CoreCommerce integration
To place LiveAgent’s live chat button on your CoreCommerce site, please follow the step-by-step integration guide below or simply watch the provided video.

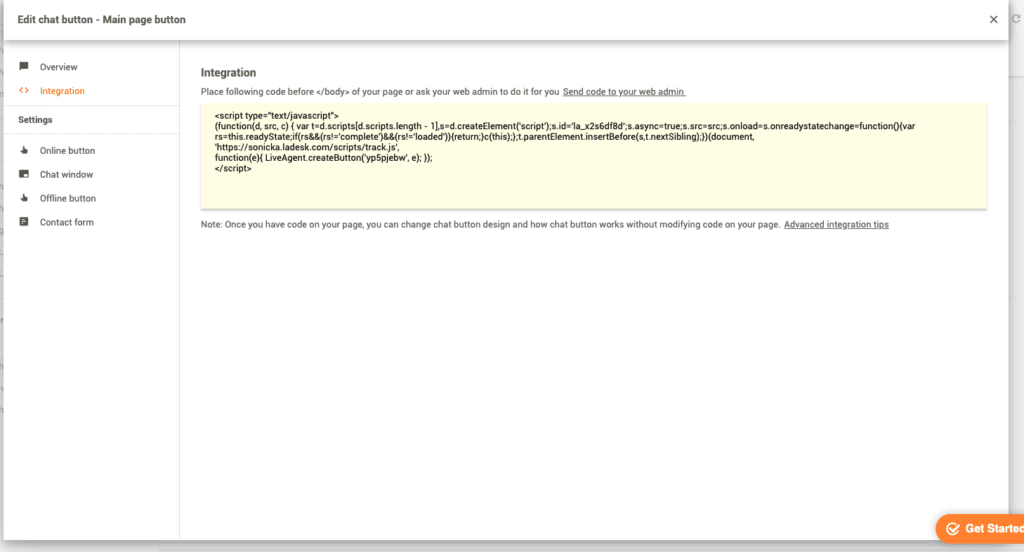
- The first step is to create and customize a new chat button in your LiveAgent panel. Copy it’s HTML code (Ctrl+C) to clipboard.

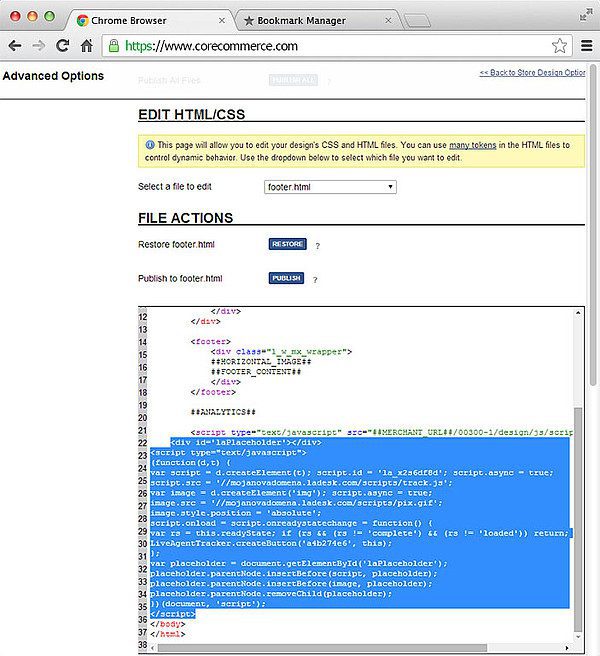
- Go to your CoreCommerce store manager and choose Design > Advanced options > Edit HTML/CSS > footer.html > paste the chat button code (Ctrl + V) right above the </body> line > hit PUBLISH !

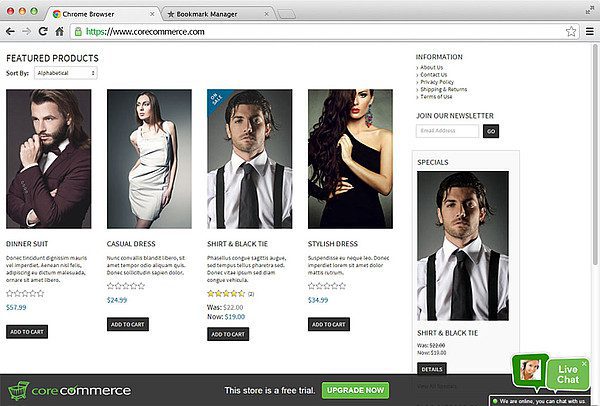
- Go to your store webpage, refresh it and your chat button is ready.

Why CoreCommerce ?
Create your e-commerce store with our all-in-one hosted shopping cart! No transaction fees, simple setup, and access to hundreds of features, no matter what plan you choose. Visit CoreCommerce website for more information.
How can you use it?
LiveAgent’s CoreCommerce integration enables you to place a live chat button on your CoreCommerce store.
Frequently Asked Questions
What is CoreCommerce?
CoreCommerce is a SaaS eCommerce platform since 2001, providing customizable and personalized support/service.
How can you integrate CoreCommerce with LiveAgent?
Create a live chat button and copy the HTML code from LiveAgent > navigate to your Corecommerce e-commerce manager > click on Design> Advanced Options > Edit HTML > Paste > Publish.
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.
Customer communication management software
LiveAgent customer communication management software will provide personalized, quick, and knowledgeable service to your customers. Try it for free.
The right help dek for every business
LiveAgent is a help desk software that adapts to the needs of different business models. Explore how LiveAgent fits your niche. Agency Edu and NGOs rely on LiveAgent.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português 






