Social media
support software
Sit back & relax as LiveAgent
converts all notifications into tickets.
- ✓ No setup fee
- ✓ Customer service 24/7
- ✓ No credit card required
- ✓ Cancel any time

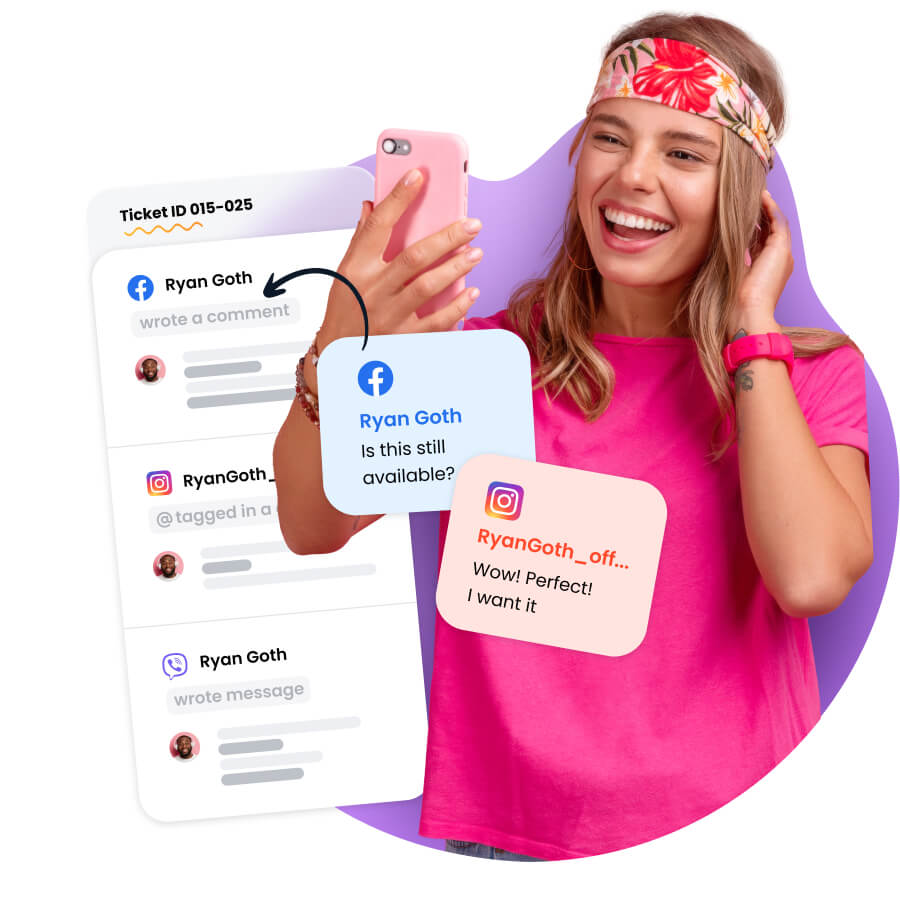
Optimized social media support
Connect your social media channels with LiveAgent and organize all customer service requests in one reliable solution. The LiveAgent ticketing system allows you to manage tickets from Facebook, Instagram, Twitter, Viber and WhatsApp in one convenient place.
Let LiveAgent handle your social media messages
Connect accounts from every popular social media platform and let LiveAgent handle your accounts
Efficient messaging
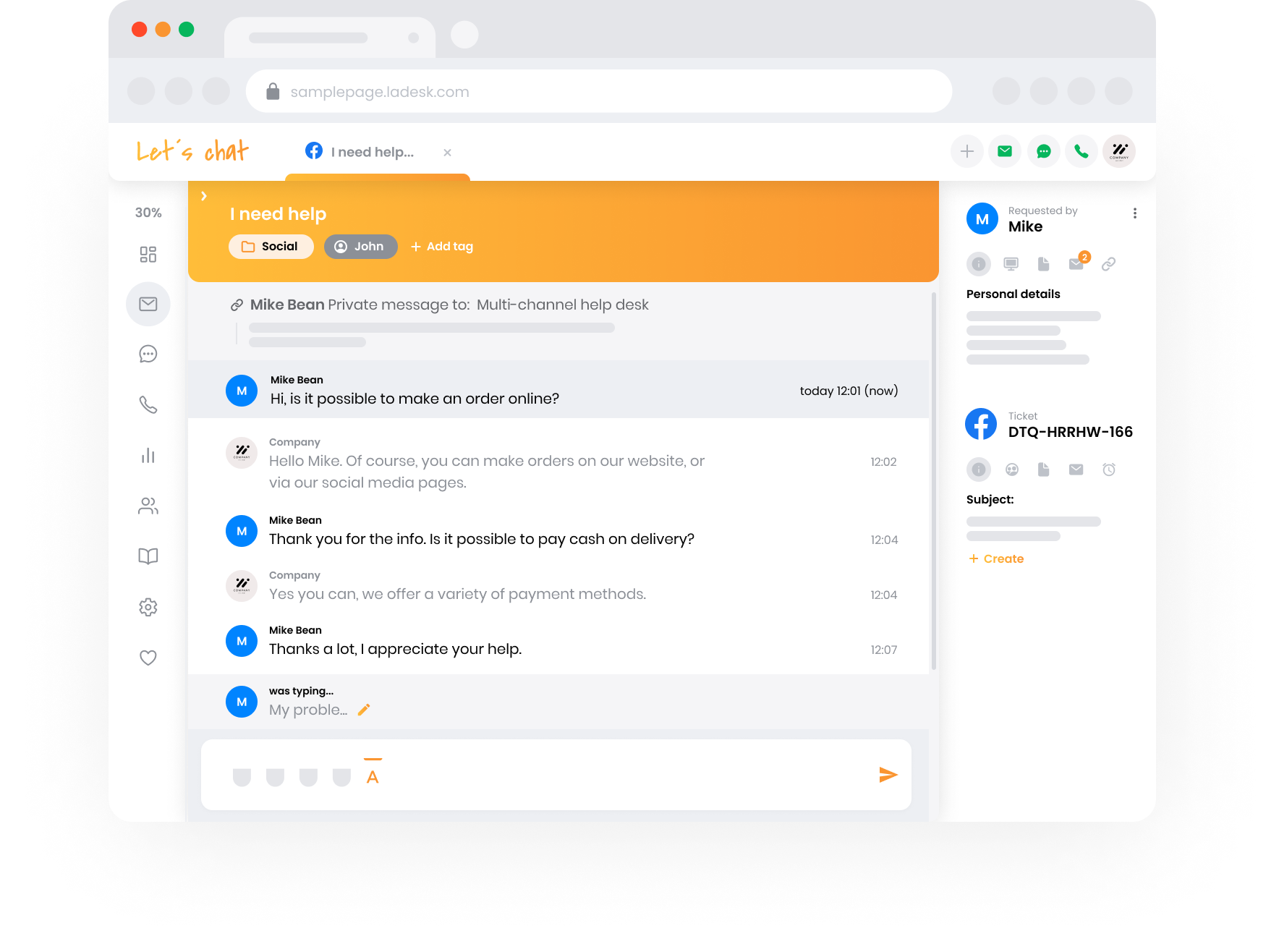
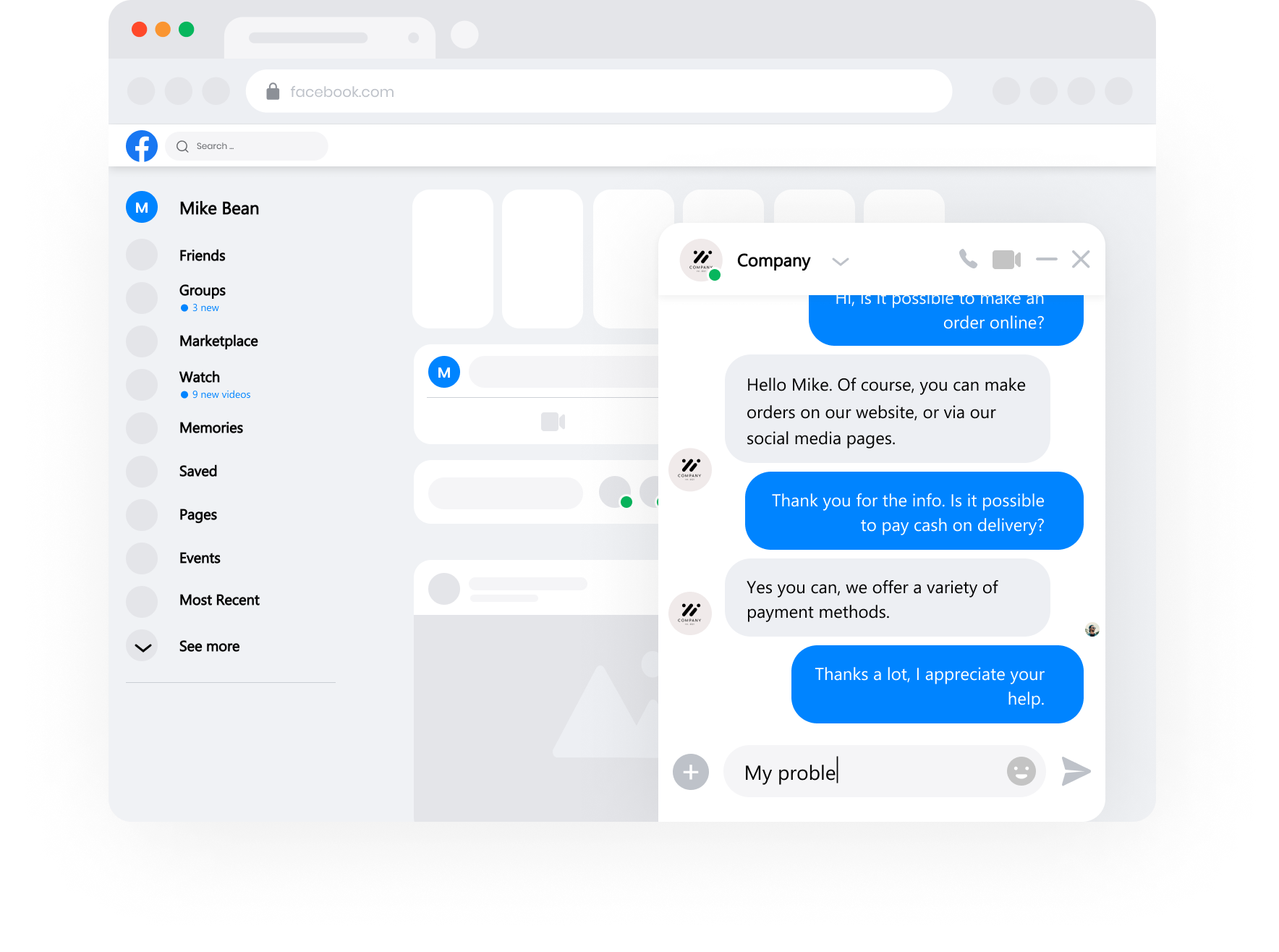
Facebook & Messenger
Connect your Facebook accounts to LiveAgent and manage all messages, comments, and likes from a single, organized inbox. No need to switch tabs. Customer messages and comments are automatically turned into tickets for faster, more efficient support with our Messenger integration.
- Answer to comments, posts and interact with content
- Like or delete comments
- Reply to Messenger messages via ticketing
Facebook Integration Demo: How It Works
00:00/03:02

