Nowadays, the customer communicates through many different platforms, but which one should your company focus on?
It is really easy to lose a customer to a competitor. Therefore, it is important to provide excellent customer service/ support to all your customers at all times. Did you know that;
42% of customers prefer Live Chat compared to just 23% for email and 16% for social media or forums.
J. D. Power
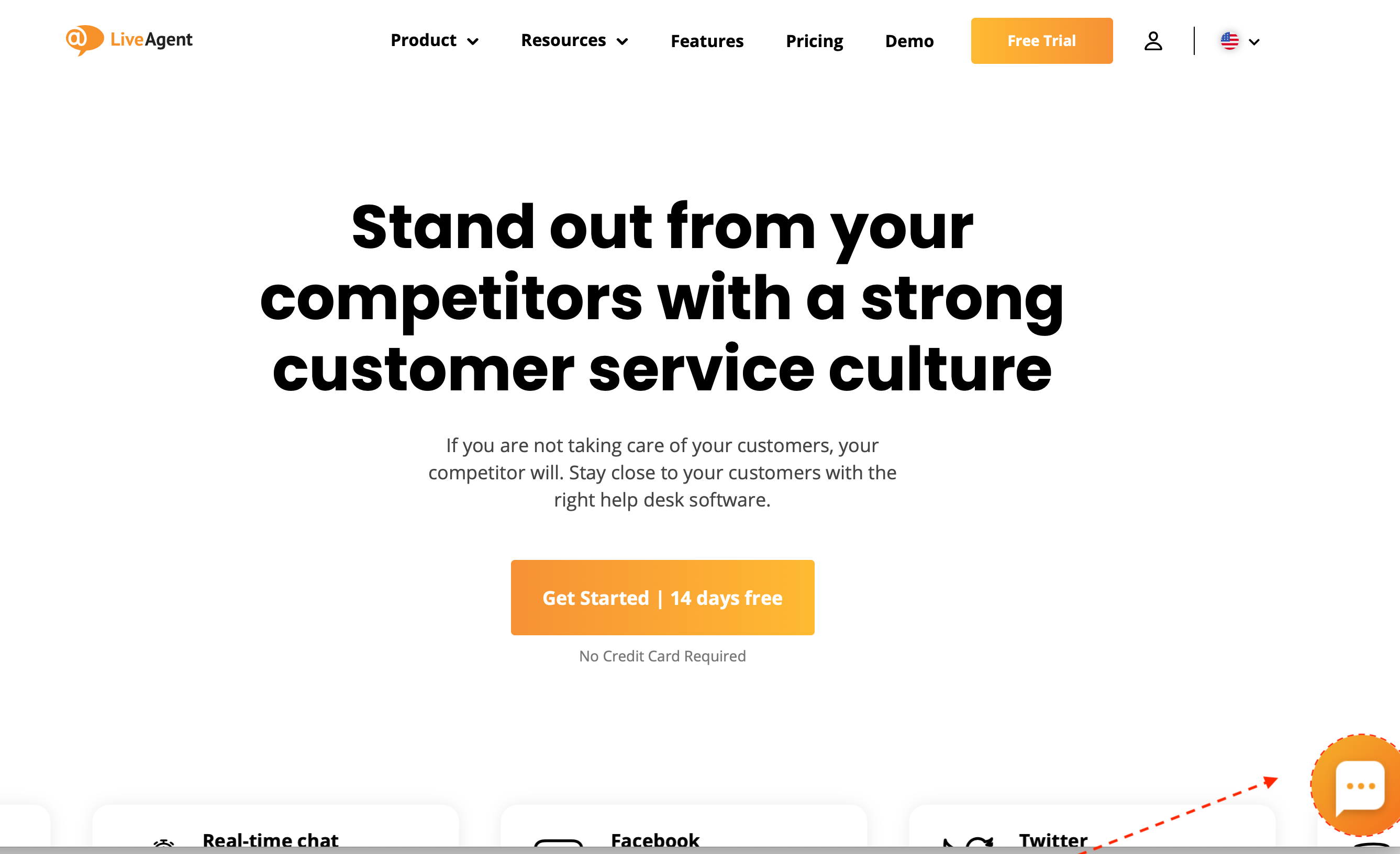
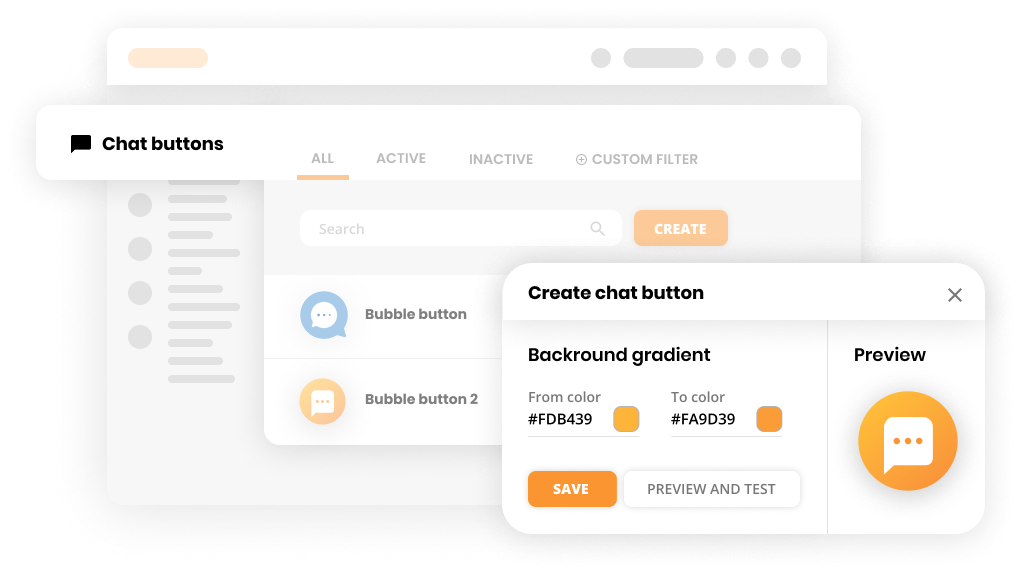
LiveAgent’s chat button is a perfect tool that provides quality customer service. Chat buttons enable clients to request a chat with a customer representative in a moment. The real-time chat monitoring feature allows supervisors to oversee active chats, ensuring timely responses and high service standards. LiveAgent offers you many different designs of buttons. You can customize and create them yourself too. Live chat for website implementation has never been easier.
