Instagram is one of the most popular social media platforms, boasting over 1 billion active monthly users. The platform is used for sharing photos, short video reels, and stories that have a 24-hour expiration date. Instagram users can also take advantage of the direct messaging feature.

Why is Instagram customer support important?
At first, Instagram was mainly used to share photos with friends and family, but as the platform gained popularity, users started to follow celebrities and public figures. Many Instagram users found fame overnight by using the right hashtags and marketing themselves, so businesses quickly understood that this platform could be the key to their success.
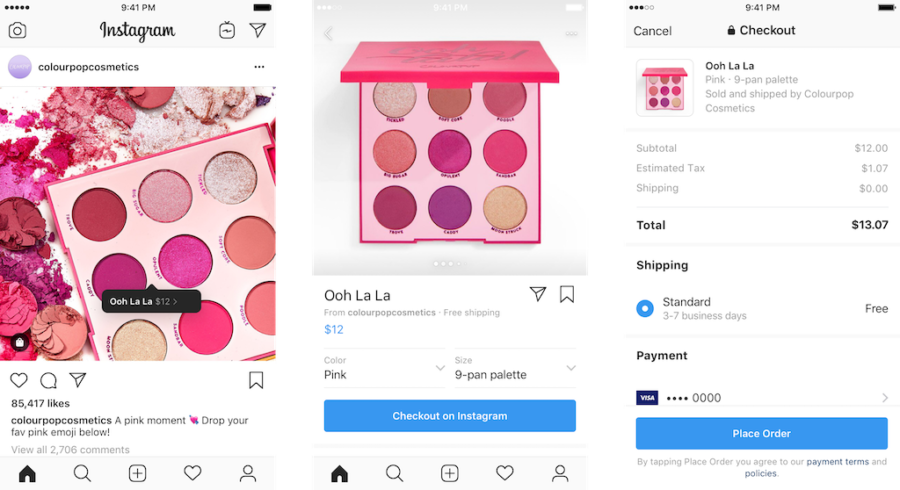
Nowadays, every modern business is active on Instagram and uses the platform to promote their products and services via aesthetic photos, videos, and customer testimonials. As the number of Instagram business pages rose, Instagram saw an opportunity and evolved its product by adding a “Marketplace” feature that allows users to buy products directly from the Instagram app.

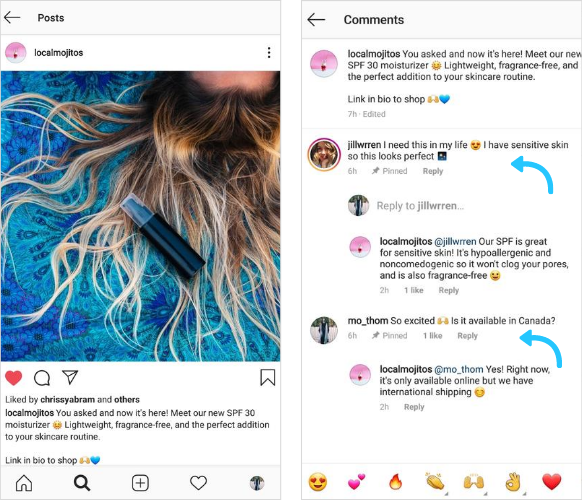
However, as Instagram is perceived as an “always-on” channel and marketing is at an all-time high, many customers use the platform as a customer support channel and ask questions about the promoted products, services, and the business itself.

Some customers even go as far as to warn others if they’ve had a negative experience with the business. As such, customer comments, complaints, or praises can make or break a business. However, it’s a real challenge to answer every question, message, or mention without any tools. Most businesses receive hundreds of thousands of notifications, and it’s easy to get lost in them. So how can you master Instagram support?
Instagram support with LiveAgent
Instagram customer support can be a piece of cake with the right tools, namely LiveAgent. Our Instagram integration enables you to connect your Instagram Business Page directly with our help desk. The result? Every Instagram comment or mention of your page will be automatically pushed into your help desk ticketing tool and converted into a ticket.

