What do you imagine a call center looks like? Do you see a space with a lot of desks and people speaking over each other? Maybe you wouldn’t be so wrong back in the day, but today, call centers have come a long way. So, what goes behind the scenes?
We will uncover everything you need to know. We’ll explain what a call center is, the difference between a call center and a contact center, as well as different types of call centers. Plus, we’ll share tips on running a successful call center with best practices.
At LiveAgent, we have plenty of experience with a call center as we offer our customers call center customer support, and we want to share our expertise with you.
Key takeaways
- A call center handles inbound and outbound calls with customers. It differs from a contact center – call centers handle calls, whereas contact centers communicate with customers through various channels like live chat, email, social media, etc.
- There are several types of call centers: inbound call centers handle incoming calls, outbound call centers proactively reach out to customers, and virtual, blended, and omnichannel centers use multiple communication channels.
- To run a successful call center, choose the right software and hire a skilled team, including agents and managers. Define your goals and call center type, set up an IVR system for efficient call routing, and focus on quality assurance and continuous improvement.
- There are common challenges that every call center runs into. Being prepared will help you come up with effective solutions. By following best practices, you can also boost the efficiency and performance.
What is a call center?
A call center is a team of customer service specialists who handle inbound and outbound phone calls with customers or potential customers. These calls can be inquiries about a company’s services or products. Call center goals can vary. Some companies aim to boost sales, others strive to offer excellent service, and some aim to acquire new customers.
Call centers form an integral part of the customer experience. Providing high-quality service is crucial for achieving customer satisfaction and building customer loyalty. To achieve that, call center agents need to be knowledgeable, have great communication skills, be patient, and be willing to go above and beyond during interactions with clients.
Is the call center the same as the contact center?
Call centers and contact centers differ mainly in the communication channels they use. A call center focuses on handling phone calls. This includes inbound calls from customers seeking help or outbound calls aimed at customer outreach or sales.
On the other hand, contact centers offer multi-channel support. In addition to phone calls, they manage communication through emails, live chats, social media, and other platforms. This approach aims to accommodate various customer preferences for communication.
There are technologies that can help manage all your interactions. LiveAgent offers comprehensive software for both call centers and contact centers. It provides multi-channel support, allowing you to handle customer interactions from various communication platforms in one place. LiveAgent also offers call center features like inbound and outbound calls, automatic call routing, and much more, making it the perfect tool for boosting customer service efficiency.
How call center works and its real business benefits + ROI
If you are curious about how call centers work, here’s a general step-by-step overview:
- Customer makes a call: Customers can contact call centers for various reasons, such as product inquiries, technical support, billing questions, or returns.
- Customer interacts with an IVR system: This system allows customers to select from a menu of options using their voice or touchpad. It helps route the call to the most suitable agent or department. The IVR system typically informs the customer that their call is being recorded or gives them the option to choose whether they want the call to be recorded.
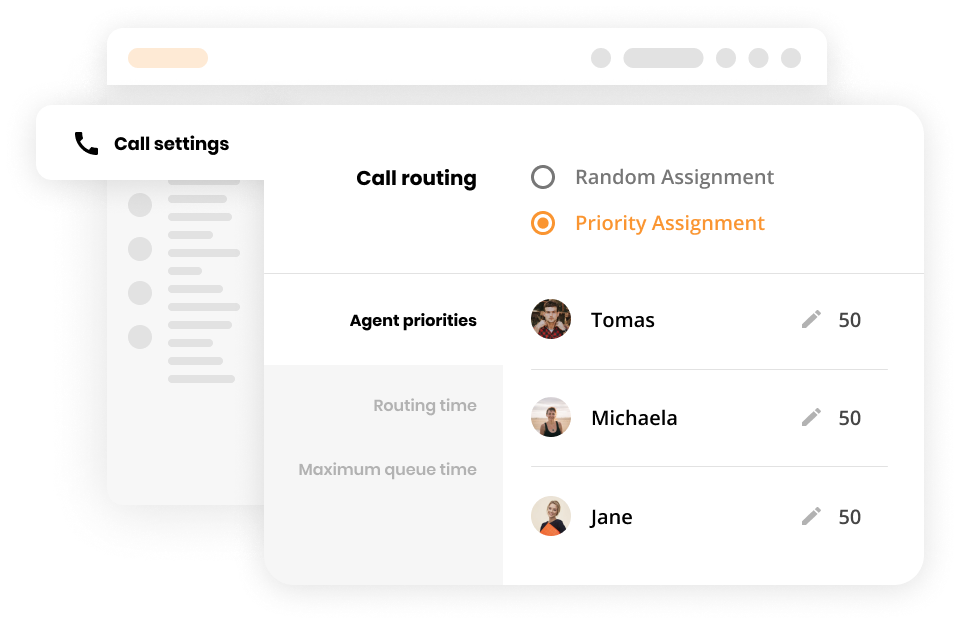
- Automatic call routing: The system routes the call automatically to the relevant department or agent. The software provides the agent with customer information gathered through the IVR.
