Live chat has become a preferred customer service channel for a growing number of online consumers. Thus, having a live chat widget for a website is a necessity for businesses of all sizes in any industry. It allows you to offer quick and timely assistance to customers. Moreover, when used strategically, it can serve as a call to action button, and it can greatly contribute to; it can greatly contribute to; increased engagement, boosted customer satisfaction, and improved sales, while also reducing your customer support costs.
How to add live chat to your website?
There are many live chat solutions available as parts of help desk software systems, or as WordPress plugins like Wise Chat. Let’s discuss how you can install live chat on your website.
1. Choose your live chat software provider
Given the impact live chat can have on the quality of your customer service and revenue; it’s worth investing some time into researching the options. Thus, learn as much as you can about various live chat software providers before choosing the tool that; meets your business needs and adding it to your website. Some of the factors to consider when trying to find the best chat plugin include; the set of features, easy onboarding and customization, third-party software integrations, security, mobile compatibility, pricing, and customer support.
2. Sign up with the service
You’ve probably narrowed down your choices matching your requirements and budget. Still not ready to purchase a subscription? You can start with a free trial. Most live chat software providers offer free trials with all the product features available to enable potential customers to; test all the functionality, or the ability to request a demo. Signing up for the trial usually takes a couple of minutes at maximum and doesn’t require credit card information.
3. Add a live chat button to your website
After signing up, you need to choose a chat button. After that simply paste a short HTML code into the body of your page for live chat implementation. Once you’ve embedded chat on the website, you can start chatting with your customers and prospects in real-time. Whenever a visitor clicks on the live chat button that is usually displayed at the right bottom corner of a website; a chat window appears. By clicking further on this window, the visitor initiates a chat with a company’s representative; who is currently online and available to pick up the chat request.

4. Customize the live chat widget
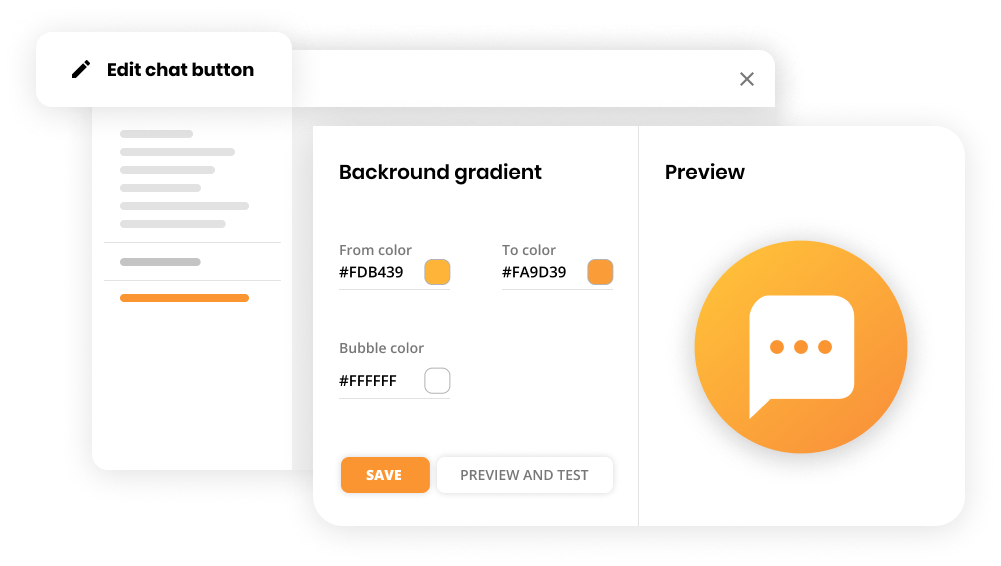
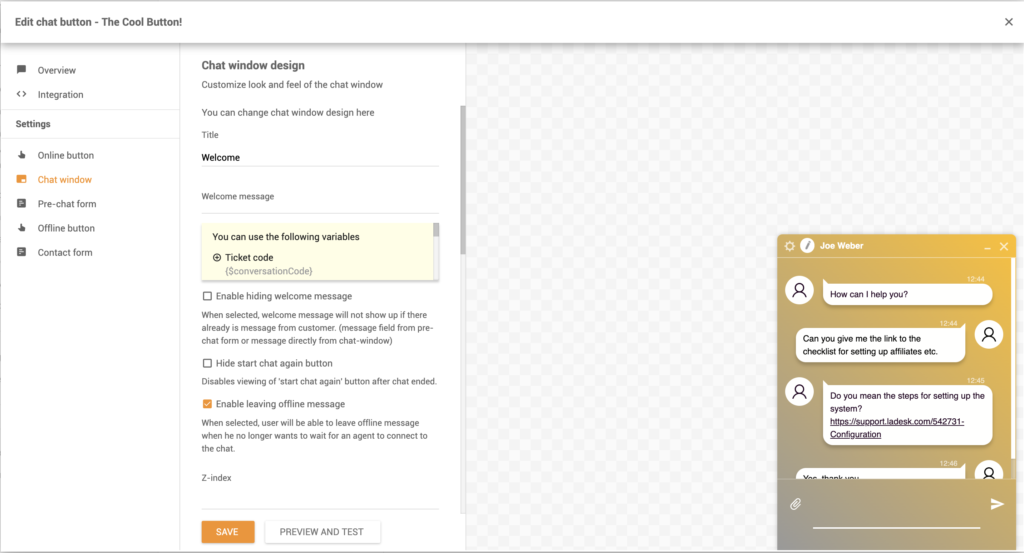
Live chat software providers typically offer a wide range of customizations of the tool. It may include tweaking the design of online (when chat is available) and offline (when chat is not available) buttons and a chat window to make it look native to your website, as well as changing language and texts. To tailor the look of the button to your brand, you can choose from a live chat button gallery, or create your own using HTML. You can also choose whether clicking a chat button will start a chat immediately or open a pre-chat form to be filled out by a visitor. The design of pre-chat forms and contact-forms (displayed if no agent is online) can normally also be customized according to your needs.