How to Monitor Twitter with LiveAgent
00:00/06:38

Follow tweets
LiveAgent’s Twitter integration enables you to monitor all @mentions of your page or any #hashtags of your choice. Simply connect your Twitter account with your LiveAgent dashboard and choose which hashtags and mentions you want to monitor. All monitored hashtags and mentions will be automatically converted into tickets.
- Track brand mentions and keywords
- Answer Tweets, comments, and mentions
Manage followers
Enable Instagram in LiveAgent and reply to any post, mention, comment you get. Increase your response time with a dedicated ticketing system and empower your customer service team with the right features.
- Handle Instagram customer interactions faster than before
- Track customer communication from social media posts
How to Utilize your Instagram Plugin in LiveAgent
00:00/04:03

Viber Integration Demo | LiveAgent
00:00/01:45

Inbox texting
Viber
LiveAgent streamlines all messages from Viber into your ticketing system, where they are transformed into customer tickets. You can easily reply to them from the universal inbox. Replying to Viber messages works seamlessly with other communication channels in your ticketing.
- Organize your Viber communication in one place
- Reply to Viber messages in your ticketing inbox
Slack notifications
Slack
LiveAgent notifies you about any new customer tickets or changes in ticket statuses in Slack. Simply flick the switch in settings, and receive LiveAgent notifications in a dedicated Slack channel. This integration is highly customizable – you can specify what type of information you want to get and select rules for sending notifications to particular contacts or channels.
- Stay informed about your ticket activity in Slack
- Customize your Slack notifications about LiveAgent tickets


WhatsApp support
Our WhatsApp integration transforms your messages into tickets for easy resolution. All you have to do is add your WhatsApp account to LiveAgent, and you can start replying to messages from your customers. The WhatsApp integration works well with our ticketing features so that you can provide faster and more reliable support.
- Integration with the most popular messaging platform
- Manage your WhatsApp communication from your ticketing
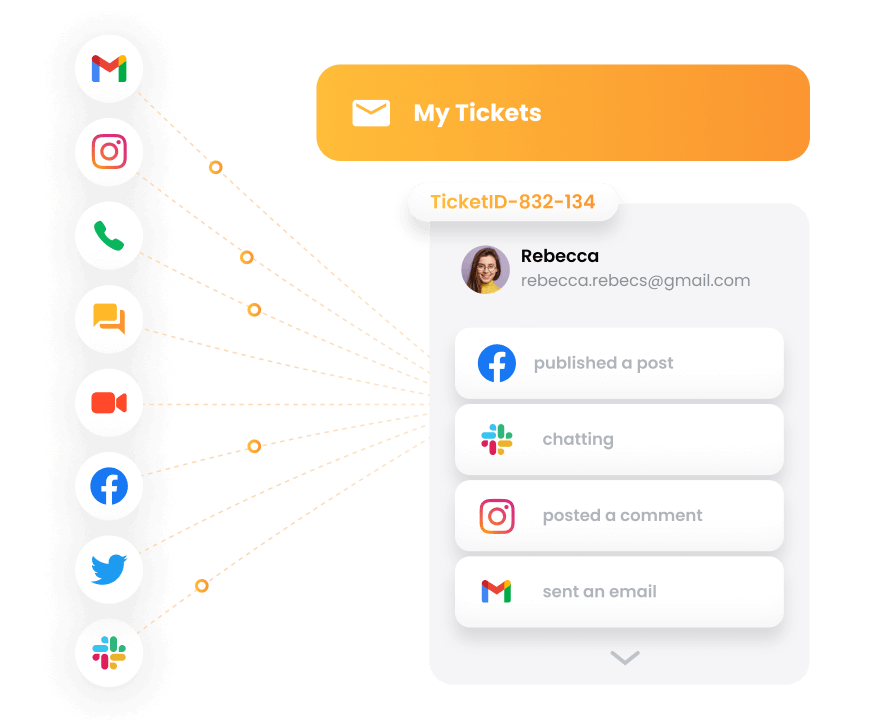
Handle customer queries easily
Reply all your inquiries from Facebook, Twitter, Instagram, WhatsApp and Viber from one universal inbox.
Refine customer journey with:
- Faster communication with productivity features
- Efficient social media communication with a universal inbox
- Seamless connection with other communication channels
Social media as an effective customer support channel
Social media is excellent for customer service purposes. Build customer loyalty, solve issues, or give buying advice to your audience. LiveAgent can help you manage customer conversations with plenty of features and organized workflow.
Refine customer journey with:
- Faster replies and quick customer service
- Convenient communication via social channels
- Prompt issue resolution and increased satisfaction


