ExpressionEngine integration
What is ExpressionEngine?
ExpressionEngine is an open-source and flexible Content Management System (CMS). It’s available for everyone who needs a great CMS for both static sites of dynamic sites that need to handle a lot of content. ExpressionEngine allows users to manage their websites without any coding knowledge, but it also has a variety of features for developers, designers, and people who want to implement custom codes on their websites. It also offers a number of plugins and modules, search engine and query tools, spam detection, traffic statistics, and other great features.
How can you use ExpressionEngine?
ExpressionEngine is a flexible Content Management System and that makes it ideal for both beginners and professionals. Everyone who wants to build a website with blogs, or other content hubs can do so. You can preview and edit content, manage multiple sites, or add custom codes when you want to enhance the purpose of your website. ExpressionEngine also supports plugins and integration with LiveAgent’s live chat is available if you want to add a fast communication channel to your website.
LiveAgent’s live chat widget is the fastest on the market, with chat displayed speeds at 2.5 seconds. It’s also fully integrated with our ticketing system, so you won’t miss a single message. Our live chat comes packed with useful features that get you through the day easily, help you attract customers, or solve their issues faster.
Take a look at the proactive chat invitations feature that can help your chat widget get noticed on your website. Take advantage of a real-time typing view to see what your customers type before they hit send. Customize your chat buttons and your chat widget design to match your branding.

What are the benefits of ExpressionEngine?
- Open-source and flexible
- No coding knowledge necessary (but supports it)
- A variety of great features
- Plugins and modules available
Add a live chat widget to your website
Chat with your customers and clients with the fastest live chat widget on the market
How to integrate LiveAgent live chat with your ExpressionEngine website
If you want to add one of your chat buttons to your ExpressionEngine, you can do it easily by inserting the button code into a global header or footer file. Follow the guide below to see how easy it is.
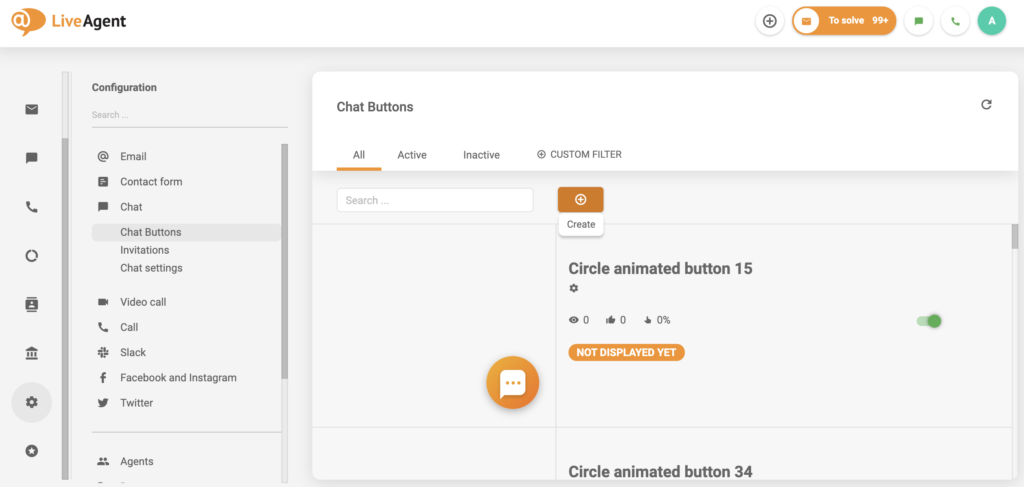
- Go to your LiveAgent account and open Configuration > Chat > Chat Buttons. Click on the Create button (orange button at the top of the section) to create a new chat button for your ExpressionEngine website.