5. Enable proactive chat invitations
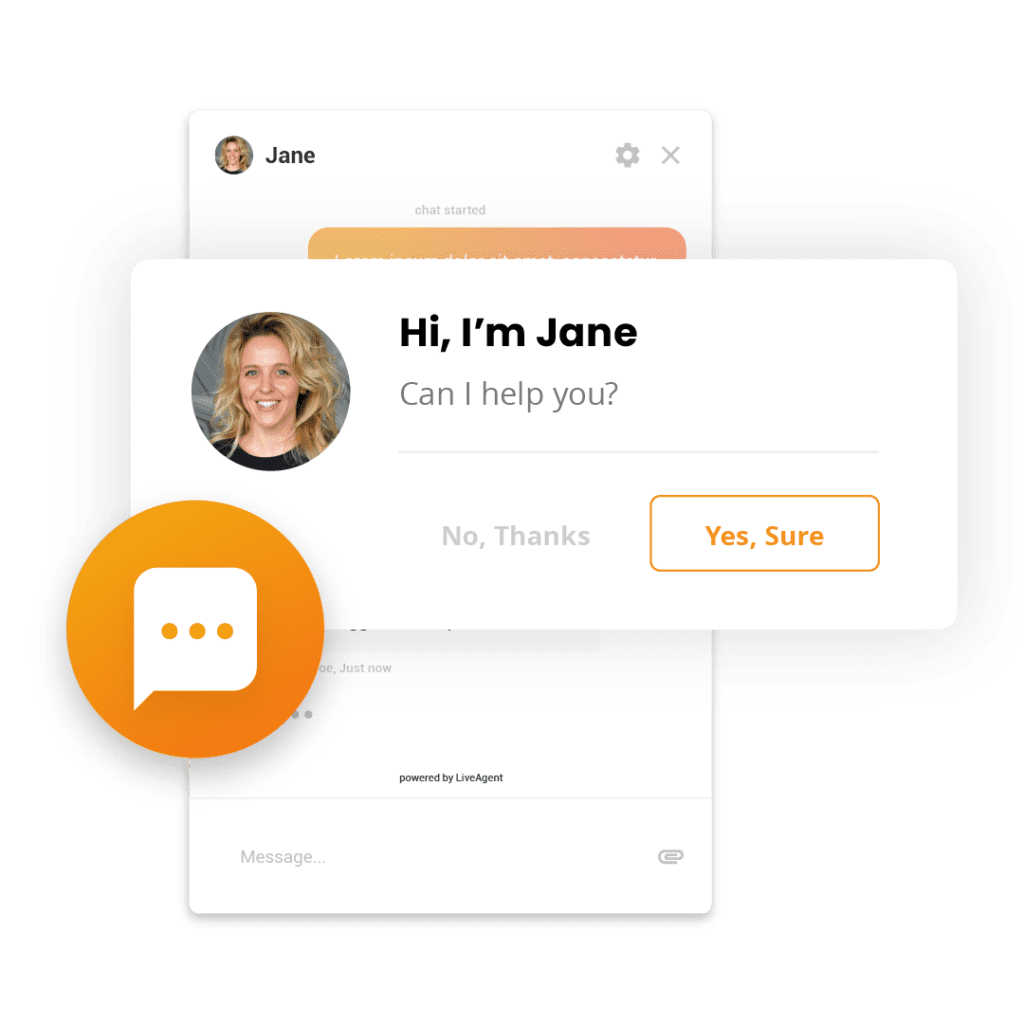
Proactive chat is a common feature offered by most live chat vendors. Proactive chat invitations can either be displayed on every page of the website or on particular pages. For instance, your pricing or checkout pages where users will most likely need live assistance. Invitations can usually be triggered manually or automatically based on pre-defined rules. Such as visitor information and various behavior metrics; geographic location, current page, referral page, time spent on the website, visit times, etc.