Key features of LiveAgent social media support software
Organized communication
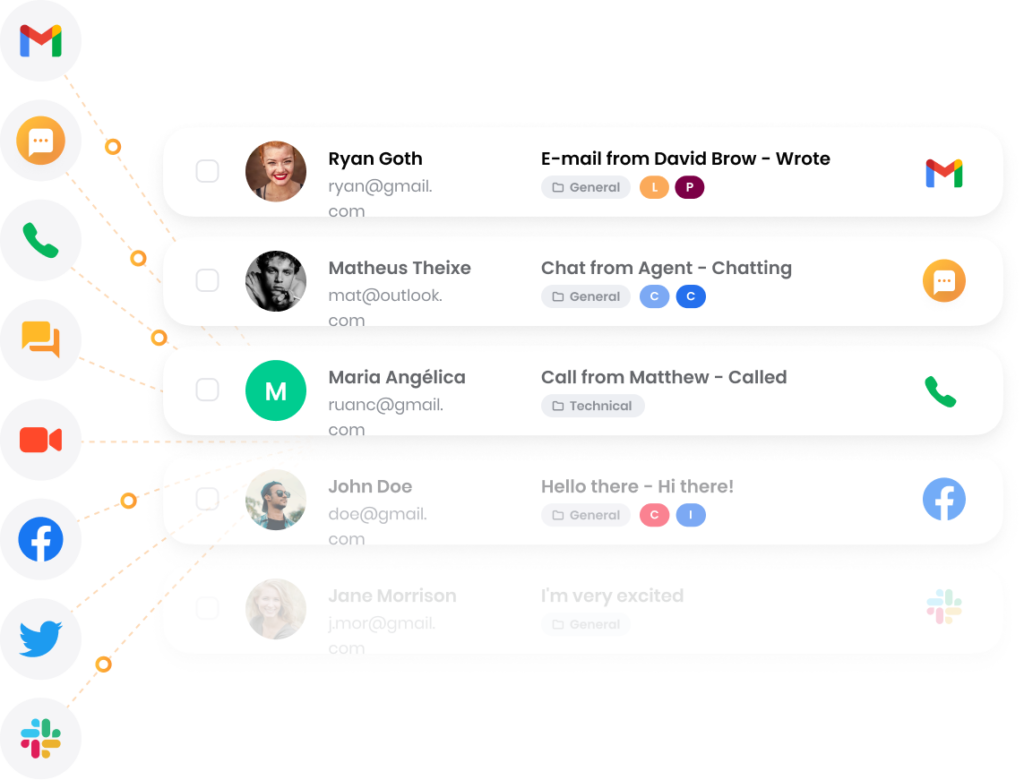
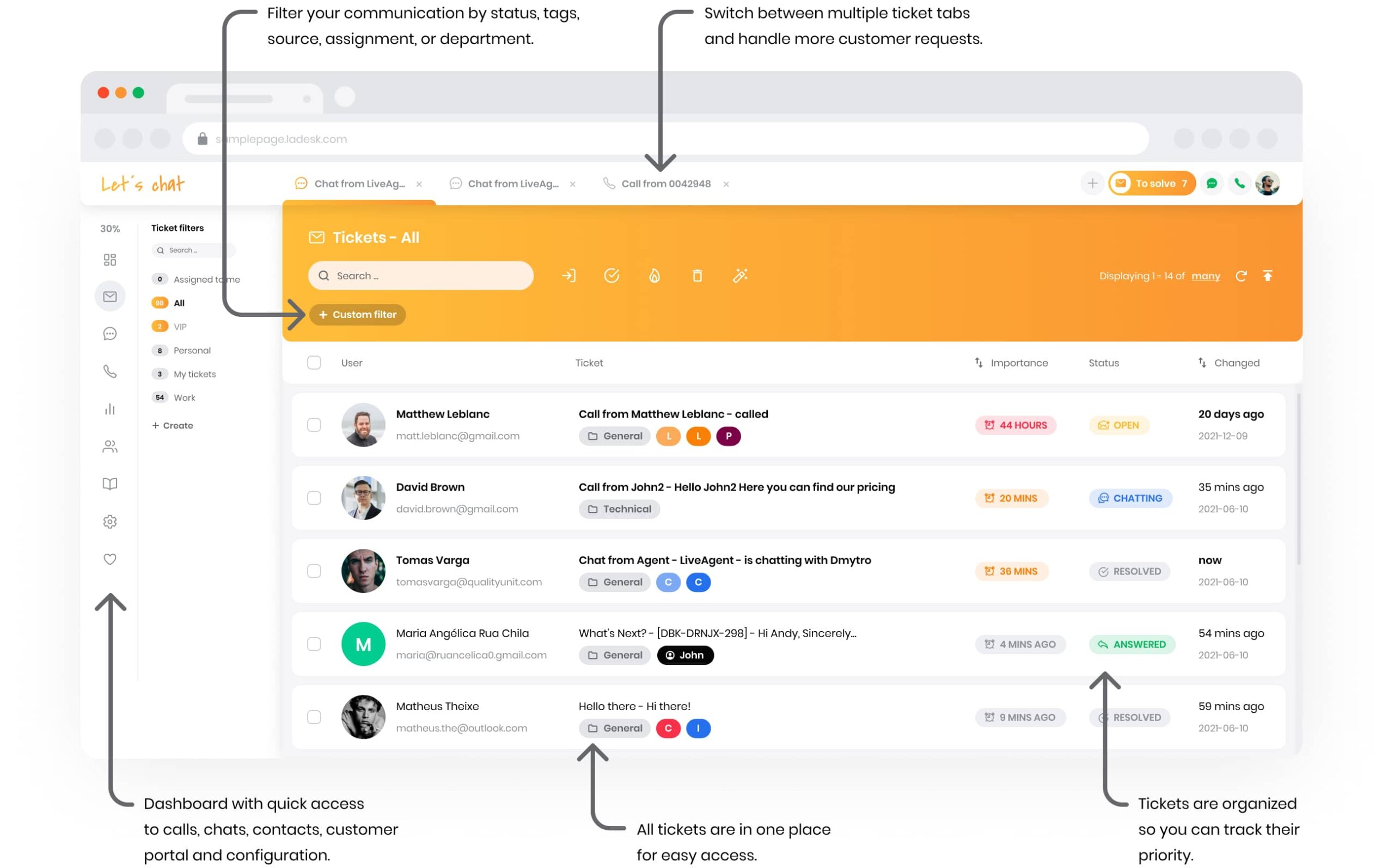
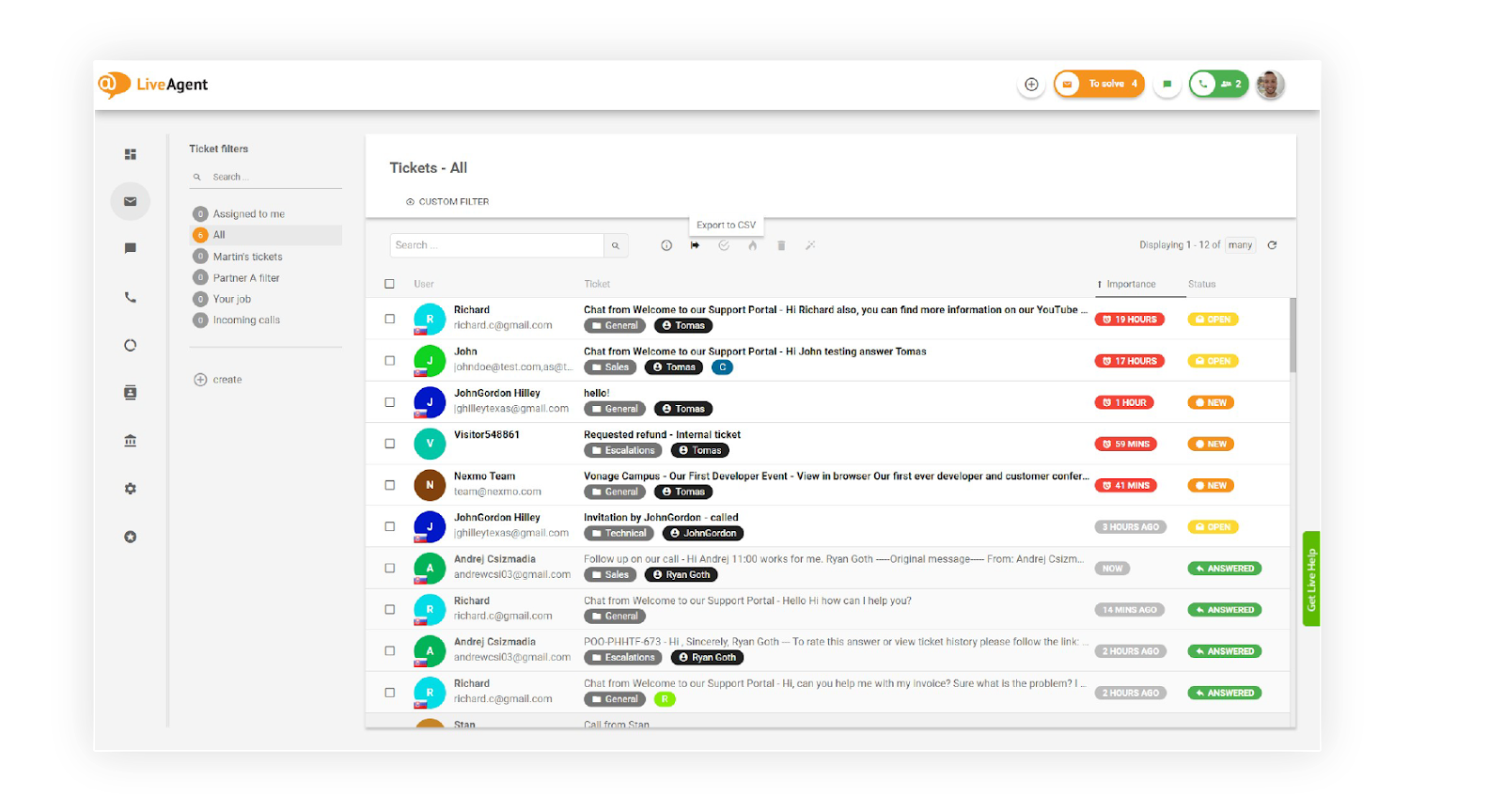
Universal inbox
Any private message from any social media platform is organized in the universal inbox. The best part is that the universal inbox streamlines communication from all communication channels and helps you gather customer communication into ticker threads. All customer support processes get easier when information is in the right place.
- Keeps customer conversations in one convenient place
- Organizes customer service inquiries and communication