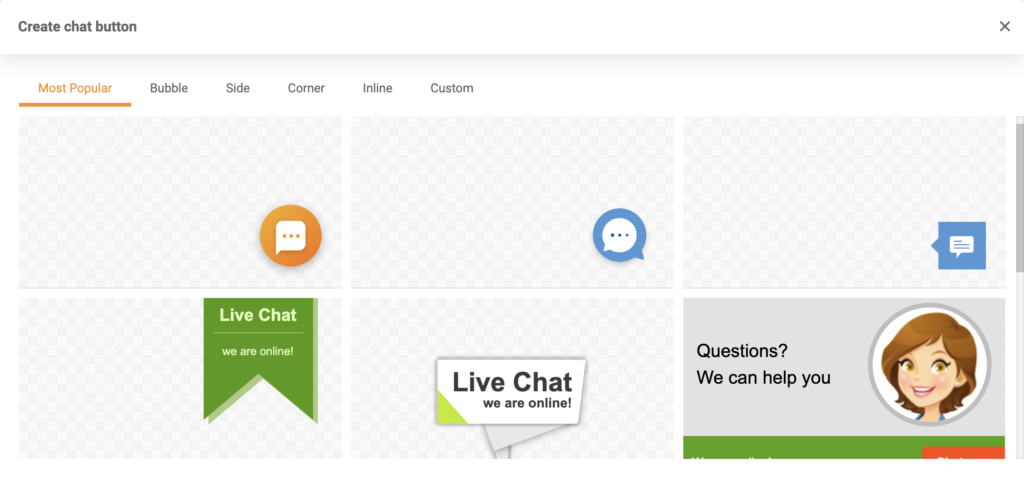
- Now pick a chat button design you like. There’s a wide selection of various chat button types, such as bubble buttons, side buttons, corner buttons, and more. You can also add your own custom design in the Custom section by adding an HTML code or uploading a picture. Take a pick and continue with the next steps.

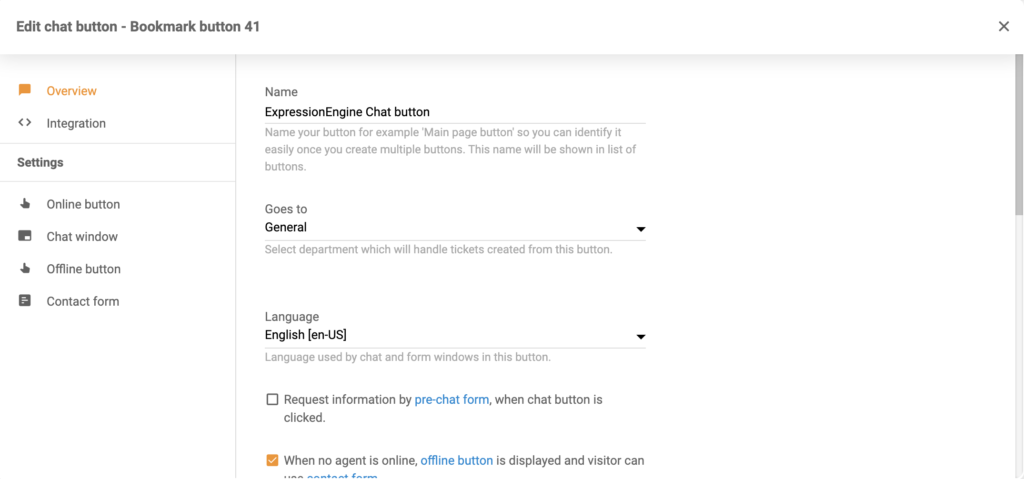
- Next is configuration. This section will take you through all possible configuration options, such as maximum queue length, button name, and the department responsible for chat communication. Adjust everything to your liking and click on Save at the bottom when you’re finished.

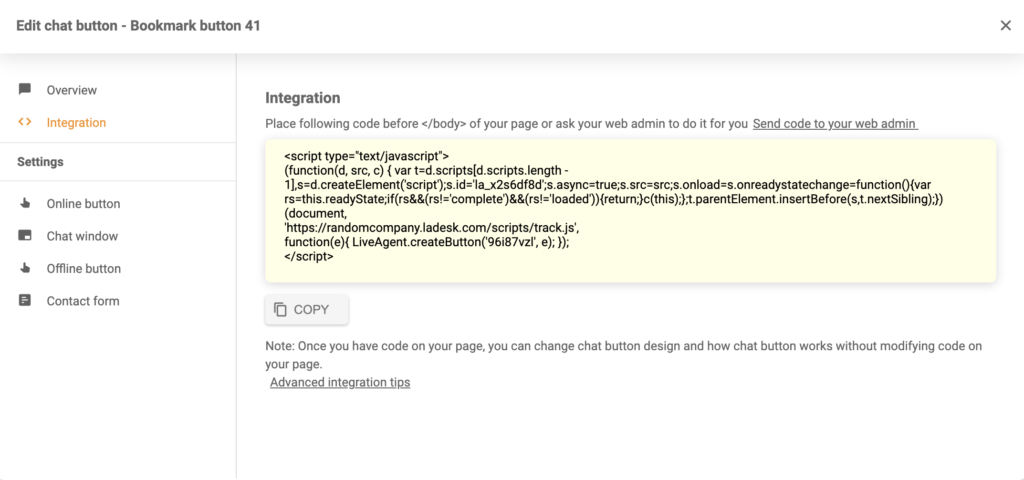
- The last thing is Integration. Click on the Integration section in the left panel. Copy the generated code and place it into the code of your ExpressionEngine website. Save the changes and you’re finished. Now you have a live chat button on your website and you can start answering customer requests.