Real-life example:

Chat button functions
Choose a language
If you are a company operating in multiple countries, you can utilize the language function, where you choose a preferred language for the chat widget. LiveAgent currently offers 43 languages to choose from.
Direct the customers to the right department
Immediately direct your customer inquiries to the correct department by enabling pre-chat forms. Pre-chat forms are shown after the customer clicks on the live chat button. In LiveAgent, you can fully customize the pre-chat form based on your company’s needs.
Enable leaving offline messages
Allow your customers to reach out even though your customer service is not available. Give them the option to contact you, and deal with the inquiry as soon as your agents are back online or available.
How is LiveAgent going to affect your website speed?
Having a button for chatting is supposed to improve your website. However, a lot of chat widgets on the market can at the same time slow down your website. As a result, LiveAgent created a Chat button that does not influence your website’s speed. Thus, you can only benefit from using it.
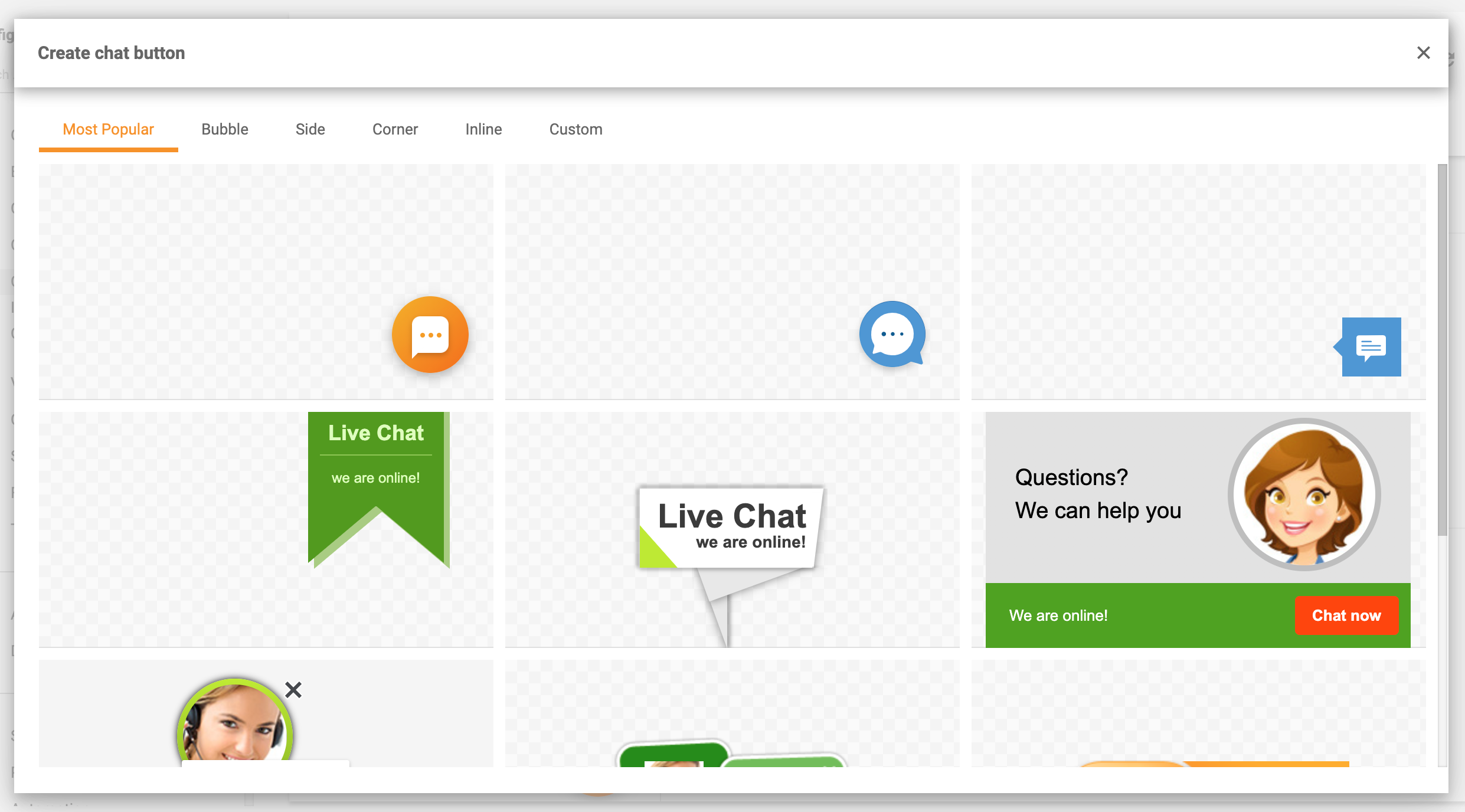
How do you create a Chat button in LiveAgent?
1. Log in to LiveAgent account
2. Click on Configuration
3. Select Chat > Chat buttons
4. Click on the CREATE button

Note: If you would like to have a personalized Chat button, click on Custom and submit your HTML code/image.
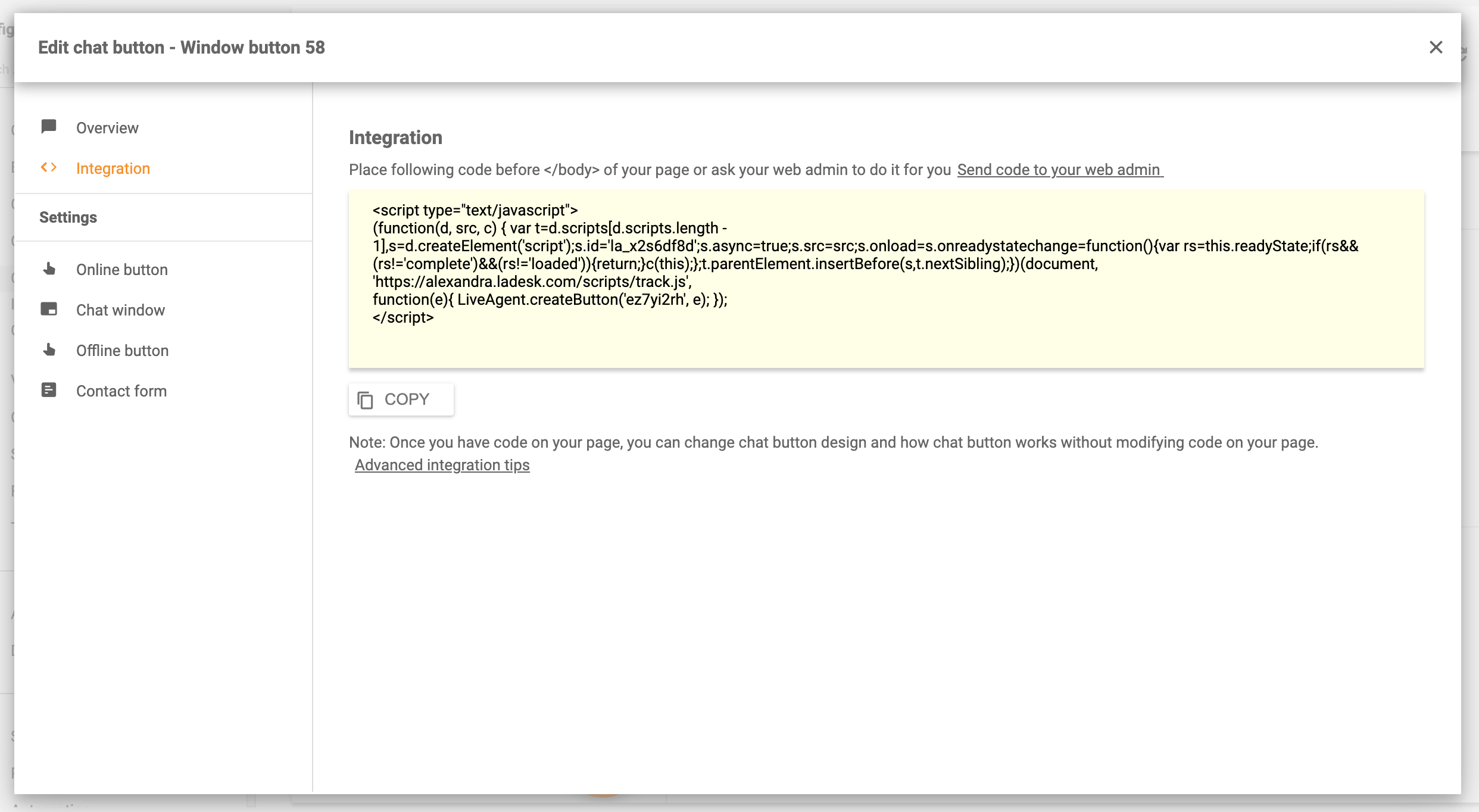
How can you add a Live Chat button to your website from LiveAgent?
