As we move into a fast-paced digital future, how we connect and communicate has transformed dramatically, with live chat becoming an increasingly vital cog in the customer service engine.
We are here to unravel what lies ahead in 2025 through compelling live chat statistics. This article will transport you into the future of excellent chat experiences, where you’ll dive deep into the rapid growth of live chat usage in numbers, decipher customer preferences, and gain an understanding of its efficacy through tangible statistics. The data further unfolds the dramatic impact of proactive live chat on customer happiness. Moreover, we’ll navigate through future trends and the industry outlook.
So sit tight as we embark on this journey that promises much more than just numbers – it offers invaluable insights for those striving in the digital customer service arena.
Table of contents
- Growth of live chat in numbers
- Customer preferences for live chat
- Statistical evidence of proactive live chat’s impact on customer satisfaction
- Understanding live chat’s efficacy through statistics
- Impact on sales and conversions through statistics
- Statistics behind live chat features and customizations
- Quantifying the influence of live chat on the customer journey
- Statistical insights on balancing automation and human interaction in chat sessions
- Statistics uncover challenges in live chat for B2B customer support
- Future live chat trends and industry outlook through statistics
- Conclusion
Growth of live chat in numbers
The evolution of customer interaction and service delivery has drastically changed in the past years. One of the game-changing innovations is live chat, which has grown exponentially since 2015, shooting up by an incredible 400%. This staggering chat growth signifies how much modern businesses rely on this technology to provide effective real-time customer support.
Online chat is not just another communication tool:
- it introduces a unique value proposition,
- it enhances the quality of customer service and increases operational efficiency,
- it offers real-time interaction, providing an immediacy that other customer service channels simply cannot match.
Moreover, this method of communication contributes to operational effectiveness. It allows customer service representatives to handle multiple chats simultaneously. Unlike calls or face-to-face interactions, you can manage your resources more effectively.
As businesses strive to meet the increasing customer expectations and stay competitive, integrating live chat into their customer relationship management strategy has become imperative.
Looking ahead, the live chat software market size is anticipated to expand at a Compound Annual Growth Rate (CAGR) of approximately 8.91% from 2022 to 2027. This forecast further underscores the integral role that live chat will continue to play in the business landscape.
Customer preferences for live chat
It’s no secret that online consumers expect instant and personalized interactions with brands. This shift in customer expectations has been reflected in a 2020 survey showing that poor user experience and insufficient customer service caused 40% of customers to discontinue their business with a company.
Live chat’s immediacy and accessibility make it a powerful tool for meeting the evolving needs and expectations of modern consumers. Online customers are instantly connected to support, eliminating the wait time associated with most traditional channels. It’s no surprise that among the numerous communication channels, live chat has proven to be a preferred method for customer interaction.
Furthermore, live chats offer personalization, where customer interactions can be tailored beyond general scripts, building a stronger rapport and fostering a sense of importance among your brand and customers. Lastly, accessibility is a key factor. Live chats tend to be user-friendly and easily accessible across various digital platforms, catering to a wide range of consumers.
A staggering 73% of consumers reported live chat to be the most satisfaction-inducing communication mode. According to 44% of shoppers, live chat is a must-have feature for e-commerce websites.
The appeal of live chat goes beyond mere preference. It drives substantial results when it comes to customer satisfaction. Globally, the average customer satisfaction rating for live chat sits at around 83.1%. However, in 2020, this figure reached an impressive high of 86%, indicating a growing trend of approval for this mode of communication.
Statistical evidence of proactive live chat’s impact on customer satisfaction
Statistical evidence supporting the impact of proactive live chat on customer satisfaction is compelling. According to recent data, 87% of U.S. adults want to be proactively contacted by an organization or company. This shows consumers’ growing need for convenient, prompt, and preemptive service.
In addition, 77% of consumers hold a more favorable view of brands that exercise proactive customer service. These brands approach customers with helpful alerts and notifications, facilitating a sense of transparency and trust that naturally fosters brand loyalty.