Efficient workflow
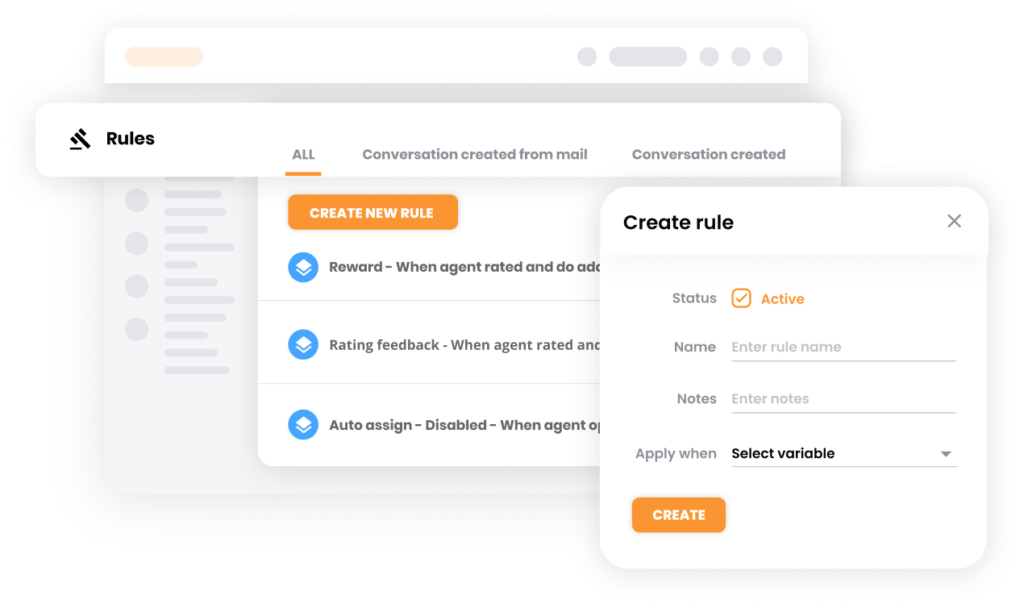
Automation rules
Effective customer service can be further enhanced with custom rules for automation. These can help you provide faster and more efficient customer interactions while assisting you with repetitive and mundane tasks. Rules can be customized and applied to various situations and tasks to help you create a better workflow and sort through customer messages faster.
- Automate your workflow and focus on the important
- Get rid of mundane or repetitive tasks
Categorizing
Departments and tags
Customer support teams come with varying specializations. Divide your customer service reps into departments and get your customers to the right experts every time. You can also use tags to mark down customer inquiries or customer comments. Tags serve as categories for your inbox, so you always know what type of issue you will be dealing with.
- Divide customer support team members by expertise
- Use tags to organize customer service interactions
- Provide correct and timely customer service solutions