There is an Integration section where you can find the code that needs to be implemented on your website. We strongly advise you to ask the web admin in your company to embed the chat. After the chat is embedded, any change will be automatically saved without a need to change the code again.

For an in-depth video guide, navigate to How to create Chat buttons in LiveAgent in our Knowledgebase.
Business benefits:
- Customer retention
- Customer satisfaction
- Saves time for the customer and agent
- Saves money
- Increases sales
- Resolves problems faster
- Leverage against competitors
Integrate a chat button for free!
LiveAgent offers a 30-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
What types of Chat buttons are in LiveAgent?
1. Adjustable buttons such as; Bubble, Slide, Corner, Inline

2. Custom image button
3. Custom HTML button

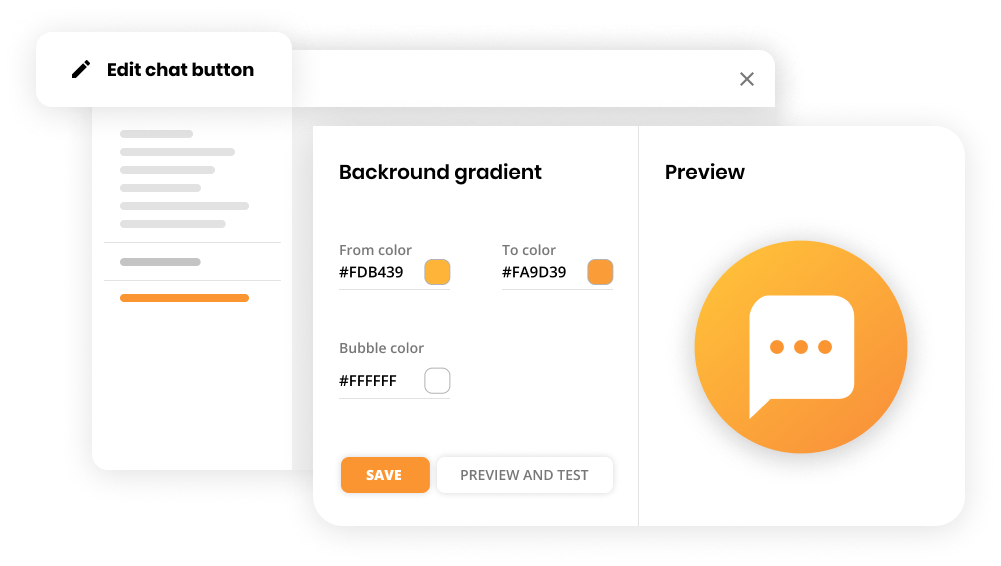
Live Chat button design options
Online button:
In this section, you can create your preferable design of the button.