- Communication between caller and agent: After the call is routed, the agent interacts with the client to come up with the best solution. They may ask additional questions and use their communication skills and call center guidelines to make the customer feel valued. This interaction is typically recorded.
- Issue resolution and follow-up: If the problem can’t be resolved during one call, the agent must follow up later with more information and updates. If the issue is resolved, the agent should follow up with a customer survey and document the call information for future reference.
Benefits of call centers:
| Improved customer satisfaction | Quick and effective problem resolution helps boost customer satisfaction. |
| Increased sales | Handling customer inquiries and identifying upselling opportunities can lead to increased sales. |
| Enhanced customer loyalty | High-quality customer service helps build trust and long-lasting relationships with your customers. |
| Operational efficiency | Streamlining processes and effective call handling can reduce operational costs. |
The global call center market was estimated to be worth $404.3 billion in 2020 and is expected to grow to $607.6 billion by 2027. This impressive growth underscores the value and importance of call centers. Analyzing the return on investment (ROI) helps businesses evaluate the financial performance and effectiveness of their call center operations. By measuring key performance indicators (KPIs), companies can gain insights into the profitability and efficiency of their call centers.
To calculate ROI, you can use the formula:
ROI = (Total Revenue – Total Expenses) / Total Investments in Call Center x 100
A higher ROI demonstrates that the investment in the call center is paying off, contributing not only to increased profitability but also to enhanced customer loyalty and service quality.
There are multiple types of call centers, each designed to meet specific business needs, which we will discuss next.
Types of call centers
Understanding the different types of call centers can help you choose the right one for your business needs. Here are the main types:
Inbound call centers
Inbound call centers handle incoming calls. These calls are typically from existing customers who have questions or issues with a product or service or potential customers looking for more information about a company’s offerings. The goal is to provide customer support and resolve issues efficiently.
Outbound call centers
These call centers focus on agents reaching out to prospective and existing customers. Outbound calls are usually made for purposes like sales, marketing, or conducting surveys. The primary goal is to generate leads, close sales, or gather customer feedback.
Virtual call centers
This setup offers the flexibility to work from anywhere. Instead of traditional landlines, these centers typically use call center software like LiveAgent to manage communications.
Blended call centers
This means that the call center combines both inbound and outbound calls. Agents can switch between handling customer inquiries and making outbound calls, depending on the current needs.
Omnichannel call centers
Omnichannel call centers connect interactions across multiple channels like email, social media, live chat, and more. Agents can easily access relevant information from all channels, personalizing their interactions. This ensures that customers don’t have to repeat themselves, improving the overall customer experience.
Necessary roles in every good call center (Can you afford them?)
Having the right team is crucial for running a successful call center. Here are the key roles and their responsibilities, as well as the average income for each position:
| Role | Responsibilities | Average income |
|---|---|---|
| Call center agent | – Handling inbound/outbound calls – Providing customer support, resolving issues – Documenting interactions | $25,000 – $35,000 annually |
| Call center manager | – Managing daily operations – Ensuring service quality – Managing budgets – Implementing strategies to improve performance | $45,000 – $65,000 annually |
| Supervisor/team leader | – Supervising a team of agents – Providing training and support to agents – Handling escalations – Monitoring team performance | $35,000 – $50,000 annually |
| Technical support specialist | – Handling technical issues – Providing specialized support – Assisting in troubleshooting – Maintaining technical infrastructure | $40,000 – $55,000 annually |
| Quality assurance analyst | – Monitoring and evaluating agent performance – Ensuring compliance with standards – Providing feedback and recommending improvements | $30,000 – $45,000 annually |
What features are crucial for any modern call center?