Ticket features
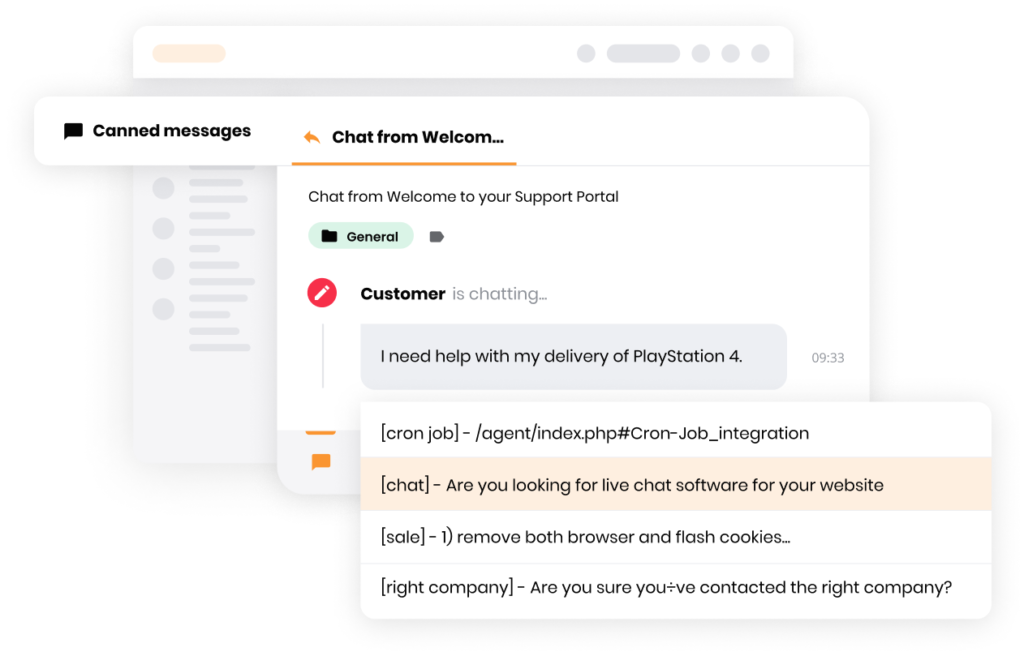
Macros, attachments and notes
Reduce response times and improve customer service with canned messages and predefined answers. LiveAgent supports various attachment types when replying to a ticket. Feel free to leave notes for your fellow agents in tickets and inform them about customer concerns or positive interactions anytime you need to.
- Keep up with customer demand with pre-written messages
- Leave notes and add attachments into tickets
Start using LiveAgent now!
Try all that we have to offer with a free 30-day trial
- ✓ No setup fee
- ✓ Customer service 24/7
- ✓ No credit card required
- ✓ Cancel any time
Reasons why you should use social
customer service software
Full context, every time
Don’t know what your previous conversation with a customer was about because it was on a different channel? LiveAgent keeps track of that.
Save valuable time
Do you switch between different types of software often? Let LiveAgent do the work for you.
Easy managagement
Do you manage multiple profiles on different social networks? With LiveAgent you can manage them all from one dashboard.
What do the numbers say about social media support?
Take a look at some of the most important statistics about social media customer support and find out why you should utilize social media for customer support
Social presence
Social media customer care is becoming a necessity in the world of business. Reach both existing and potential customers with your social pages. Provide buying advice and social customer service to your audience.
- Enhance your social media presence and reply faster
- Ticketing streamlines your social communication
63%
of customers expect social media service
Social media has become essential for customer service. Enhance your social media presence and be there for your audience.
Customer satisfaction
Research shows that handling customer complaints and requests over social media has a high satisfaction rate. Improve customer satisfaction with LiveAgent and up your customer support game.
- Improve customer satisfaction with social media
- Go above expectations with regular replies and activity
70%
satisfaction rate
A high percentage of customers are satisfied with the way their problems are resolved via social media. Don’t cut corners on quality social customer care and improve it today.
Create loyalty
Handle interactions with customers a lot faster with LiveAgent as your social media solution. Reply with speed and provide insightful advice and answers on a consistent basis across your social channels.
- Increase customer loyalty with good service
- Provide consistent replies and customer support
79%
of customers expect a reply in 24 hours
Get the best results on customer satisfaction surveys and provide quick customer service activity on social media.
Save more on social media support tools
Find a social media support software that brings you the best value and saves your budget. Start the comparison and find the right features for the right price.
-
![Roman Bosch]() It’s a pleasure to have a great portal that improves our customer service.Roman Bosch , Partly
It’s a pleasure to have a great portal that improves our customer service.Roman Bosch , Partly![Partly]()
-
![Christine Preusler]() LiveAgent empowers our agents to provide better, faster, and more accurate support.Christine Preusler , HostingAdvice
LiveAgent empowers our agents to provide better, faster, and more accurate support.Christine Preusler , HostingAdvice![HostingAdvice]()
-
![Karl Dieterich]() LiveAgent helped us to achieve 2 important goals: increase customer satisfaction and sales.Karl Dieterich , Covomo
LiveAgent helped us to achieve 2 important goals: increase customer satisfaction and sales.Karl Dieterich , Covomo![Covomo]()
-
![Hendrik Henze]() We have been using LiveAgent since August and we are really satisfied with it.Hendrik Henze , HEWO Internetmarketing
We have been using LiveAgent since August and we are really satisfied with it.Hendrik Henze , HEWO Internetmarketing![HEWO Internetmarketing]()
-
![Razvan Sava]() Since we are using LiveAgent our response time improved by 60%.Razvan Sava , Webmaster Deals
Since we are using LiveAgent our response time improved by 60%.Razvan Sava , Webmaster Deals![Webmaster Deals]()
-
![Taras Baca]() Our paid customer conversion rate went up 325% the first month we've set up and actively started using LiveAgent.Taras Baca , XperienceHR
Our paid customer conversion rate went up 325% the first month we've set up and actively started using LiveAgent.Taras Baca , XperienceHR![XperienceHR]()
-
![Andrej Ftomin]() I have to say, I have never experienced such a professional customer approach.Andrej Ftomin , TAZAR Group
I have to say, I have never experienced such a professional customer approach.Andrej Ftomin , TAZAR Group![TAZAR Group]()
-
![Matt Janaway]() We find LiveAgent to be the best live chat solution by far.Matt Janaway , The Workplace Depot
We find LiveAgent to be the best live chat solution by far.Matt Janaway , The Workplace Depot![The Workplace Depot]()
-
![Viviane Carter]() We use LiveAgent on all of our ecommerce websites. The tool is easy to use and improves our productivity.Viviane Carter , CSI Products
We use LiveAgent on all of our ecommerce websites. The tool is easy to use and improves our productivity.Viviane Carter , CSI Products![CSI Products]()
-
![Christian Lange]() With LiveAgent we’re able to give our customers support wherever they are.Christian Lange , Lucky-Bike
With LiveAgent we’re able to give our customers support wherever they are.Christian Lange , Lucky-Bike![Lucky-Bike]()
-
![Jens Malmqvist]() I can recommend LiveAgent to anyone interested in making their customer service better and more effective.Jens Malmqvist , Projure
I can recommend LiveAgent to anyone interested in making their customer service better and more effective.Jens Malmqvist , Projure![Projure]()
-
![Catana Alexandru]() I'm sure we would spend 90% of our day sorting through emails if we didn't have LiveAgent.Catana Alexandru , Websignal
I'm sure we would spend 90% of our day sorting through emails if we didn't have LiveAgent.Catana Alexandru , Websignal![Websignal]()
-
![Jan Wienk]() With LiveAgent we are able to keep our players happy by offering more efficient support resulting in higher return rates.Jan Wienk , All British Casino
With LiveAgent we are able to keep our players happy by offering more efficient support resulting in higher return rates.Jan Wienk , All British Casino -
![Allan Bjerkan]() LiveAgent is reliable, reasonably priced, and simply a great choice for any fast-paced online business!Allan Bjerkan , Norske Automaten
LiveAgent is reliable, reasonably priced, and simply a great choice for any fast-paced online business!Allan Bjerkan , Norske Automaten![Norske Automaten]()
-
![Sissy Böttcher]() We like it because it is easy to use and offers great functionality, such as useful reporting features.Sissy Böttcher , Study Portals
We like it because it is easy to use and offers great functionality, such as useful reporting features.Sissy Böttcher , Study Portals![Study Portals]()
-
![Peter Koning]() We love LiveAgent - it makes supporting our customers easy.Peter Koning , TypoAssassin
We love LiveAgent - it makes supporting our customers easy.Peter Koning , TypoAssassin![TypoAssassin]()
-
![Aranzazu F]() We like to offer our customers the best support experience. That’s why we chose LiveAgent.Aranzazu F , Factorchic
We like to offer our customers the best support experience. That’s why we chose LiveAgent.Aranzazu F , Factorchic![Factorchic]()
-
![Rick Nuske]() From setup to ongoing support and everything else in between, the team at LiveAgent continues to impress.Rick Nuske , MyFutureBusiness
From setup to ongoing support and everything else in between, the team at LiveAgent continues to impress.Rick Nuske , MyFutureBusiness![MyFutureBusiness]()
-
![Vojtech Kelecsenyi]() LiveAgent saves us hundreds of precious minutes every day by making customer service clear and in order.Vojtech Kelecsenyi , 123-Nakup
LiveAgent saves us hundreds of precious minutes every day by making customer service clear and in order.Vojtech Kelecsenyi , 123-Nakup![123-Nakup]()
-
![Rafael Kobalyan]() Unlimited agents, email, social media, and phone integration. All that for less than we were paying with our previous provider.Rafael Kobalyan , Betconstruct
Unlimited agents, email, social media, and phone integration. All that for less than we were paying with our previous provider.Rafael Kobalyan , Betconstruct![Betconstruct]()
-
![Martin Drugaj]() We’ve been using LiveAgent since 2013. We can't imagine working without it.Martin Drugaj , Atomer
We’ve been using LiveAgent since 2013. We can't imagine working without it.Martin Drugaj , Atomer![Atomer]()
-
![Ivan Golubović]() It's a cost-effective solution that can help you with a large amount of support requests via different channels.Ivan Golubović , AVMarket
It's a cost-effective solution that can help you with a large amount of support requests via different channels.Ivan Golubović , AVMarket![AVMarket]()
-
![Rustem Gimaev]() Answering emails from Outlook was so hard to manage. With LiveAgent we're sure every email is answered in time.Rustem Gimaev , Antalya Consulting Language Center
Answering emails from Outlook was so hard to manage. With LiveAgent we're sure every email is answered in time.Rustem Gimaev , Antalya Consulting Language Center![Antalya Consulting Language Center]()
-
![Randy Bryan]() LiveAgent is so awesome. With very little time and effort I had it up and running smoothly in a few...Randy Bryan , tekRESCUE
LiveAgent is so awesome. With very little time and effort I had it up and running smoothly in a few...Randy Bryan , tekRESCUE![tekRESCUE]()
-
![Timothy G. Keys]() I highly recommend the LiveAgent product, not only as a Kayako alternative but a much better solution with added value.Timothy G. Keys , Marietta Corporation
I highly recommend the LiveAgent product, not only as a Kayako alternative but a much better solution with added value.Timothy G. Keys , Marietta Corporation![Marietta Corporation]()
-
![Mihaela Teodorescu]() The support team always responded promptly with quick to implement solutions.Mihaela Teodorescu , eFortuna
The support team always responded promptly with quick to implement solutions.Mihaela Teodorescu , eFortuna![eFortuna]()
-
![Hilda Andrejkovičová]() It helps us categorize the nature of the tickets and statistically track what our clients need most.Hilda Andrejkovičová , TrustPay
It helps us categorize the nature of the tickets and statistically track what our clients need most.Hilda Andrejkovičová , TrustPay![TrustPay]()
-
![Alexandra Danišová]() We see LiveAgent as a great tool for communicating with customers.Alexandra Danišová , Nay
We see LiveAgent as a great tool for communicating with customers.Alexandra Danišová , Nay![Nay]()
-
![Samuel Smahel]() LiveAgent sped up our communication with our customers and gave us an option to chat with them as well.Samuel Smahel , m:zone
LiveAgent sped up our communication with our customers and gave us an option to chat with them as well.Samuel Smahel , m:zone -
![David Chandler]() Simply put - LiveAgent beats everything out there at this, or even higher, price-points.David Chandler , Volterman
Simply put - LiveAgent beats everything out there at this, or even higher, price-points.David Chandler , Volterman![Volterman]()
The best value for your money
We carefully selected features in our pricing plans so you can pick the most affordable plan with the best value. Pay only for what you use without breaking your budget.
Small business
- Unlimited ticket history
- 3 email addresses
- 3 contact forms
- 1 API key
Medium business
- Everything in Small, plus
- 10 email addresses
- 3 live chat buttons
- Departments management
Most Popular
Large business
- Everything in Medium plus
- 40 email addresses
- 10 live chat buttons
A complete guide to the best social media customer Service software
Social media has become a crucial touchpoint for businesses. Customers now expect timely responses and personalized service through platforms they frequently use, making it imperative for companies to adapt their customer service strategies accordingly.
Social media customer service software has emerged as a powerful tool to manage these expectations effectively. With solutions like LiveAgent offering unique features, such as split access for different social media accounts, businesses can streamline their response process without the need for cumbersome third-party tools.
In this article, we will explore the benefits of social media support software, delve into the functionalities that enhance customer satisfaction, and outline the essential features to consider in 2025.
- Key definitions of social media customer service software
- Unique features of social media customer service software
- Benefits of social media customer service software
- Challenges in implementing these solutions
- Key features to look for in software
- Comparison of top platforms for 2025
- LiveAgent
- Zendesk
- Sprout Social
- Salesforce Service Cloud
- Other notable solutions
Key definitions of social media customer service software
Social media customer service software is a specialized tool designed to manage customer interactions across various social media platforms. By centralizing messages and brand mentions from platforms like Messenger, X (formerly Twitter), and WhatsApp Business, it streamlines the customer communication process.
This software often includes advanced features such as automation, analytics, and integration capabilities to enhance the customer experience. Key capabilities include omnichannel coverage, conversational AI, routing and deflection, social listening, and sentiment analysis. These features enable businesses to provide timely, consistent, and data-driven support.
By using social media customer service software, companies can foster higher levels of customer satisfaction and loyalty. Offering a unified view of all customer interactions across channels, it helps in understanding customer needs and delivering personalized service efficiently.
Unique features of social media customer service software
Key features include omnichannel coverage, which maintains a consistent conversation history across all platforms. This feature is crucial for understanding the context of customer interactions and provides a smoother customer service experience.

