Prestashop integration
What is Prestashop?
Prestashop is an open-source and free eCommerce website solution. It’s packed with tools and rich in features, so people can make websites their own in various ways. Prestashop is available in 65 languages and it’s hosting more than 250 000 online stores worldwide. Since it’s free, you can easily download it and start building your own eCommerce website. It also offers basic guides that explain how to build on your own.
How can you use it?
Besides being able to integrate LiveAgent’s super-fast live chat widget on your eCommerce site and provide quick help to your customers, you can keep track of your orders. These are displayed in your dashboard, so you get your order information in one place.
Benefits
- Provide quick help to your customers
- Live chat widget allows for instant communication
- Keep track of all your orders
- Saves time
- Everything is organized in one solution
How to integrate a live chat button
If you want to place LiveAgent’s live chat button on your Prestashop, please follow the step-by-step integration guide below.

Upload the package to your extension directory and you’re good to go. Download LiveAgent Prestashop Module.
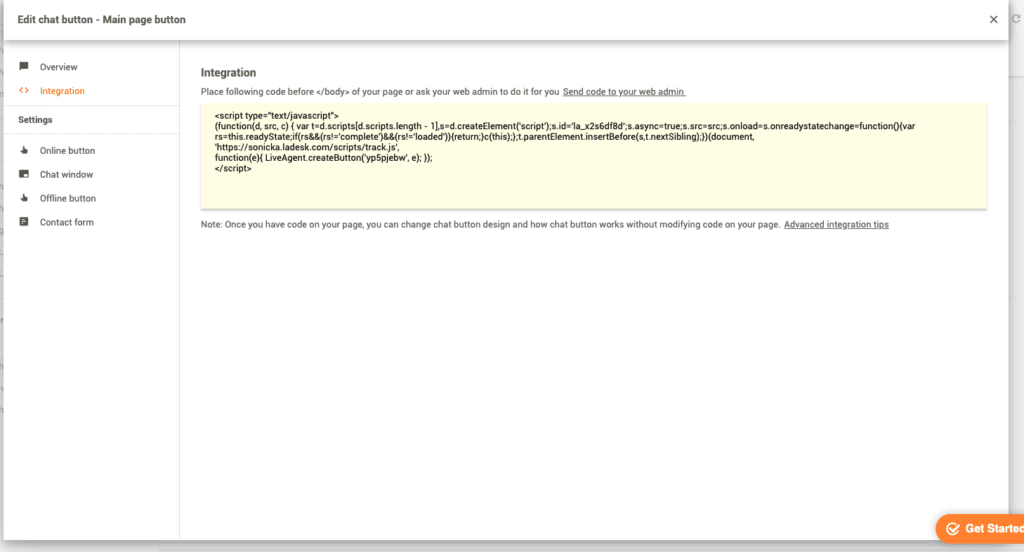
- The first step is to create and customize a new chat button in your LiveAgent panel. Copy it’s HTML code (Ctrl+C) to clipboard.
- Go to the Prestashop folder located on your server.
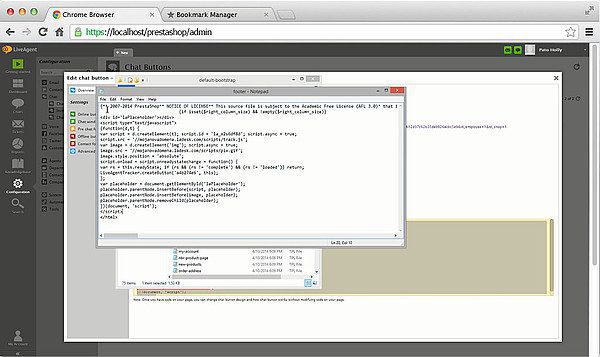
- Open the themes folder > default theme folder > open footer.tpl with notepad > Paste the chat button code (Ctrl + V) right above the </html> line > Save changes > Close the document.
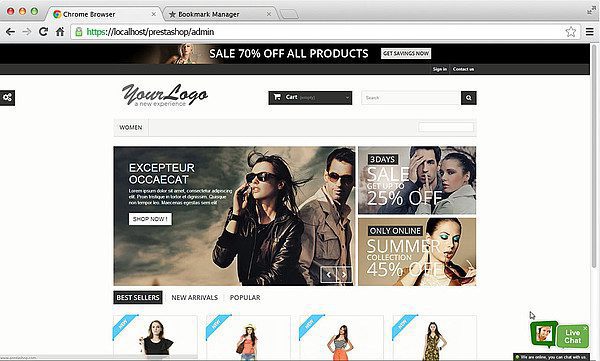
- Go to your store webpage, refresh it and your chat button is ready.
Frequently Asked Questions
What is Prestashop?
Prestashop is a platform where you can easily create your e-commerce by using pre-designed templates.
How can you integrate Prestashop with LiveAgent?
If you would like to integrate Prestashop with LiveAgent, here is a quick video to help you step-by-step.
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português