But how does proactive live chat affect sales? Let’s look at another impressive sales and chat support statistic: Visitors who engage with a brand through proactive chat are 6.3 times more likely to make a purchase than those who don’t chat. This impressive figure validates the tool’s tangible impact on increasing conversions and boosting business growth.
Simply put, proactive live chat redefines the way companies and customers communicate. It transforms the conventional ‘reactive’ model by ensuring businesses anticipate customer issues and requirements and respond even before they are explicitly stated. There are numerous benefits reaped from this model, including
- instant communication and support,
- improvement in customer satisfaction and loyalty,
- reduction of slow response times,
- boost in sales conversions,
- strengthening of brand reputation and stance in the market.
Understanding live chat’s efficacy through statistics
The dynamics of customer interaction have undoubtedly evolved in recent years, with a significant push towards convenient and detailed support rather than swift, superficial assistance.
Approximately 95% of customers prioritize quality support over expeditious solutions, demonstrating a marked shift in consumer preferences.
This quality-first approach can be seen most prominently in the realm of live chat services. A staggering 79% of individuals in the United States perceive live chat as a promising tool for delivering swift, effective solutions. This mode of communication has gained traction for its efficiency, with a keen focus on resolving customer queries promptly and accurately.
Consistent with this perception, the record shows that the average waiting time on live chat in 2021 was remarkably short, clocking in at just 36 seconds. This impressive response time underlines the potential of live chat in maintaining high service level standards and ensuring a seamless customer journey.
Further, live chat services are not only prompt but also thorough in handling customer queries. To illustrate this, the average chat duration in 2021 amounted to around 11 minutes and 9 seconds, reflecting a balanced approach that blends speed with depth of interaction.
Such statistical data, though, isn’t only indicative of the current customer service landscape but also serves as an indicator for the future. In fact, approximately 58% of support leaders predict that customers will increasingly lean towards conversational, messenger-based engagements with the brands they patronize.
Impact on sales and conversions through statistics
It’s been seen that customers who engage in a chat before broaching a purchase can elevate revenue by as much as 48% per chat hour. This remarkable increase in revenue showcases the influence of live chat on user behavior and its remarkable ability to transition website visitors into customers.
However, that is not all. According to a survey, nearly 38% of consumers confessed to completing a storefront purchase triggered by an engaging, insightful live chat conversation. These figures reiterate the transformative role of live chat sessions in influencing purchase decisions and improving conversion rates.
Moreover, several frontline companies have reaped the benefits of live chat. For instance, L&L Europe, a prominent customer of LiveAgent, experienced an eye-popping 800% surge in the total number of chats managed by their agents monthly in recent years. Such an uptick can directly impact their bottom line by driving conversions and enhancing customer experiences.
We can use a US clothing retail giant, GAP, as another example. GAP saw a noticeable increase in sales conversions when it adopted a proactive live chat system. The feature allowed the brand’s live chat agents to initiate conversations with customers, improving engagements and influencing buying decisions positively.
This clearly shows that business entities that capitalize on the live chat’s benefits can subsequently enhance their conversion rates, foster customer loyalty, and significantly amplify their sales figures.
Statistics behind live chat features and customizations
Recent statistical revelations have unveiled the significance of pioneering technological solutions for businesses striving for operational expansion, with almost 47% of executives indicating their intent to integrate new digital communication outlets such as live chat into their operational strategies. As an effective strategy to meet organizational goals, this move towards innovation is backed by an array of statistical data.
Advanced live chat platforms usually offer powerful tools like AI-guided bots, message previews, automated instant answers, and more. Such innovative features make communication smoother and help provide personalized experiences, boosting customer engagement.
Opt for fully featured LiveAgent’s live chat software
LiveAgent is one such powerful and fully-featured live chat software. Let’s look at some of its most important features.