To ensure a smooth and efficient operation, modern call centers need several key features. These features not only improve efficiency but also enhance the customer experience. Here are some essential features to consider:
- Automatic Call Routing, also known as Automated Call Distribution (ACD), is a feature that automatically distributes incoming calls to a specific agent or department based on your pre-set criteria.
Benefits:
- Improve efficiency by directing calls to the most appropriate person
- Reduce wait times
- Ensure faster issue resolution.

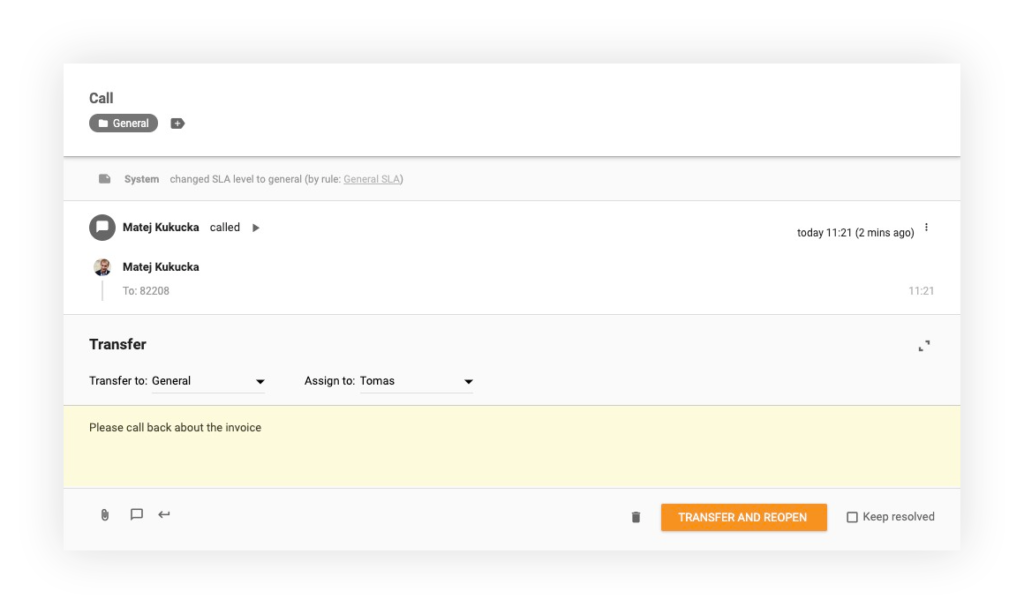
- Call transfers allow one agent to transfer a call to another agent. If an agent can’t provide enough information to a customer, they can simply transfer the call to a more knowledgeable colleague.
Benefits:
- Avoiding long wait times
- Enhancing customer satisfaction and efficiency

- IVR (Interactive Voice Response) is an automated phone system that interacts with callers using pre-recorded voice prompts, gathers information, and responds by executing appropriate actions.
Benefits:
- Minimizing wait times
- Ensuring prompt issue resolution by directing calls accurately, based on the gathered information
- Higher customer satisfaction
- Video call feature allows agents to conduct video calls with customers. This can be useful when customers need to show something or when agents want to demonstrate specific processes.
Benefits:
- Improving product demos
- Adding a personal touch to customer interactions
- Enhancing communication
- Call recording feature allows you to store calls for various purposes such as legal, training, or support.
Benefits:
- Easy recovery of details and important information
- Improves quality assurance
- Helps with training new agents and addressing any legal or compliance issues
How to create and run a successful and modern call center (6 easy steps)
Creating and running a successful call center requires careful planning, choosing the right technology, and a skilled team of reliable people. To give you a better idea, we’ll give you a simple guide on how to set up your call center using LiveAgent.
1. Choose the call center software or combined solution
The call center software you choose must meet all your needs to ensure smooth daily operations and excellent customer service. A combined solution is also worth considering. This solution will help you manage various communication channels like live chat, social media platforms, email, and more. Thanks to the ticketing system and unified inbox, you will be able to provide an omnichannel experience and allow your agents to manage all customer interactions in one place.
For example, choosing the right software like LiveAgent helps streamline processes and improves overall efficiency. It has been recognized in a Zendesk article as the second-best solution and has also been mentioned in a Forbes article. LiveAgent offers call center capabilities along with multi-channel support, making it easier to manage all customer interactions from a single platform.
2. Set your goals and determine important metrics
Is your main goal to increase sales? Or perhaps you want to improve customer satisfaction by providing more personal support. Understanding your primary objective is essential, and it’s equally important to communicate this goal to your team.