Incorporating conversational AI, the software automates real-time responses to common queries, delivering instant support. This capability reduces response times and ensures that customers receive the help they need promptly.
Social listening tools monitor brand mentions and keywords, allowing businesses to engage proactively and manage issues effectively. Furthermore, sentiment analysis capabilities help prioritize urgent feedback by identifying emotional tones in customer messages, ensuring quicker resolution and enhanced customer satisfaction.
Benefits of social media customer service software
Automation of routine tasks like ticket creation and routing significantly boosts the efficiency of customer service teams, freeing agents to tackle more complex issues.

Centralizing interactions from diverse social platforms into one interface allows for quick query identification, prioritization, and resolution, leading to markedly faster response times.
Integrated analytics tools further assist businesses in understanding customer preferences and behaviors, thus fostering more personalized interactions and ensuring industry-specific compliance in tracking customer interactions.
Enhanced customer satisfaction
Social media customer service software significantly boosts customer satisfaction by offering efficient, personalized, and proactive support tailored to individual needs.
Enhanced customer interactions enabled by these tools lead to quicker issue resolution and higher retention rates. Unified inbox management aggregates inquiries from various social media channels, ensuring effective and prompt responses.

With advanced query categorization and routing, inquiries are directed to suitable agents, improving response times and resolution rates. By leveraging detailed customer history, agents deliver a personalized service experience, further heightening customer satisfaction.
Streamlined communication
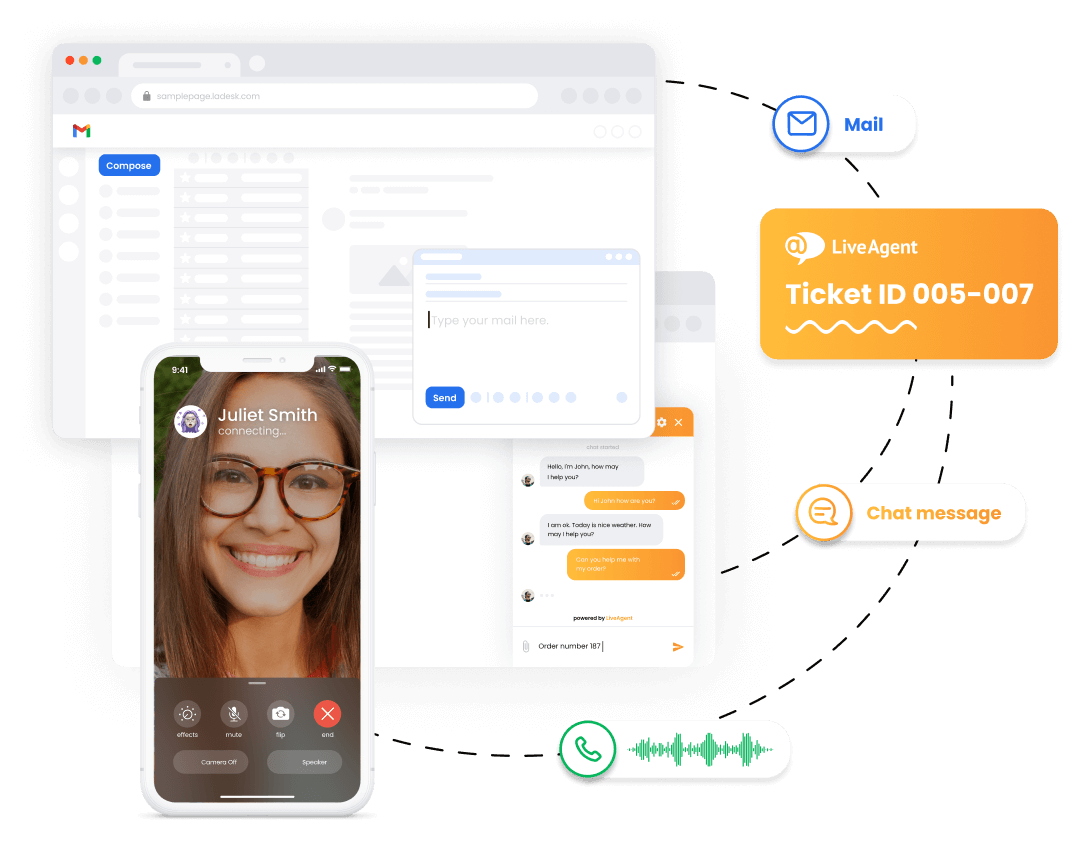
Streamlined communication is achieved by integrating direct message interactions from social media with other customer service channels, including calls, email, and chats, into a unified system.

This unified approach gives customer service teams the necessary context for faster and more effective responses to inquiries.
Prompt engagement is key, with statistics showing that about 70% of consumers expect responses within 24 hours. Supporting multi-channel communication allows customers to interact on their preferred platforms, ensuring a consistent experience and enhancing operational efficiencies across social media platforms.
Proactive support through social listening
Proactive customer service on social media involves active monitoring and engagement by tracking brand mentions, hashtags, and relevant keywords rather than solely responding to direct queries.
Social listening allows brands to track both direct and indirect mentions, enabling timely interventions to prevent issues from escalating. By conducting sentiment analysis, companies gain deeper insights into customer perceptions, which inform product development and enhance customer service.
Real-time insights from social listening reveal customer demographics and attitudes, helping businesses identify and address common pain points. Engaging with customers based on mentions shows a brand’s commitment to valuing feedback and achieving satisfaction, even beyond direct inquiries.
Challenges in implementing these solutions
Training employees to use these tools efficiently is crucial. It involves developing robust communication protocols while ensuring data security compliance. Additionally, establishing metrics to measure the success of social media customer service software can be tough if existing performance benchmarks are not well-defined. Choosing the right software can also be difficult due to varying features and price points among available solutions.

Integration complexity
Integration complexity is a significant hurdle when implementing social media customer service solutions. Gladly’s platform facilitates seamless integration with other tools, boosting productivity by managing social media interactions efficiently.