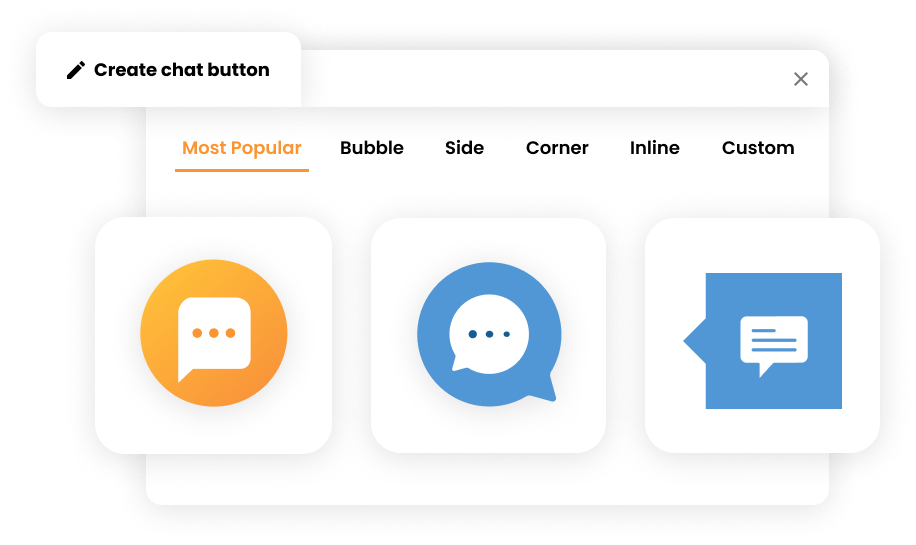
Customizable chat widgets
LiveAgent allows users to customize the design and functionality of their chat widgets to suit the platform’s look and feel.

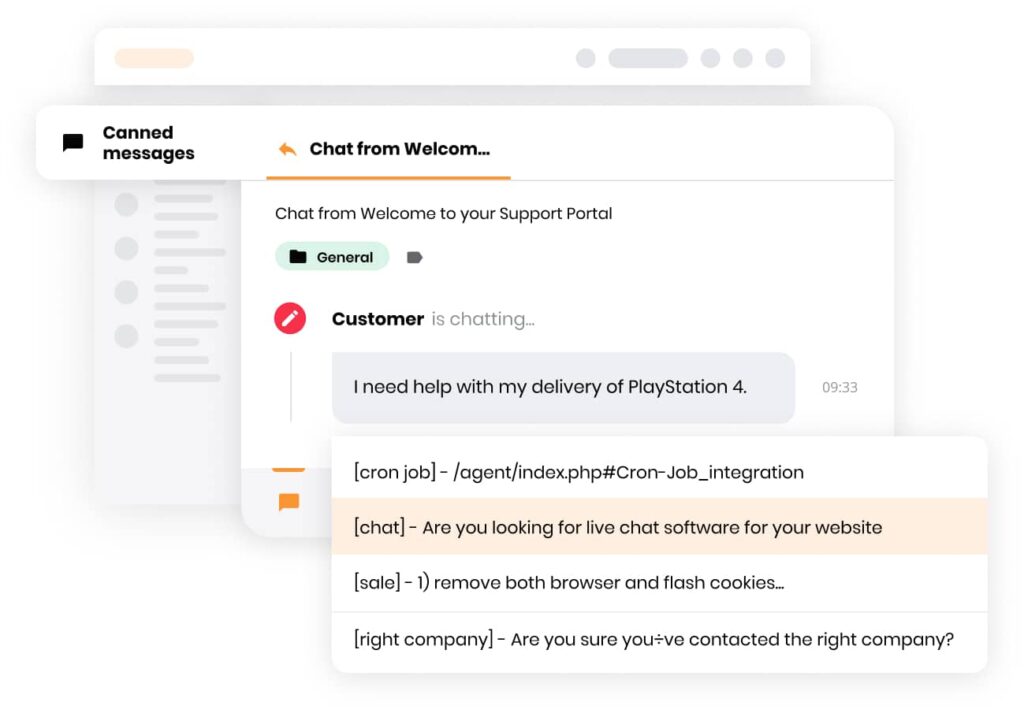
Canned responses
This enables agents to pre-write and save responses to common customer queries, improving the efficiency and consistency of responses.