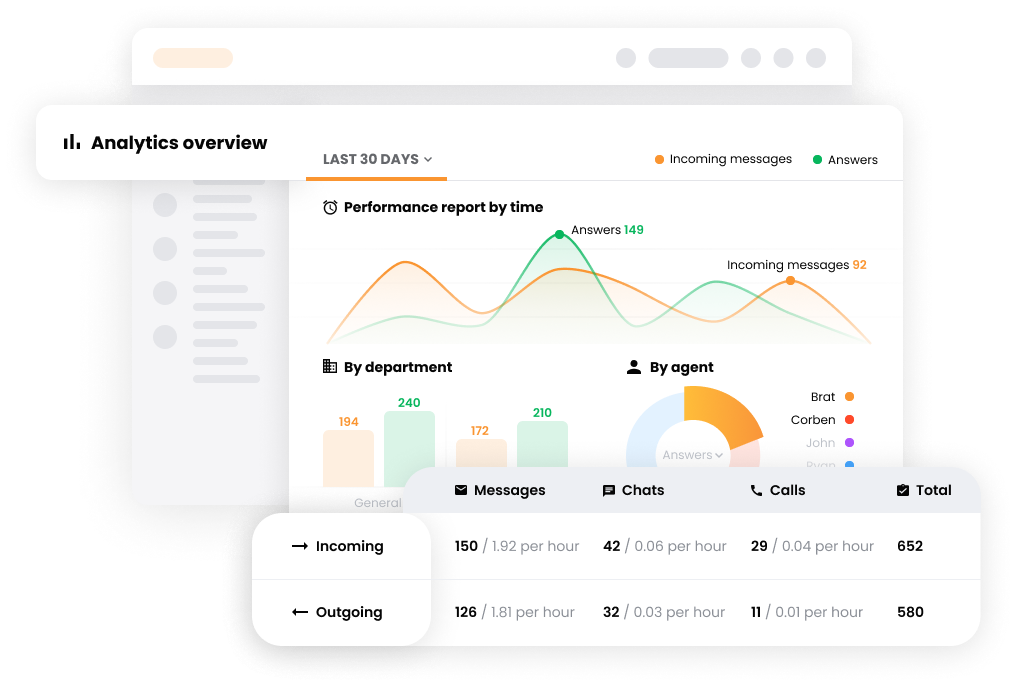
Once you set your goals, you’ll need to monitor metrics that will serve as key performance indicators (KPIs) to measure your success. Common metrics include first call resolution, average wait time, or average handle time. Monitoring these KPIs will give you a clear understanding of how your call center is performing and what areas need improvement. Focusing on these metrics will help you assess your strategies and make informed decisions to meet your goals.

3. Identify the type of your call center
After identifying your goals, you will be able to determine what type of call center will work best to accomplish them. Consider whether you need an inbound or outbound call center. Are you planning on cold-calling potential customers with offers? Or are you more focused on resolving customer issues?
Inbound call center:
- Answering questions about your products/services
- Providing technical support
- Payment and order processing
- Helping with upgrade and renewal inquiries
Outbound call center:
- Contacting potential customers (lead generation)
- Telemarketing purposes
- Market research purposes
Another thing to consider is whether you prefer an on-site or virtual call center. Are you looking to hire remote employees, or do you prefer having an office space and working on-site? The choice between on-site and virtual will depend on your operational preferences, budget and the flexibility you want to offer to your team.
4. Hire and train your team
Call center agents are the front-line representatives of your company. Hiring individuals with excellent communication skills, problem-solving abilities, and a customer-first mindset is crucial. Make sure you provide comprehensive training on how to use the call center software, company protocols, and best practices. This ensures that agents are well-prepared to handle a variety of customer scenarios.
When working in the call center industry, it’s important to familiarize your team with common call center abbreviations like ACD (Automatic Call Distribution) and IVR (Interactive Voice Response), which are frequently used to streamline communication.
5. Set up IVR and call routing
An IVR system and automatic call routing are essential tools for managing call traffic and improving first-call resolution rates. Setting up these features ensures that customers are directed to the right department or agent quickly. This not only reduces wait times but also enhances customer satisfaction by ensuring their queries are addressed promptly by the most qualified team member.