What can you do with the integration?
- View and answer comments directly from your help desk
- View and answer mentions directly from your help desk
- Choose which department you want to route Instagram tickets to
- Connect multiple Instagram accounts
- Archive Instagram tickets
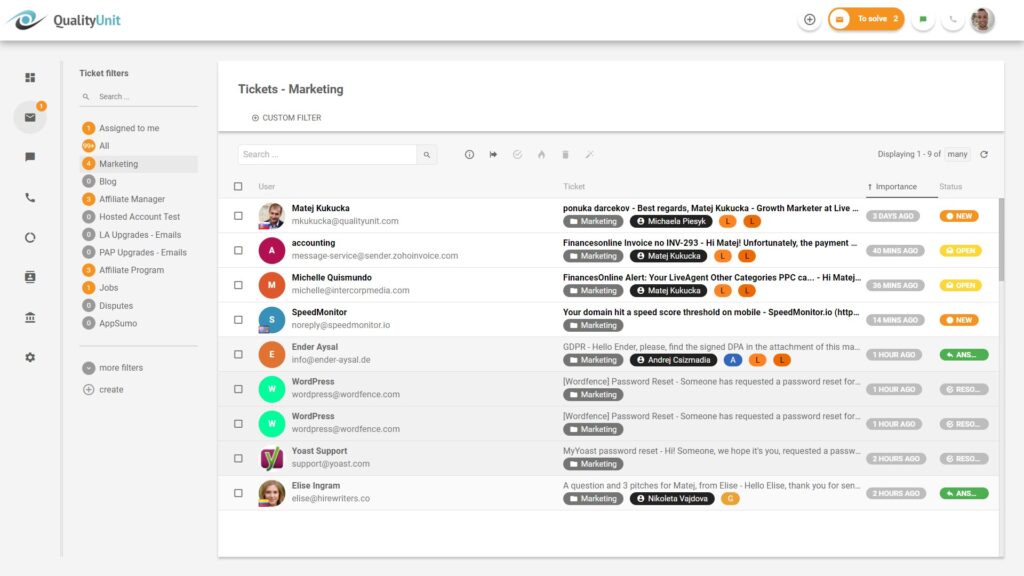
- Keep all Instagram tickets in one unified dashboard
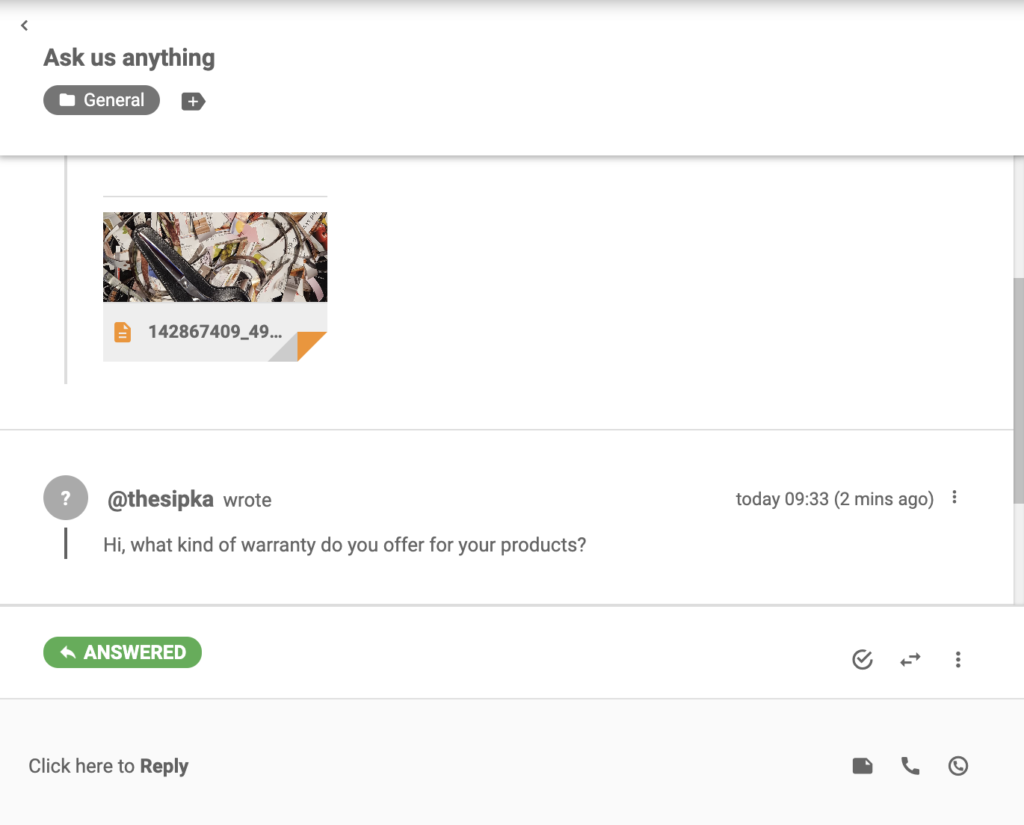
What does it look like/work in practice?
If you’re wondering if your customers will be able to tell that you’re using an external tool to answer their questions, the answer is no. Check out how it works in this detailed video tutorial.