The inclusion of self-service tools and AI-based automation helps scale social customer care effectively. On the other hand, Sprout Social allows simultaneous management of various social media accounts, simplifying the handling of diverse interactions. Overall, centralized messaging from different social platforms simplifies addressing customer communication.
Managing high volumes of interactions
Social media customer service software is essential for handling high volumes of customer interactions. Smart automations manage customer inquiries effectively, reducing the burden on support teams.
Real-time monitoring features provide immediate alerts, allowing for quick responses to large volumes of queries. By aggregating customer inquiries into a unified inbox, support teams can efficiently manage interactions across multiple social media channels.
Query categorization and routing ensure inquiries reach the most suitable agents, enhancing response times even during peak periods. Detailed logs of customer history enable context-aware interactions, improving agents’ capability to address numerous inquiries effectively.
Key features to look for in software
Effective social media customer service software should provide omnichannel coverage, enabling seamless support across various platforms while maintaining consistent conversation history for customer interactions.
The inclusion of conversational AI is crucial, automating real-time responses for immediate and intelligent support for common customer questions. Additionally, advanced routing and deflection capabilities efficiently direct inquiries to the appropriate support channel or agent, optimizing response efficiency and improving customer satisfaction.

Tools for social listening, such as tracking brand mentions and keywords on social media, are essential for proactive engagement and effective issue management. Incorporating sentiment analysis in the software helps identify the emotional tone of customer messages, allowing teams to prioritize urgent or negative feedback for swift resolution.
User-friendly interface
A user-friendly interface is vital for any social media customer service platform. It should enable customer service teams to easily navigate between social media accounts and swiftly handle customer interactions. An intuitive dashboard that aggregates all customer inquiries and conversations in one place can significantly enhance team productivity.

Ensuring simplicity in design without compromising functionality allows for faster adoption and ease of use among team members.
Analytics and reporting tools
Analytics and reporting tools are indispensable for tracking the performance and effectiveness of social media customer service efforts. These tools should provide valuable insights into customer interaction patterns, response times, and customer satisfaction levels.
Detailed reports help teams understand how they can improve their social media strategy and enhance the overall customer experience. By monitoring key metrics, companies can make data-driven decisions to boost customer loyalty and refine their customer service solutions.
Multi-channel support
Multi-channel support is critical for excellent customer service across all social media channels. The best social media customer service solutions integrate platforms like Facebook, Twitter, Instagram, and WhatsApp into a single interface, allowing the customer support team to manage all customer queries without needing to switch between different apps.
Real-time notifications for customer messages and social media posts ensure swift responses, thus maintaining high customer satisfaction. By offering comprehensive support across various social channels, businesses can enhance their customer interactions and cultivate strong customer loyalty.
Comparison of top platforms for 2025
As social media continues to shape the customer service landscape, selecting the right social media customer service platform is crucial. In 2025, top solutions include LiveAgent, Zendesk, Sprout Social, Salesforce Service Cloud, and other notable options. Each offers unique features to enhance customer interactions across various social channels.
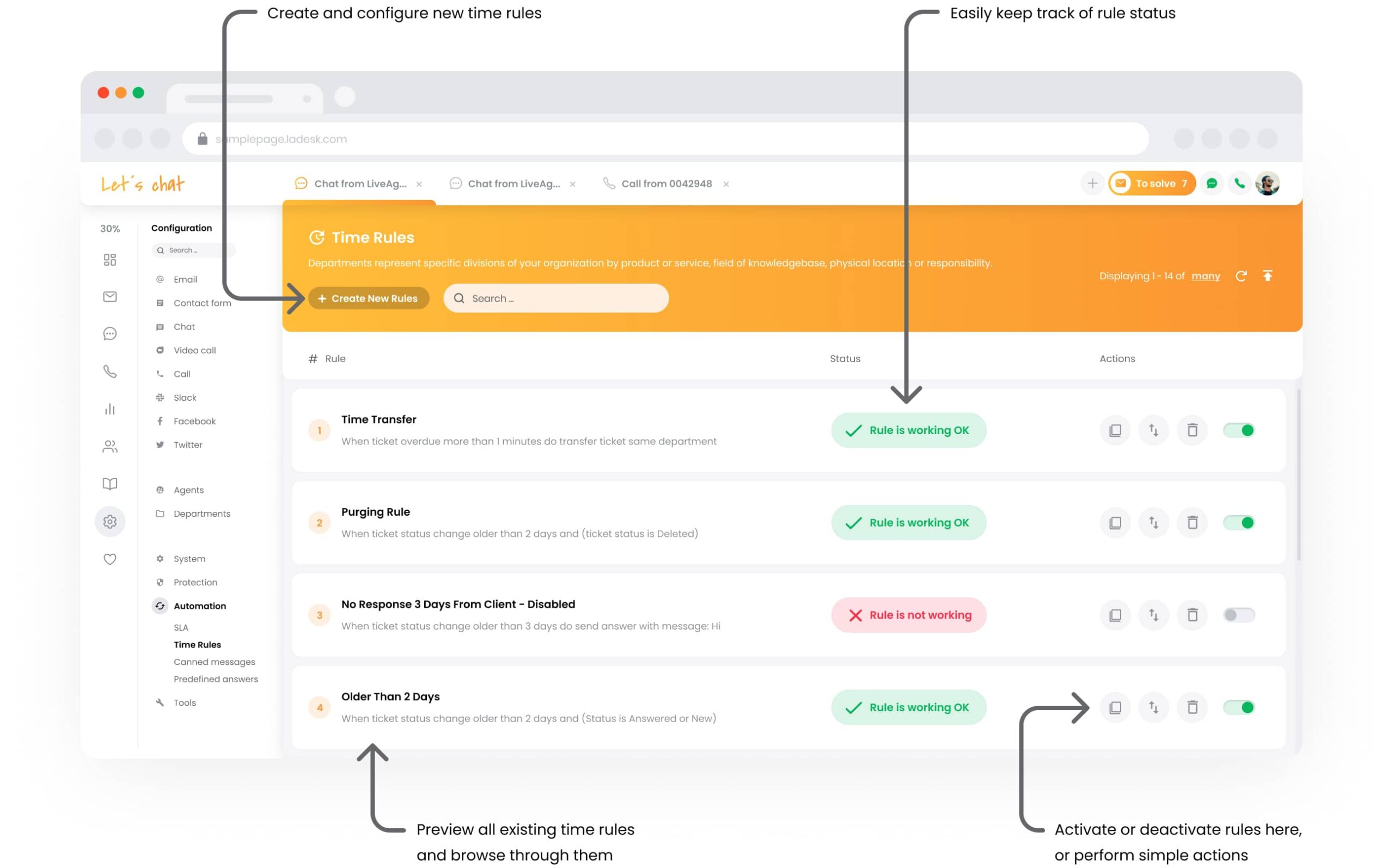
LiveAgent
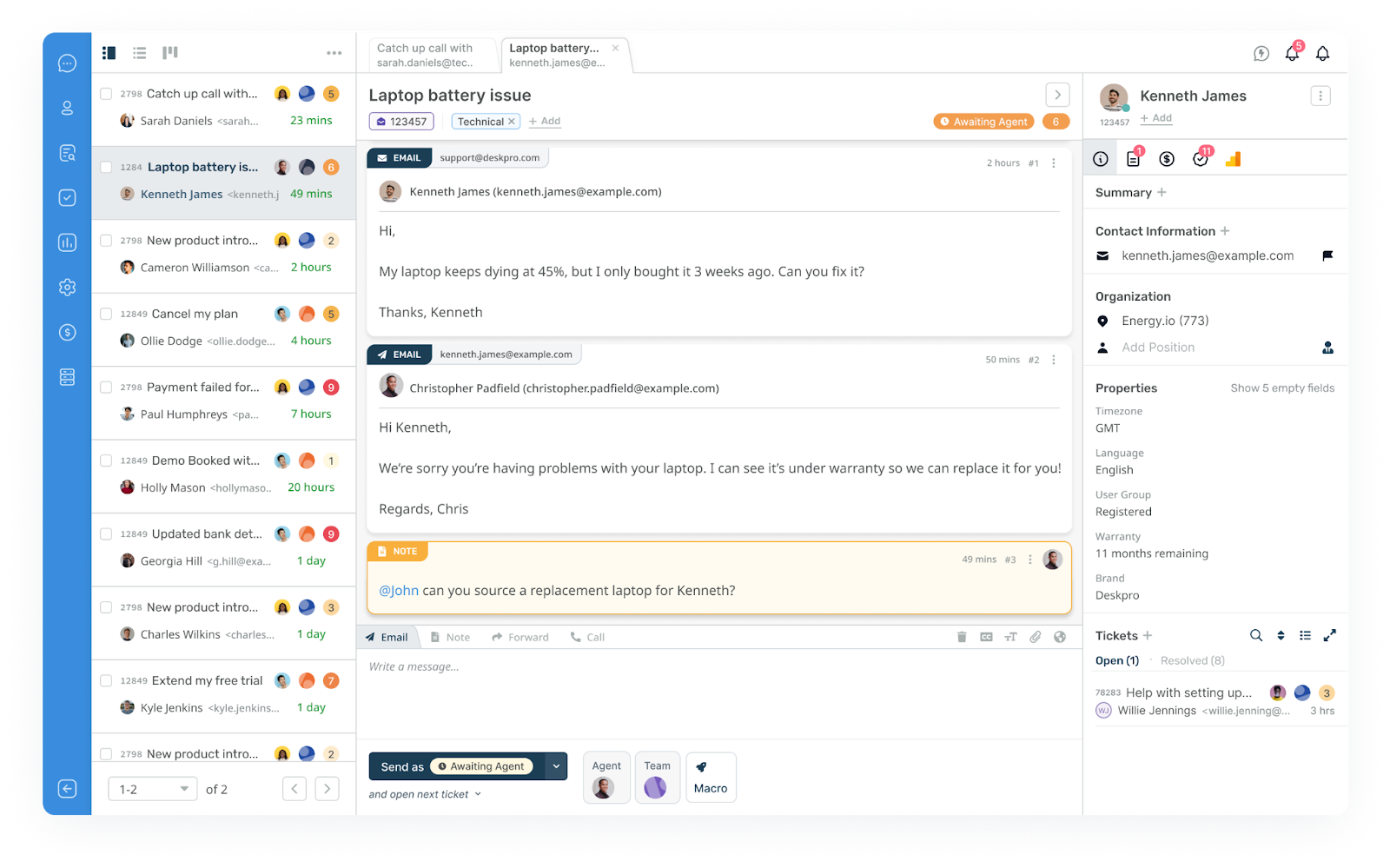
LiveAgent stands out as a comprehensive help desk solution that brings together customer interactions from multiple social media platforms. Its Universal Inbox feature streamlines customer service inquiries from various social channels into a single, easily manageable dashboard. This organization aids customer support teams in handling a large volume of messages more efficiently.