6. Focus on quality assurance and improvement
Monitoring and evaluating customer interactions on a regular basis is vital for maintaining high service quality. Quality Assurance (QA) analysts can look at all the data and identify training needs, provide feedback, and implement data-driven improvements. Making continuous improvements based on QA findings and customer feedback ensures that your call center adapts to evolving customer expectations and maintains a high standard of service.
Cost of running a call center
Running a call center involves various costs that can add up quite quickly. The size of your business will significantly influence these expenses. Here are some of the key initial costs to consider:
- Salaries: Paying your staff is one of the biggest expenses. This includes wages for call center agents, managers, supervisors, and support staff.
- Training costs: Proper training ensures that your agents can provide top-notch customer service, but it does come with a cost. Remember that this training should be performed regularly.
- Technology: You’ll need things like phones, internet connection, headsets, computers, and more. High-quality equipment is essential for efficient operations.
- Call center software: The cost of call center software varies based on the number of features and agents you use. This software can cost anywhere from $10 to $150 per agent per month. For example, LiveAgent’s pricing starts at $15 per agent per month for a small business plan.
- Facilities: If you decide to run an on-site call center, you’ll need to consider the cost of renting office space and purchasing necessary supplies and furniture.
To manage these costs, make sure you only buy what you need. This is particularly important when it comes to technology, as it’s quite easy to scale when necessary. If you currently have five agents, purchase licenses for five agents and buy more as you hire additional staff. You can also start with fewer features and upgrade as you and your team become familiar with the basic functionalities. This approach helps in managing costs while still providing room for growth.
Call center best practices: Don’t let the chaos enter your business
Create an internal knowledge base
To run a successful call center, you need agents who will be able to provide great service by assisting customers, answering their questions, and resolving their issues. You can help them by creating a repository of information that they can quickly access whenever they need it. The centralized knowledge base will help your agents resolve issues faster and provide consistent and accurate information.
Your internal knowledge base can include:
- Frequently asked questions
- Product details
- Troubleshooting steps and manuals
- Ongoing promotions/sales
- Billing/invoicing information
- Shipping information

Prioritize customer experience and satisfaction
Putting customers first should always be your main priority. Focus on delivering excellent service, addressing their needs promptly, and understanding their concerns. Happy customers are more likely to become loyal, promoting positive word-of-mouth.
Take advantage of call monitoring tools
These tools can track performance and gather important insights. For example, call detail record analysis and live monitoring enable you to coach your agents and ensure compliance with quality standards. Continuous data monitoring helps identify areas for improvement and maintains high service levels.
Use VoIP technology
Voice over Internet Protocol (VoIP) is a technology that simplifies communication by using the Internet for phone calls. It eliminates the need for traditional phone lines, reducing costs and providing greater flexibility. With VoIP, agents can work from any location, making it easier to manage even remote teams, and there are no extra costs for international calls.
Reward your call center agents
An investment in your team is also an investment in your business. Satisfied employees are more likely to go above and beyond, resulting in happier customers. It’s important to recognize and reward the hard work of your agents to keep them motivated. This can be done through incentives, bonuses, or even simple words of encouragement, which can do much to improve employee satisfaction and company culture.
Communication is key – communicate with your agents
Maintain open lines of communication with your agents. Perform regular check-ins, team meetings, and feedback sessions to help keep everyone on the same page. Ask your team for suggestions, ideas for improvements, or how you can assist them better. Clear communication enhances morale, makes employees feel valued, and ensures everyone works towards the same goals.
Analyze feedback to evaluate your service
Collecting and analyzing customer feedback is the best way to evaluate your service. Use surveys, call recordings, and direct feedback to understand customer satisfaction levels and identify areas that need improvement. This data-driven approach ensures continuous service enhancement.
Offer proactive support to customers
Don’t wait for customers to contact you when they run into issues. Instead, be proactive and reach out to them. Proactive support means following up on previous inquiries, sending them reminders, or providing information that might help them use your products or services more effectively. This approach shows that you care about your customer’s needs and want to prevent issues from escalating.
Ensure adequate staffing levels
In order to properly manage call volumes, reduce wait times, and avoid overstaffing, use workforce management tools. These tools can help you forecast demand and schedule agents accordingly, maintaining a balance between customer needs and agent workload.
5 Main call center challenges and problems
Running a call center comes with its set of challenges. Understanding these can help you implement effective solutions. Let’s take a look at the most common ones:
Agent burnout and attrition
High stress levels and repetitive tasks can lead to agent burnout and high turnover rates. Research from SQM found that over 63% of call center agents experience job burnout. This can be caused by agents consistently dealing with frustrated customers, which eventually makes them feel overwhelmed and decide to quit.
