichannel inbox and SingleView are available in the lowest tier of pricing plans.
There is no free version, but there is a 14-day free trial and a demo. Unfortunately, it does lack a single sign-on feature.
Price
- Gold Support Plan – $12.50 per agent per month
- Platinum Support Plan – $25 per agent per month
Alternative software options
Check out Kayako alternatives.
18. SolarWinds

SolarWinds is a modern IT service management (ITSM) solution that includes all the features of a help desk ticketing service, which is unique to this system.
Recommended for all-size businesses
This system has pricing structures for each business level and is easy to scale as you grow.
Key features
- Incident management
- IT asset management
- Employee service portal
- Knowledge base
- Change management
- Multi-factor authentication
Pros and cons
30-day free trial. Demos on request. Reasonable pricing. This system has automation tools that help put the right ticket into the hands of the right team member. However, there is no free version.
Price
- Team – €19 per agent per month, additional €0.10 per device per month
- Business – €39 per agent per month, additional €0.30 per device per month
- Professional – €69 per agent per month, additional €0.50 per device per month
- Enterprise – €89 per agent per month, additional €0.70 per device per month.
Alternative software options
Review SolarWinds alternatives.
19. JitBit

With their software used at Adobe and Microsoft, JitBit helpdesk is a SaaS cloud-based service with a single sign-on and GDPR and HIPAA compliance. With automation rules, JitBit helps organize your tickets and save your team time.
Recommended for all-size businesses
With this system’s scalability and security, you can expand and get the services you need as your company grows.
Key features
- Single sign-on
- HIPAA compliance
- Ticket Grid
- Knowledge base
- Canned responses
Pros and cons
The 21-day free trial is extendable if needed. It takes seconds to create a site for you to work with and test. It has a consistent price per month but limits the number of agents on every tier but the highest.
“Powered by Jitbit” is not hidden until the highest tier. No free version.
Price
- Freelancer: costs $29 and 1 agent only.
- Startup: costs $69 for up to 4 agents.
- Company: costs $129 for up to 7 agents.
- Enterprise: costs $249 for up to 9 agents, with $29 per extra agent.
20. Jira Service Desk