Here you can easily decide:
- Position
- Colors
- Animation
- Hover effect
- Option to customize it for the phone devices
- Z-index: This will help you set up the button for a preferable position on your website. Example: if you would like to have the button before a footer, this is where you will set it

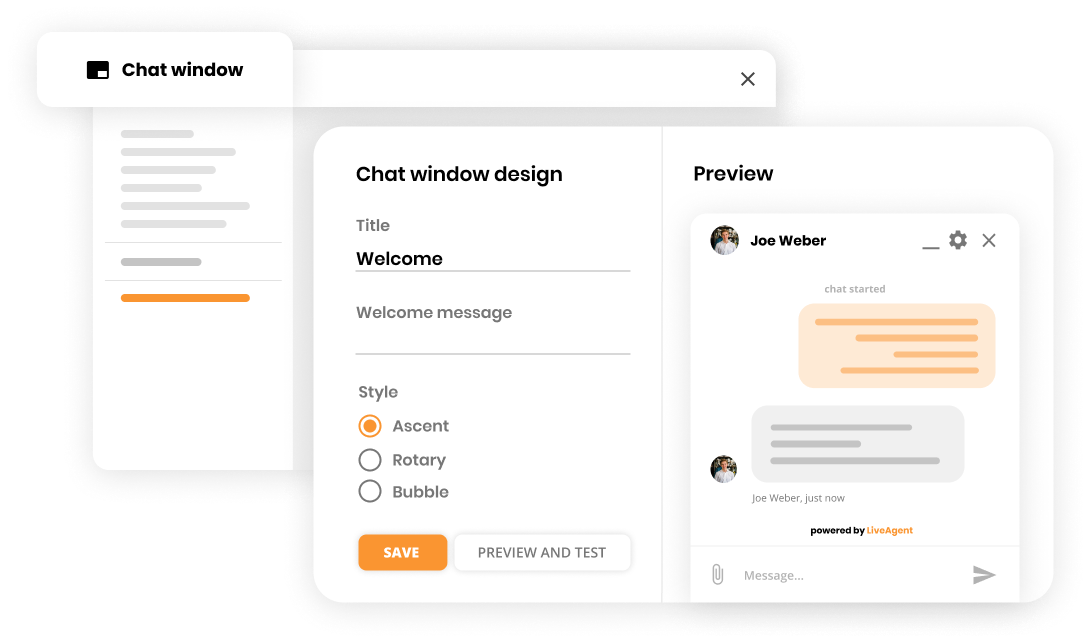
Chat window:
After customizing the online button, you can design your chat window too.

Here are things you can alter:
- Colors
- Title
- Welcome message/hide welcome message
- Style
- Size of the chat window
- Hide start chat again button
- Enable leaving an offline message
- Z-index
- Position
- Custom CSS
If you would like to read more head to Chat window docking.
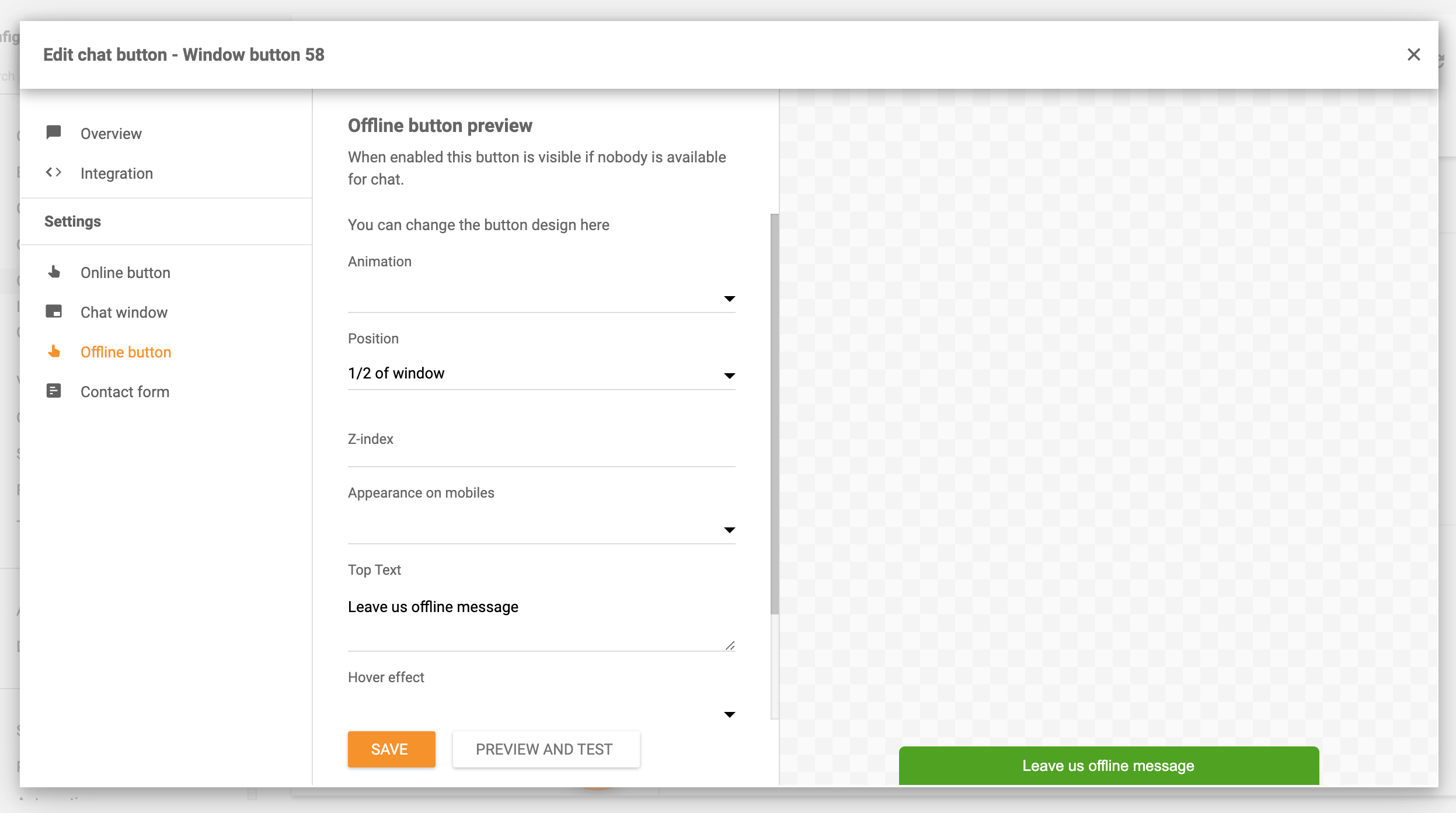
Offline button:
This button will be activated if no one is available to chat with the customer. Again, you can fully customize this button for your company’s needs.

Features you can customize:
- Animation
- Position
- Z-index
- Appearance on mobile phones
- Colors
Contact form:
Customizing your contact form enables the customers to get in touch with you through your website. We have created an extensive guide with every feature specifically for Contact forms.
If you would like to know more, read the Contact forms.
Bonus tips to effectively use a live chat button on your website:
Customer service/support receives many customer inquiries on a daily basis. A lot of inquiries are repetitive questions or requests. In order to create efficient customer service workflow as well as the best customer experience, you can;
Utilize Canned messages