Solution:
- Provide regular breaks and manageable workloads.
- Offer mental health support and stress management resources.
- Recognize and reward hard work to keep them more motivated.
- Implement gamification features to make the work more engaging.
High call volumes and long wait times
High call volumes can overwhelm your agents and lead to long wait times for customers. This occurs when there are more calls from customers than your agents can handle. It can be caused by various factors, such as seasonal spikes, marketing campaigns, or even product issues that result in unexpected increase in inquiries.
Solution:
- Implement automated systems like IVR to handle basic inquiries.
- Implement call-back options to allow customers to request a callback instead of waiting on hold.
- Ensure adequate staffing levels to manage busy periods.
- Provide self-service options like FAQs, chatbots, and customer support portals to allow customers to resolve issues independently.
- Use advanced call routing to ensure calls are distributed evenly among agents and are directed to the most appropriate department.
Comprehensive tools like LiveAgent offer many call center features that can help you streamline your processes. These features include IVR systems, smart call routing, call transfers, or automatic callback.
Evolving customer expectations
These days, customers expect fast, efficient, and personalized service across multiple channels. This is driven by technological advancements and the superior experiences leading brands offer. When a customer receives fast and tailored support from one company, they expect a similar experience when dealing with other companies as well. If they cannot match these expectations, it can lead to dissatisfaction and churn.
Solution:
- Call center software and tools can be used to offer faster and more efficient service.
- Train your team to tailor interactions based on customer history and preferences.
- Offer seamless support across multiple channels like phone, email, live chat, and social media.
- Seek customer feedback and use it to improve your services.
- Set realistic expectations to make sure your clients know what to expect in terms of response times or service levels – strive to exceed them whenever possible.
LiveAgent is a powerful help desk software designed to help businesses keep up with growing customer expectations. It helps manage multiple communication channels, such as email, chat, social media, and calls, from a single platform. With automated ticket distribution, LiveAgent ensures that inquiries are directed to the most suitable agent, improving efficiency and response times.
High call abandonment rate
This term refers to the percentage of callers who hang up before reaching an agent. It often occurs due to long wait times or frustrating automated systems. Imagine a customer needs urgent assistance with a billing issue. They call customer service, but after waiting on hold for 10 minutes, they decide to hang up. It not only leads to lost opportunities but also damages the customer experience and potentially the brand’s reputation.
Solutions:
- Make sure your IVR system is user-friendly and swiftly directs customers to the right department.
- Inform callers upfront about their expected wait time to manage expectations.
- Keep an eye on call abandonment metrics and adjust staffing or processes as needed.
- Offer support through other channels, such as live chat or social media, to decrease the amount of calls.
Low first-call resolution rates
A low first-call resolution (FCR) rate occurs when customer issues are not resolved during the initial call and require follow-ups. This can be caused by factors like insufficient agent training, lack of access to necessary information, or overly complex issues that agents can’t handle in one interaction. This can lead to frustration and lower customer satisfaction.
Solutions:
- Provide comprehensive training that covers a wide range of issues and solutions.
- Create a centralized knowledge base to give agents quick access to information.
- Implement clear guidelines on when and how to escalate complex issues to more experienced staff.
- Use Customer Relationship Management (CRM) tools to give agents a complete view of customer history and previous interactions.
What call center metrics are crucial to track?
If your goal is to ensure that your call center runs smoothly and delivers a high-quality service, you need to track certain metrics. These metrics provide valuable insights into performance, customer satisfaction, and overall operational efficiency.