Feel free to add more chat buttons to your other pages if you need to. Make sure to browse our Academy page to learn how to deal with customers via live chat, or watch the video below to learn more about what LiveAgent can do.

Improve customer satisfaction and streamline your support processes
Connect LiveAgent's robust help desk software with ExpressionEngine's powerful content management system to capture customer inquiries, track tickets, and manage support requests efficiently.
Frequently Asked Questions
What is ExpressionEngine?
The ExpressionEngine Content Management System (CMS) is open-source and flexible. Everyone can use it whether they want to create static or dynamic sites that require a great CMS. The software provides a number of useful features for website managers who do not have any coding knowledge, but also for designers, developers, and people who need custom codes to be implemented on their sites. Other features include plugins and modules, search engine and query tools, spam detection, and traffic statistics.
How can you use ExpressionEngine?
With ExpressionEngine, you can manage your website from both a beginner and professional perspective. A blog, or another form of a content hub, can be added to any website. As you want to enhance the purpose of your website, you can preview and edit your content, manage multiple sites, and add custom codes. You can also integrate LiveAgent's live chat into ExpressionEngine to add a fast communication channel to your website.
What are the benefits of using ExpressionEngine?
The benefits are: user-friendly, great security, extensive variety of add-ons/extensions.
How do you integrate ExpressionEngine with LiveAgent?
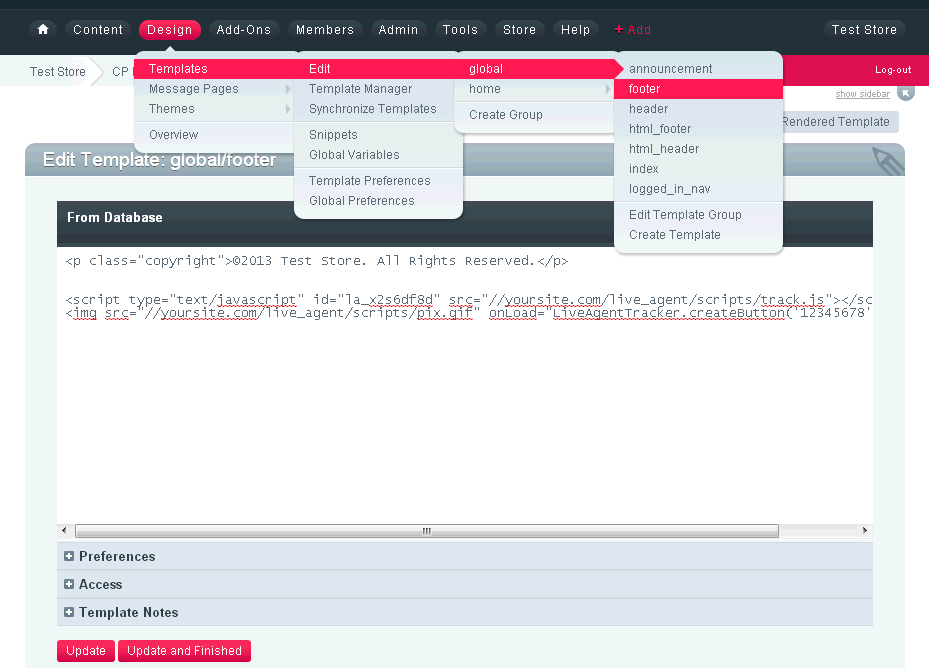
Here are a few steps to integrate a live chat button: Sign up/Log in to your LiveAgent account > click on Configurations > Chat > Chat button. Create or Customize a chat button. Copy the HTML code from LiveAgent > Implement the code into ExpressionEngine (Design > Templates > Edit > Global > footer/header > Paste > Save).
Enhance your customer support with Microsoft Exchange Server integration in LiveAgent. Streamline email, calendaring, and collaboration on any device, boosting efficiency through a fully-featured ticketing system. Discover seamless communication and advanced features like a universal inbox for emails, live chat, social media, and more. Try it free and transform your help desk workflow today!
Discover how LiveAgent's extensive integrations, plugins, and apps can enhance your help desk software and boost customer satisfaction. Explore popular integrations with VoIP partners like Hero, Orion, and Redspot, plus CRM, eCommerce, and more. Visit us to streamline your communication and elevate your business with easy integration guides.
Discover how integrating Salesforce with LiveAgent enhances productivity and customer management. Learn about native and Zapier integration options to streamline tasks, create cases, and manage customer relationships efficiently. Boost your business with seamless CRM integration—no strings attached!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português