Like Zoho, Jira is part of a network of applications, which means it can integrate with all applications under that umbrella. The Jira product in this industry is built for speed to help you answer questions faster and increase customer satisfaction. Their service is used by Domino, Square, and Twitter, to name a few.
Recommended for all-size businesses
This system works well for all levels of business, offering a free option and affordable tiers that scale up to enterprise. Each level provides encryption at rest and in transit.
Key features
- Change management
- Configuration management
- Problem management
- Asset management
- Knowledge management
- Security and compliance
Pros and cons
There is a free version with many features, and interested companies can book a live demo.
However, the enterprise costs are locked behind a contact form.
Price
- Free – Up to 3 agents
- Standard – $21 per agent (average) per month
- Premium – $47 per agent (average) per month
- Enterprise – Billed annually, available with 201 agents or more
Alternative software options
Evaluate Jira alternatives.
Is a trial version of the help desk ticketing system useful?
A trial version is always helpful when deciding between help desk ticketing systems. Before you commit to a service, you should experience what it will be like to use it every day. The service could have all of the features you are looking for and still not be suitable for you. Sometimes the feel of a system is not right, and you need to try it to see. It is just like a pair of jeans, it can look good on the mannequin but not be the right fit for you.
The same is true for any of your customers. They chose your brand because it works for them. Therefore, you should try it before you buy it.
Right now, LiveAgent is available for a 30-day trial of their all-inclusive plan with no credit card required. It will take less than a minute to sign up and start your test drive.
Mistakes to avoid when buying ticketing software
No trained staff
Unless you want to focus only on canned messages, your staff should be trained in both basics and advanced sides of ticketing and customer support. That’s why ticketing software should be easy for everyone to learn, even in complex event scenarios, and help your agents learn how to use fully-featured helpdesk software. LiveAgent system offers a handy start-up guide that will teach anybody how to set up everything and get started. The Academy is full of articles that cover the entire spectrum of help desk systems such as ticketing, live chat, call center, and more. Furthermore, it can help your agents learn how to become full-fledged help desk experts and reliable customer service agents.
More features don’t equal a better product
Customer interaction doesn’t always require every tool, service channel, or advanced feature at your disposal. Different businesses require different solutions with regard to ticketing challenges. Overpaying for features you won’t ever use can impair agent performance and lead to complications with your customer service platform. Make sure to take full advantage of free trials to find out what works for you and what doesn’t.
Not taking full advantage of a trial
Trials are important because they allow us to try out the system and its interface with features. Don’t skip a free trial because of the fancy talk you read on a website. Free trials let you try out basic features and show you how to handle complex events and situations in everyday customer support.
Not thinking ahead of expansion
The help desk interface with features you currently pay for may be enough, but have you considered what will happen when you upgrade? Most robust ticketing systems offer various paid plans that come with or without some features. Make sure to pick a solution that will allow you to upgrade and cater to your needs when necessary.
What to ask on a demo call about IT ticketing systems
Customer queries
There are a few key things hundreds of organizations ask on demo calls. First of all, you need to find out what you’re going to pay for. Ask about supported customer communication hub or channel options, features included in plans, and supported third-party integrations with other software. Then, come the pricing options. The total cost of ownership is one of the key priorities.
Implementation of help desk ticketing system
The implementation of ticketing software is generally an easy process that can differ in a few regards. The main difference is between web-based and application-based software. In general, you skip the installation process with web-based solutions and start using them right away. All you need is to provide your email address and register for a free trial. Once you confirm your email, you can log in and get familiar with the help desk platform. As an example, LiveAgent offers a handy getting started guide right from the start. It leads every new user through a few simple steps that help them set up their new solution.
What is the top ticketing tool?
The best help desk ticketing system is one that makes your operation more efficient and empowers self-serve options for customers to reduce your employee’s workload. Solutions like LiveAgent have robust customization options to create workflows that are specific to your business. The best system is the one most suitable for your unique requirements.
The best help desk ticketing system for small businesses
When you are a small business, the aim of your choice should be ROI, value, and scalability. Therefore, finding a system that meets your needs at an affordable price is the ideal scenario.
Simple ticketing system providers offer a free version of their software with limited capabilities. LiveAgent offers a free plan which gives you the basics of everything you will need to get started, like a chat button, basic reporting, and the customer portal. Another reasonably priced option is Zoho Desk, which also offers a free version. From there, you can choose to upgrade to a paid plan.
The best help desk ticketing system for medium businesses
As your business continues to grow, there are more options in the mid-level market of help desk ticketing systems, as more money means more features. At this point, you probably have a growing team of helpdesk agents. You should be focusing on pulling them together with systems that foster collaboration and can integrate with the various applications you already have and those that you plan to grow. However, there should still be a focus on value, as you probably do not want to break the budget for too many features.
LiveAgent can integrate over 190 programs at this level, including social media. Social media is precious for your marketing campaigns, especially if you’re an up-and-coming brand. Answering questions and concerns on social media will help to expand your brand and create memorable customer interactions. Like other help desk ticketing systems, it also integrates with Slack to help maintain seamless communication between team members. Another great option is Jira Service Desk because it boasts a massive assortment of integrating options as well.
The best help desk ticketing system for large businesses
Large businesses can go all out. Now that you can afford all the bells and whistles, it is time to look at all the features you want and need. But, looking for value is still always the best course of action, no matter how much money you have to work with.
The heavy hitters of the space, LiveAgent, Zendesk, and Jira Service Desk, offer some qualities others do not have, like collaborative features, automations, and single sign-on. Single sign-on allows users to access the software using existing credentials, like signing in with a Google account.
This does not mean they are the only options. Depending on what you need as a large business in the form of customer support, you may be better off going with a more cost-effective option that has what you need. For example, LiveAgent has a plethora of features, while its highest tier of service is reasonably priced, offering a similar value to some help desk systems that cost much more.
Conclusion
We have discussed the many benefits of a help desk ticketing system and how that applies to your business. Ticketing software has become one of the most essential tools for handling customer support. With an increasing amount of online users, they all expect high-quality customer service and support. This aspect is the key difference between keeping and losing a customer. A help desk ticketing system supports you and your business to create the best customer service experience by enhancing your workflows with automation. It also creates actionable data from every logged customer transaction and reduces your time per ticket by putting them in the hands best suited for the job.
By relying on the right communication channels and having well-trained customer support agents, a help desk ticketing system can be a valuable addition to your customer service strategy. Get the right ticketing software for your help desk and respond to service requests with ease.
Start using LiveAgent now!
Try all that we have to offer with a free 30-day trial
- ✓ No setup fee
- ✓ Customer service 24/7
- ✓ No credit card required
- ✓ Cancel any time
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.
Smart customer satisfaction software
Boost customer satisfaction in 2025 with LiveAgent! Deliver personalized, 24/7 support on every channel. Free trial, no credit card needed.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Our website uses cookies. By continuing we assume your permission to deploy cookies as detailed in our privacy and cookies policy.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português