How to integrate Instagram with LiveAgent
Follow these steps to start answering Instagram comments and mentions via LiveAgent today!
Please note, you must have a Facebook page to integrate Instagram. If you don’t have your Instagram account connected with your Facebook Page yet, then we recommend following this tutorial. (You can connect any Instagram account that’s connected to a Facebook page you’re an administrator of.)
- Log in to LiveAgent
- Click Configuration (cogwheel icon on the left menu bar)
- Click Facebook and Instagram
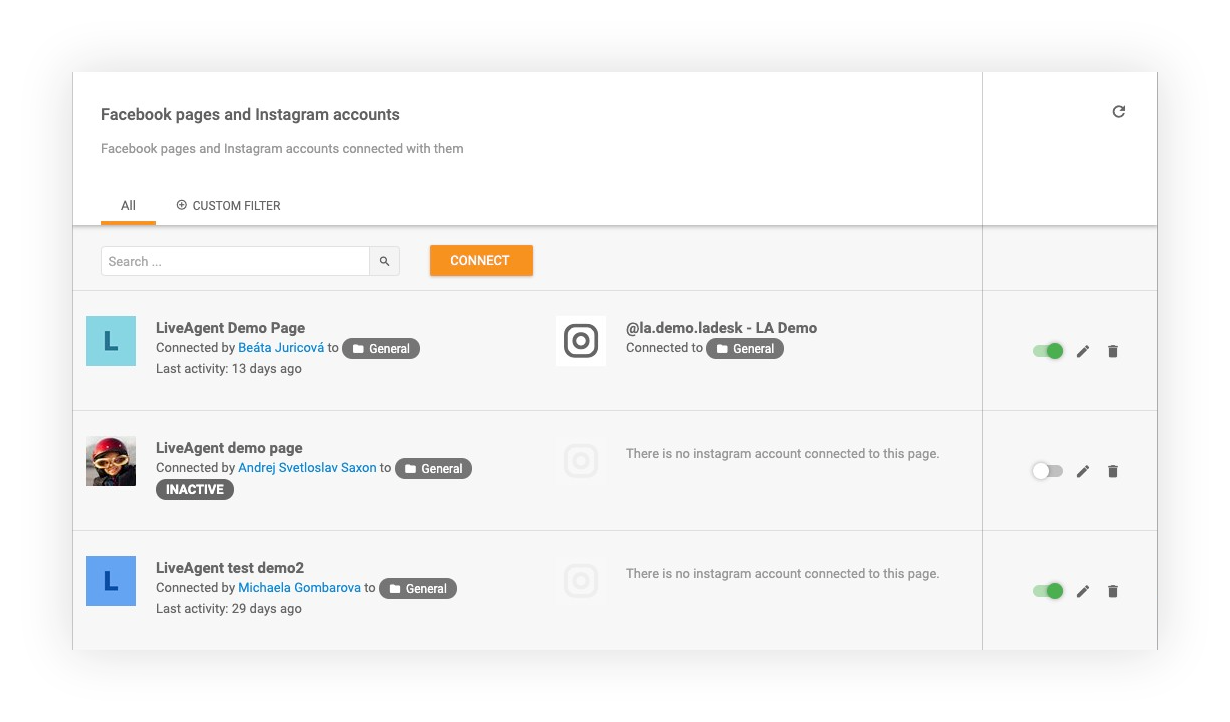
- Click Accounts
- Click Connect