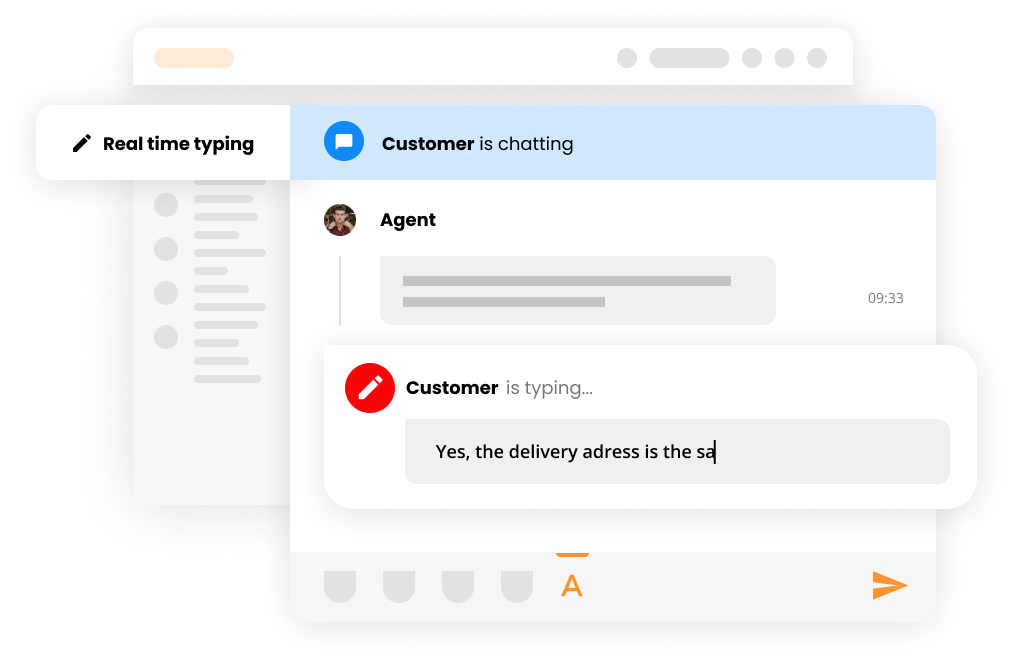
Real-time typing-view
Allows support agents to see what customers are typing in real-time, helping them prepare responses ahead of time or identify issues customers may struggle to articulate.

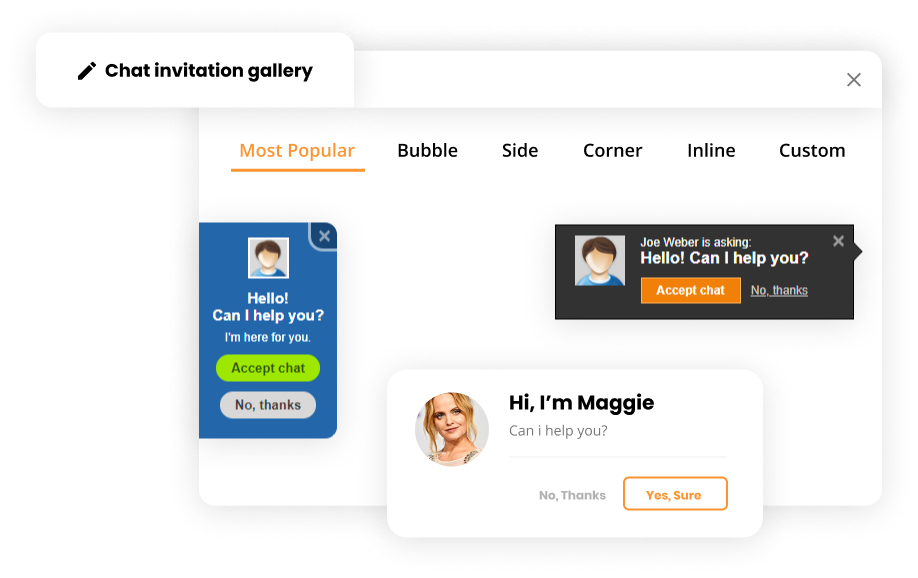
Proactive chat invitations
LiveAgent allows for initiating chats with customers based on their behavior, such as time spent on the website.