| Average handle time (AHT) | Tracks the percentage of inquiries resolved during the first call. High FCR rates typically lead to higher customer satisfaction, as issues are resolved without needing follow-up. |
| First call resolution (FCR) | Measures customer satisfaction usually through post-call surveys. It provides direct insight into how customers feel about the service they received. |
| Customer satisfaction score (CSAT) | Measures how likely customers are to recommend your service to others. A higher NPS indicates better customer loyalty and positive word-of-mouth. |
| Net promoter score (NPS) | Tracks the percentage of calls answered within a specified timeframe, typically within seconds. Meeting or exceeding service level targets indicates efficient call handling. |
| Service level | Measures the number of callers who hang up before reaching an agent. A high abandonment rate can indicate long wait times and negatively affect customer satisfaction. |
| Call abandonment rate | Measures the number of callers who hang up before reaching an agent. A high abandonment rate can indicate long wait times and negatively affect customer satisfaction. |
| Average wait time | The average time customers wait in a queue before being connected to an agent. Lower wait times improve customer experience and reduce abandonment rates. |
| Call transfer rate | Tracks the percentage of calls transferred from one agent to another. Lower transfer rates usually indicate that agents are well-prepared and knowledgeable. |
| Occupancy rate | Measures the percentage of time agents are actively engaged in handling calls versus being idle. High occupancy rates indicate efficient use of resources but should be balanced to avoid burnout. |
Future trends in call center operations
Artificial intelligence and automation
The technology is evolving quite fast, especially when it comes to artificial intelligence. AI-powered tools and automation features are set to revolutionize call center operations. These advancements will optimize agent workflows by handling more routine tasks automatically. This allows agents to concentrate on more complex issues that require a human touch. All this leads to better service quality and lower operational costs.
AI speech analytics
AI-driven speech analytics is one of the top emerging technologies in contact centers. This technology can transcribe and analyze calls in real-time, offering insights into agent performance. Imagine being able to understand the nuances of a call as it happens. AI speech analytics makes this possible. Some advanced tools even create post-call summaries based on your specific pre-set requirements. These summaries help evaluate the quality of interactions, ensuring continuous improvement in service delivery.
Remote work
In recent years, there has been a growing trend toward remote working, and this trend is likely to continue. Cloud-based call centers have made it easier for agents to work from anywhere. Here are some benefits of remote work:
- Access to a wider pool of talent
- Reduced operational costs
- Boosted agent productivity and job satisfaction
- Greater flexibility
- Better work-life balance
- Decreased staff turnover
However, the remote working model requires a powerful virtual infrastructure and effective team collaboration. These are essential to keep teams aligned, engaged, and effective. With the right setup, remote work can be a win-win for both businesses and employees.
Virtual reality in contact centers
Virtual reality (VR) can blend instant support with in-person-like assistance. This technology could be particularly useful for resolving complex issues that require demonstrations. It can also be used for arranging walk-throughs or virtual meetings with clients. Imagine an agent guiding a customer through a product setup as if they were in the same room. VR has the potential to make this a reality, taking customer support to the next level.
Conclusion
Understanding what a call center is and how it operates provides a solid foundation for improving customer interactions. We’ve explored the different types of call centers and explained the difference between a call center and a contact center. Each call center consists of various roles, each plays a vital part in ensuring smooth daily operations.
Creating and running a call center can seem overwhelming if you don’t know where to start. Therefore, we wanted to offer a simple yet effective roadmap on how to do it. We also included best practices, common challenges, and strategies to overcome them.
Looking toward the future, trends such as AI, automation, or virtual reality can improve call centers even further. Staying updated with these trends can provide a competitive edge for your business.
If you’re looking for a reliable tool to improve your call center operations, consider LiveAgent. Start with a 30-day free trial to see how it fits your needs. Simplify your customer interactions and prepare for the future with LiveAgent.
Handle calls with minimum effort!
Boost your call center's performance with LiveAgent. Streamline your operations and improve customer satisfaction with our call center software. Sign up for a 30-day free trial today!
Frequently Asked Questions
Is working in a call center a good career?
Working in a call center offers opportunities for skill development in communication, problem-solving, and customer service. Additionally, many call centers provide career growth opportunities and benefits that can make it a stable and rewarding choice.
What is a call center as a service?
A call center as a service is a cloud-based customer service solution. It allows companies to manage their call center operations without having to maintain physical hardware or infrastructure. It is scalable, flexible, and can often be more cost-effective than traditional call centers.
How do call centers handle peak times and high call volumes?
Peak times and high call volumes can be easily handled by proper staff scheduling, intelligent call routing, and automated systems. These methods help manage the increased demand and ensure customer queries are resolved promptly.
What training is necessary for call center agents?
Training should cover things such as development of key customer service skills, communication techniques, and product or service knowledge. It should also provide training on how to use the call center software and understanding company policies. Providing ongoing training is crucial to keep agents updated on new tools and practices.
Share this article
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.
Customer communication management software
LiveAgent customer communication management software will provide personalized, quick, and knowledgeable service to your customers. Try it for free.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português