The platform’s custom automation rules allow users to automate interactions, boosting response efficiency and ensuring a timely resolution of customer inquiries. LiveAgent also excels in ticket assignment, directing specific customer service needs to the right experts. This targeted approach ensures that customer queries are addressed accurately and efficiently.

Additionally, LiveAgent’s robust reporting tools offer insights into social media interactions, supporting businesses in refining their overall customer support strategies and enhancing customer experience.
Zendesk
Zendesk’s comprehensive Support Suite enhances customer service operations with automation rules based on keywords, hashtags, or triggers. Its social listening capabilities help agents track customer conversations for valuable insights.

The platform integrates with over 1,500 apps, including social media tools like Sprout Social, allowing extensive customer support capabilities. Zendesk simplifies communication across public and private channels, improving the overall customer experience.
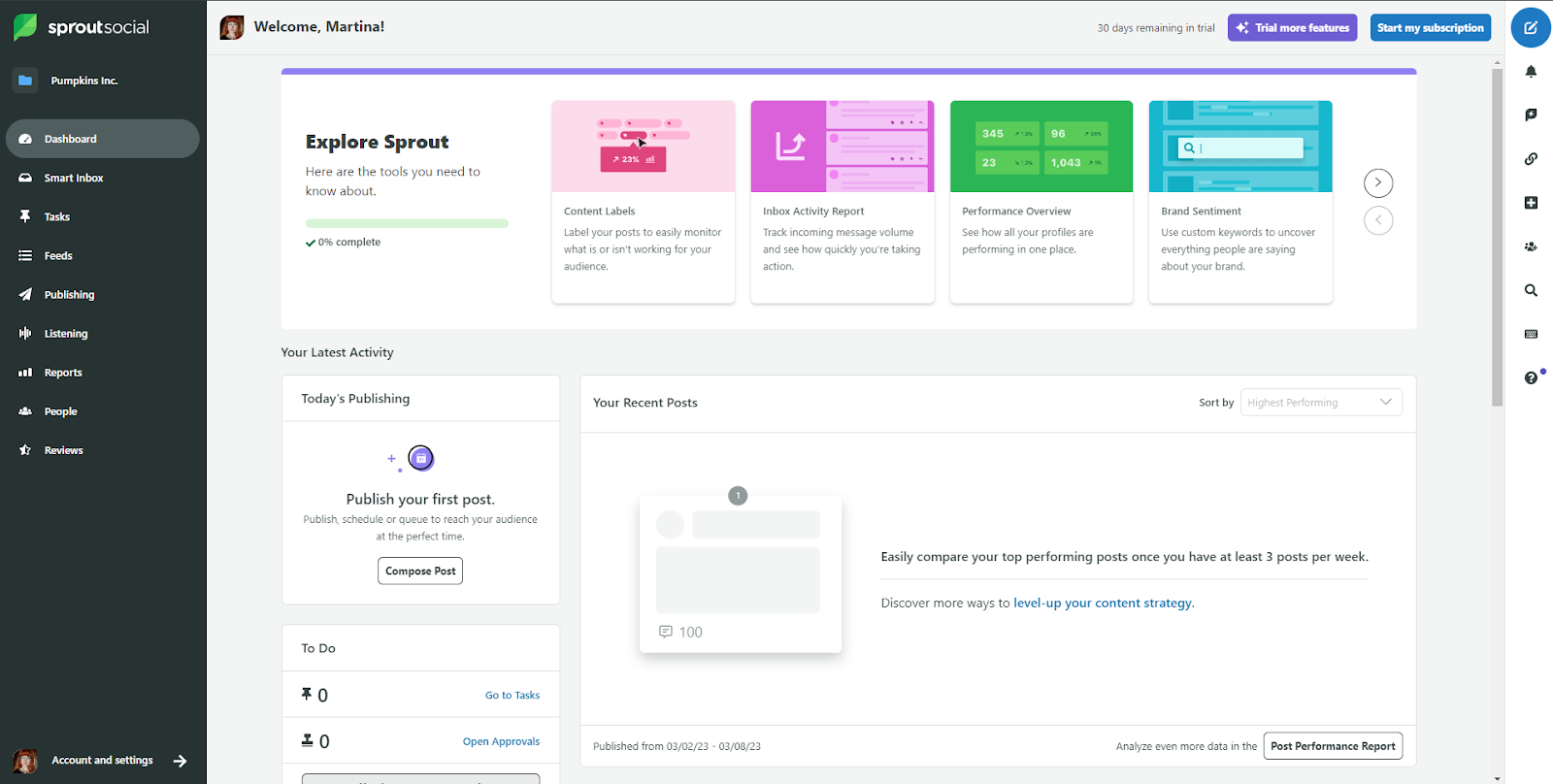
Sprout Social
Sprout Social offers a unified social inbox to track messages and comments from various social media platforms. The platform provides powerful analytics and reporting tools to understand customer insights better.

With AI and ML technology, it extracts insights from social conversations. Sprout Social’s features support omnichannel communication and enhance the customer journey with integrated CRM systems and scheduling tools for curated social content.
Salesforce Service Cloud
As part of the Salesforce ecosystem, Service Cloud integrates seamlessly with other offerings for enhanced customer service operations. It supports effective management of customer communications and social media monitoring.

In 2025, Salesforce is integrating Meltwater to replace Social Studio for better social media capabilities. With AI-powered features, Service Cloud provides personalized responses, creating an efficient customer service experience.
Other notable solutions
Other notable social customer service software includes Sprinklr and Qualtrics CX for Contact Centers. Sprinklr offers a comprehensive platform for social media management, while Qualtrics focuses on customer feedback and insights collection. Solutions like Gorgias provide unique functionalities such as omnichannel support and AI-driven automation, catering to various business needs in 2025.
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.
You will be
in Good Hands!
Join our community of happy clients and provide excellent customer support with LiveAgent.

Our website uses cookies. By continuing we assume your permission to deploy cookies as detailed in our privacy and cookies policy.

- How to achieve your business goals with LiveAgent
- Tour of the LiveAgent so you can get an idea of how it works
- Answers to any questions you may have about LiveAgent

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português