Chat history
This feature provides entire past conversations with every customer, allowing agents to review previous interactions for context and continuity.
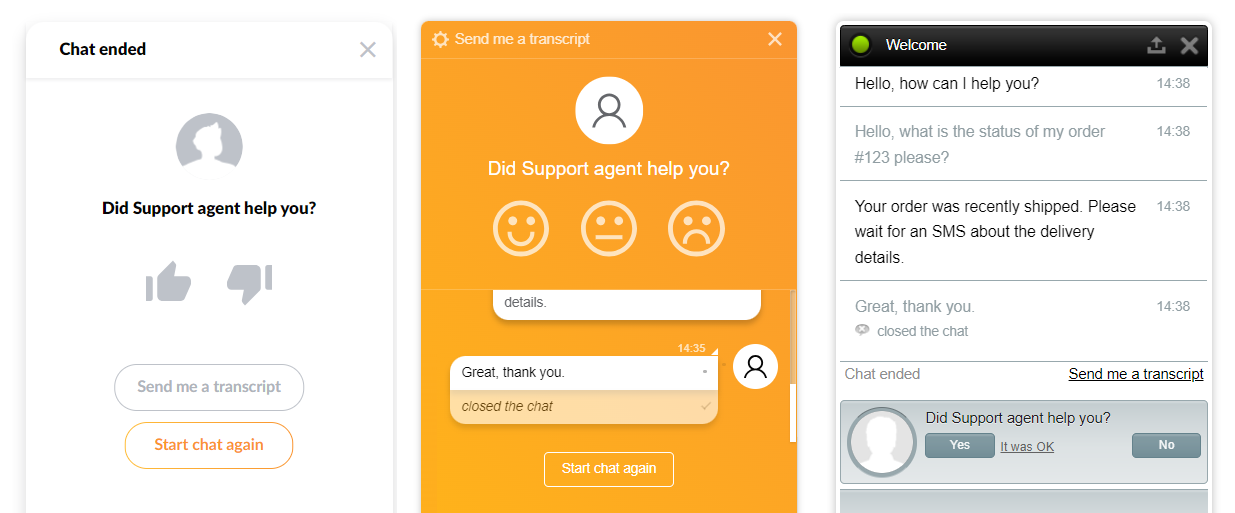
Post-chat surveys
After chat sessions, customers can provide feedback or rate their satisfaction. It helps to measure customer satisfaction and improve service quality.

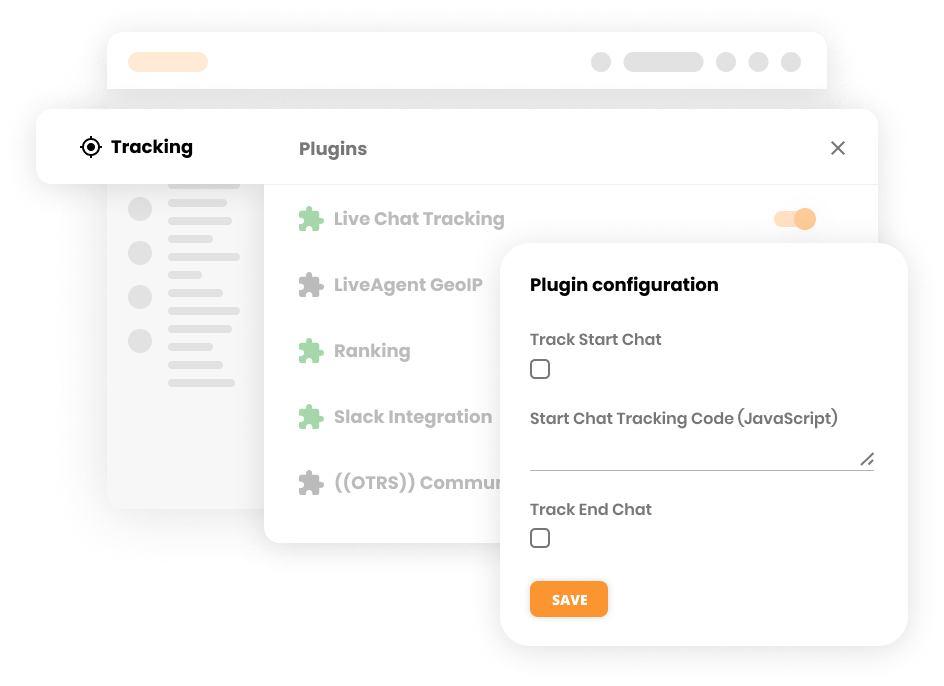
Chat embedded tracking
Keeps track of agent-customer interactions, providing comprehensive data for agents to analyze and improve service delivery.