6. Create a list of canned responses
These are pre-defined answers to frequently asked questions from customers. They allow to speed up response times and increase the agents’ efficiency as they won’t have to type custom messages to repetitive questions that can be answered instantly by simply sending the right pre-written response in a few clicks. Canned messages are specifically helpful if the agents need to handle multiple chat requests at the same time.

Best practices for setting up your live chat support
First and foremost, make sure you chose the right live chat plugin for website. Consider factors such as ease of use, customization options, and compatibility with your website. Ensure that the plugin has features like real-time monitoring, canned responses, and mobile responsiveness to enhance the customer experience.
Knowing how to integrate live chat to a website is only one of the key steps. Here are some tips and best practices for optimizing your live chat tool to make sure it brings benefits to both your business and your customers;
Enable it on the right pages
While a live chat button can be added to every page of a website, you may want to have it available only on certain pages. In that case, consider choosing those pages where your customers and site visitors are more likely to have questions. These are typically Price, Product, Contact, FAQs, and landing pages.
Use proactive chat strategically
When enabling automated proactive chat invitations, make sure they don’t pop up within the first couple of seconds before visitors even have a chance to explore the website. Also, don’t invite visitors to chat multiple times, especially those who have already rejected your chat invitation once. You’re trying to provide visitors with proactive customer support, not annoy them.
Make online availability status clear to visitors
If you are not planning to operate your live chat 24/7, make it clear to your visitors when live support is not available. It can be done by setting up an offline chat button that will be displayed when your agents are not online and won’t be able to accept chat requests. It also makes sense to specify your chat working hours on a contact page.
Ensure the right usage of canned responses
Although canned messages can significantly improve response times, they may sometimes do more harm than good, if used inappropriately. The number one rule with canned responses is that they must always be modified and personalized to fit the customer’s situation and their particular needs.

Invest in live chat agent training
Above anything else, the quality of your chat support isn’t just about the right software with advanced functionality. It’s more about the people who work with the live chat. Invest in the proper training for your chat agents. It includes teaching them to use the chat tool in the most efficient way-However, it may also improve their soft skills.


Discover on your own!
Knowledge is important, but only when put into practice. Test everything in our academy right inside the LiveAgent.
Frequently Asked Questions
How do I create a live chat link?
To create a live chat link, choose a platform like Slack or Discord, then generate a unique link for the chat session to share with participants. The steps depend on the platform and its instructions should be consulted. For Slack, create a link by making a new channel, while Discord involves generating an invite link for a specific channel. Privacy and security should be considered when sharing chat links.
Can you enable the live chat button on every page of your website?
While a live chat button can be added to every page of a website, you may want to have it available only on certain pages. In that case, consider choosing those pages where your customers and site visitors are more likely to have questions. These are typically Price, Product, Contact, FAQs, and landing pages.
How do I add a chat button in HTML?
Adding a chat button in HTML involves creating a button element and using CSS to style it as desired. Depending on the chat service being used, you may need to integrate its code or API to enable the chat functionality. Here's a basic example of how you might create a chat button in HTML: ```html ``` After creating the button, you would then need to connect it to the chat service through its code or API to enable the chat functionality. This step may vary depending on the specific chat service being used. I hope this helps! Let me know if you have any other questions.
Why should your company use a live chat?
It allows you to offer quick and timely assistance to customers. Moreover, when used strategically, it can greatly contribute to; increased engagement, boosted customer satisfaction, and improved sales, while also reducing your customer support costs.
How should you choose your live chat software provider?
Learn as much as you can about various live chat software providers before choosing the tool that meets your business needs. Some of the factors to consider are the set of features, onboarding, customization, third-party software integrations, security, mobile compatibility, pricing, and customer support.
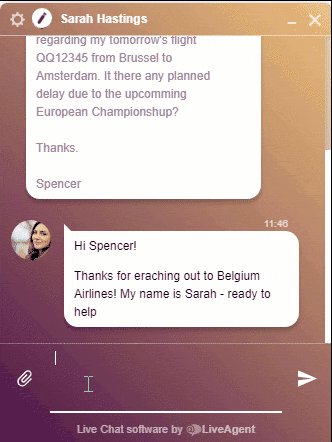
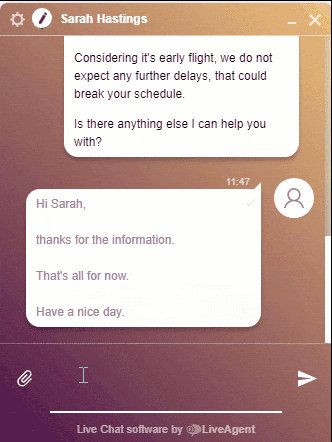
What does a chat widget look like?