If you opt-out for LiveAgent, you should definitely utilize the canned messages. Canned messages are a great option for repetitive issues. It is a great tool that is efficient and enables your team to appear professional at all times by always providing quick and neat answers. For instance, if you need to provide a refund, you do not have to think about the correct way to write some general information. You can use a template (canned message), which can save you time to focus on the task/refund.
Create FAQs/Knowledgebase articles from repetitive questions
We’ve already expressed the benefits and functions of a chatbox for websites. Our second tip is to turn the disadvantage of repetitive questions into an advantage. How? Simply by writing an in-depth Knowledge base article or FAQ section. As a result, the customer can use this self-help option rather than wait in a queue for an answer. Moreover, your customer service can provide fast and efficient support.
Get a Live chat button for FREE
LiveAgent offers a 30-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
Knowledgebase resources:
If you would like to know more, head to LiveAgent – Live Chat.
If you want to integrate a customer service chat to your website, follow this guide.
How LiveAgent resolved 75% of chat interactions via the AI Chatbot
Discover how LiveAgent’s AI chatbot resolved 75% of chats, slashed agent workload, and boosted support efficiency. Try LiveAgent now!
How to make an AI chatbot: A beginner’s handbook
Learn how to make an AI chatbot from scratch—step-by-step guide, key technologies, tools, and tips for beginners to get started fast!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português