Chat distribution
With this powerful feature, chat messages are automatically assigned to agents based on their availability or expertise, promoting efficiency and improving service quality.
Quantifying the influence of live chat on the customer journey
You can see the effectiveness of live chat through all the customer journey touchpoints, right from the initial inquiry phase. A potential customer exploring your website for the first time can instantly use a live chat widget to seek clarifications, ask questions, or gather more product-related information. This immediate assistance reduces the time spent searching for information and increases a potential customer’s engagement with your brand, influencing their purchasing decision positively.
Post-purchase, live chat plays an essential role in providing real-time support. Whether it’s helping with product setup, addressing complaints, or answering common questions about a service, live chat can provide quick, personalized, and efficient support to enhance the customer’s journey, promoting better customer retention rates and loyalty.
Statistical insights on balancing automation and human interaction in chat sessions
According to data, an overwhelming majority of clients, approximately 86%, show a preference for interacting with a real person when dealing with customer service. However, there are instances where automation and chatbots have their rightful place. Below are three examples of customer interactions with a business through a live chat agent or a bot.
Resolving complex problems—Human agents hold the upper hand
If a customer has a multi-layered issue, human agents are generally more effective. Take, for instance, a customer trying to troubleshoot a technical issue with a computer. Given the wide range of factors that could be causing the problem, a human agent, equipped with an understanding of nuances and the ability to ask probing questions, would typically offer more effective assistance.
Handling complaints—Opt for human touch
For a customer lodging a serious complaint or voicing concerns about a product, having a human handle their concern can significantly impact their overall experience. In this context, a human agent is likely to be better attuned to the customer’s emotions and can respond with empathy, thereby fostering connection and trust.
Automated responses—Chatbots take the lead
In contrast, situations that involve simple queries or need rapid responses can benefit from chatbot implementation. Supposing a customer needs instant information about a company’s operating hours or availability of a particular product, a chatbot can provide an immediate and straightforward response. Its 24/7 availability ensures that customers can access critical information at any time.
While understanding these examples, it’s essential to note each has its unique circumstances, and the preferences may vary. The ultimate goal is to create a symbiotic customer service environment where both human agents and chatbots play complementary roles.
This approach is also supported by insights from the LiveAgent article on “Chatbot vs. Live Chat,” further emphasizing the need to understand and appropriately utilize both elements within customer service.