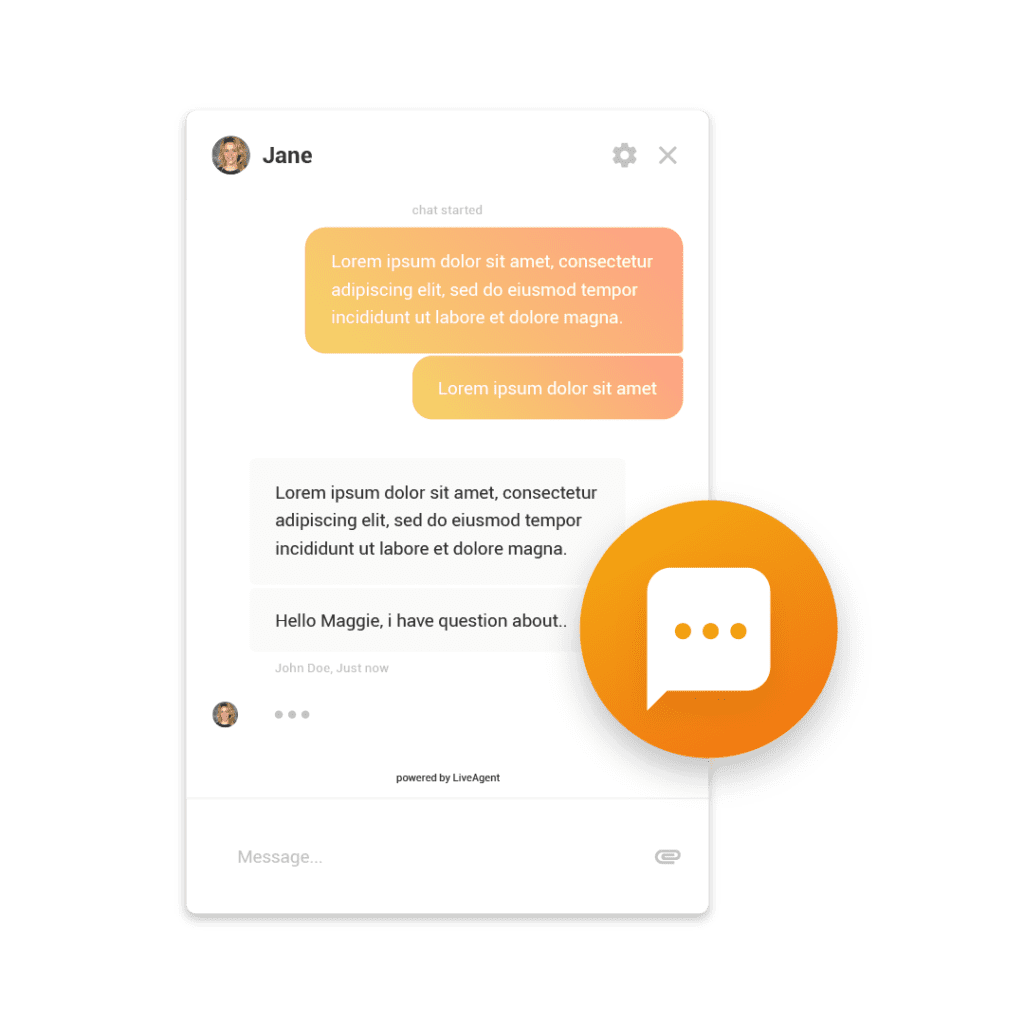
A chat widget is an interface element generally seen on websites or apps, enabling users to engage in real-time text chats with customer service reps, chatbots, or others. It typically appears as a small box or button, which opens a messaging interface when clicked. Its design can differ greatly based on the platform and the organization's needs, from matching brand aesthetics to minimalistic and modern looks. The main goal is to facilitate seamless interaction with the organization or service.
How do I embed live chat on my website?
Embedding live chat on a website involves integrating a chat plugin that enables visitor communication in real-time. After choosing a suitable live chat software provider like Intercom or Zendesk, you can add a provided code snippet directly to your website's HTML or a content management system (WordPress or Shopify). It's crucial to consider user experience factors, like widget placement and customer support availability. For detailed instructions, refer to your live chat provider's documentation.
How LiveAgent resolved 75% of chat interactions via the AI Chatbot
Discover how LiveAgent’s AI chatbot resolved 75% of chats, slashed agent workload, and boosted support efficiency. Try LiveAgent now!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português 