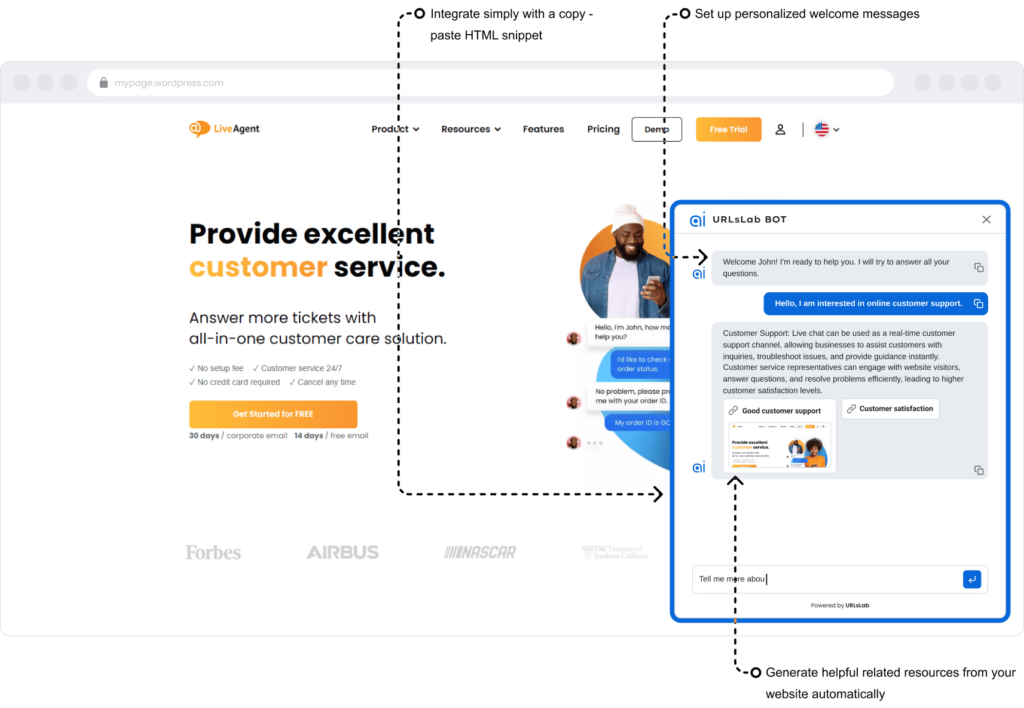
Opt for URLsLab’s website chatbot
URLsLab’s AI-powered chatbot is a powerful feature that can streamline your customer service operations while delivering personalized experiences.

This chatbot comes with many benefits, including:
- providing customer interaction data,
- allowing for a high level of customization,
- offering content improvement suggestions,
- tracking costs and optimization,
- scaling across multiple domains.
Statistics uncover challenges in live chat for B2B customer support
Balancing speed and quality, handling multiple chats simultaneously, dealing with angry customers, maintaining a professional tone, and learning ever-evolving technology are common hurdles live chat agents encounter daily.
On top of that, a significant segment of executives, less than half at 46%, have expressed doubts about their existing technology stack’s ability to provide personalized customer support on a larger scale. This indicates an underlying concern in the industry about the scalability of their support systems.
In addition, the consumer perspective also presents a challenging picture. Nearly one-third (around 28%) of consumers find it frustrating when they cannot locate simple information. The crux of this issue lies in the complex or non-user-friendly interfaces that make the search process a tedious chore rather than a smooth user experience.
However, there is a silver lining to these challenges. Resolving them starts with a well-informed approach to live chat support. Among the solutions are diligent training of chat agents, making sure the UI and UX of the support platform are accessible for easy information access, and relying on an efficient live chat service platform.
As a response to these challenges, LiveAgent emerges as a beneficial tool. The platform is designed to address these concern areas efficiently. For example, it offers chat routing features that allow agents to organize their workload, as well as automation capabilities that allow for efficient issue resolution.
Moreover, the LiveAgent platform’s intuitive interface ensures information is easily accessible and visible to consumers, addressing their key frustration points.
In terms of scalability, LiveAgent is designed to expand support capabilities as a business grows, enabling decision-makers to provide personalized customer interaction irrespective of scale.
Future live chat trends and industry outlook through statistics
The live chat market faces a bright future. The international live chat software industry is expected to flourish, reaching an estimated worth of USD 1,721.43 Million by 2030. This represents a significant leap, with a compelling Compound Annual Growth Rate (CAGR) of 8.82% from 2023 to 2030. These chat stats underscore a promising future trend, highlighting the growing importance of live chat interfaces in enhancing customer service experiences.
Here are some emerging trends we can look forward to in the live chat realm.
The rise of chatbots
The use of chatbots for customer service has significantly grown. These AI-powered bots can instantly reply to customer inquiries 24/7, improving overall responsiveness and efficiency.
Implementation of Natural Language Processing and Artificial Intelligence
The implementation of NLP and AI in customer service chat is a significant trend. CEOs are increasingly embracing these technologies, with almost 80% changing or planning to enhance their client engagement using these advanced conversation technologies.
Integration with social media channels
There is a growing trend of integrating live chat services with various social media platforms. This allows customer service to be more accessible to clients who use platforms like Facebook, Instagram, and X (Twitter) daily.
Optimizing live chat for mobile devices
More and more businesses optimize their live chat features for mobile devices. To support this strategy, consider that during the 2022 holiday season, it is estimated that more than 50% of all eCommerce transactions were executed on smartphones.
Increase in video live chat
Video live chat is rapidly gaining popularity as a customer service tool. It provides a more personalized customer experience by facilitating face-to-face interaction, delivering real-time solutions, and enhancing engagement.
Turn website visitors into loyal customers.
Try LiveAgent's live chat tools today for top-notch customer experiences!
Conclusion
As we wrap up this informative journey, it’s clear that live chat is becoming an increasingly vital tool in any business’s customer service toolkit. With its proven potential to elevate customer satisfaction, improve business efficiencies, and boost sales, the future of live chat looks bright and promising. Tailoring customer journeys, blending human interaction with AI and chatbot technologies, and harnessing the power of real-time, personalized service, have become the way forward.
If you haven’t already integrated this powerful tool into your business, it’s high time to do so. For businesses looking to enhance their customer service strategy, LiveAgent’s live chat software provides a promising solution. Equipped with a host of customizable features and designed to streamline your customer service processes, it’s a worthy investment for any enterprise.
Experience LiveAgent for yourself with a 30-day free trial, and witness the transformative power of live chat in action. With the changing dynamics of customer service, it’s time to stay ahead and embrace the future today.
Frequently Asked Questions
What are live chat metrics?
Live chat metrics are performance measures that help online businesses gauge how effective their live chat support function is. These metrics cover various aspects such as average response time, chat duration or session length, customer satisfaction levels, chat volumes, and proactive chat invitations among others. They are essential in tracking success, identifying areas of improvement, and ensuring the efficiency and effectiveness of customer support.
How can businesses personalize live chat?
Impersonal responses can greatly diminish your customer satisfaction rate. Businesses can personalize live chat by using customer data to address clients by name and recall their purchase or service history. They can also use chatbots programmed to offer personalized responses based on the customer's browsing patterns or previous interactions. Moreover, they can integrate CRM with live chat software for more personalized service by knowing the customer’s exact points of interest and preferences.
How effective is live chat?
Live chat is highly effective as it provides instant communication between businesses and customers, leading to quicker problem-solving and increased customer satisfaction. It helps companies engage with their customers in real time, improving the overall customer experience. Furthermore, it can boost sales by providing immediate assistance to customers in their buying journey
What is the average response time for live chat?
The average response time for live chat varies widely based on the company and industry. However, a commonly stated average is around 2 minutes. This quick response time is one reason why many chat users prefer using live chat support.
Share this article
How LiveAgent resolved 75% of chat interactions via the AI Chatbot
Discover how LiveAgent’s AI chatbot resolved 75% of chats, slashed agent workload, and boosted support efficiency. Try LiveAgent now!
Customer communication management software
LiveAgent customer communication management software will provide personalized, quick, and knowledgeable service to your customers. Try it for free.
Smart customer satisfaction software
Boost customer satisfaction in 2025 with LiveAgent! Deliver personalized, 24/7 support on every channel. Free trial, no credit card needed.
What is the best AI Chatbot in 2025?
Discover the top 5 AI chatbots of 2025 for writing, support, safe interactions, productivity, and SEO. Find your perfect chatbot now!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português