- A new pop-up window will appear and prompt you to log in to your Facebook account. Enter your login information or if you’re already logged in, click Continue As
- When this message pops up: ”LiveAgent would like to manage your Pages, publish as Pages you manage and access your Facebook Page’s messages.” Please accept it by pressing OK
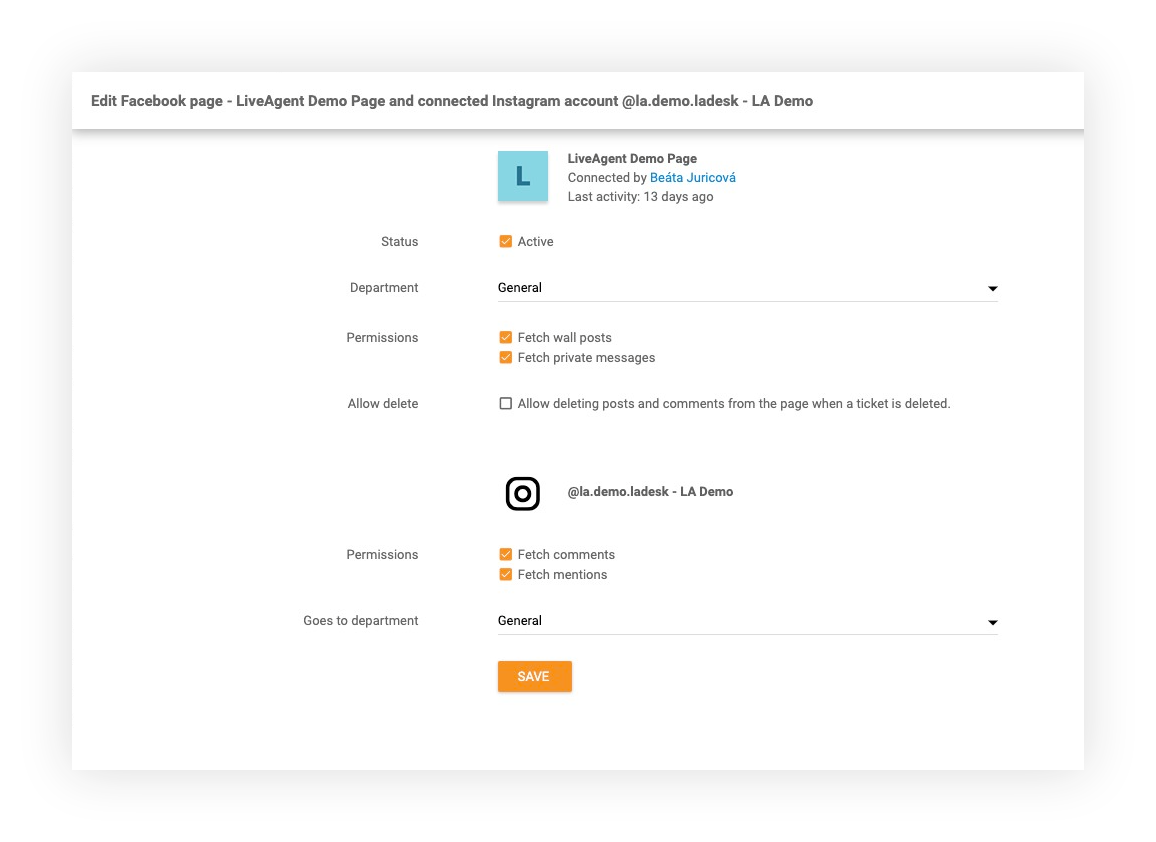
- Head back to LiveAgent and select the Facebook page that’s connected to your Instagram. Select the permissions you want to allow. You can choose from the following options:
- Fetch comments
- Fetch mentions
Please note, this integration does not support direct messaging due to Facebook’s policy. This means that you cannot streamline Instagram direct messages into LiveAgent.
- Select the department into which you want to route incoming Instagram tickets
- Click Save

How can you benefit from the integration?
Higher customer satisfaction and improved brand loyalty
Keeping your customers satisfied is the most important thing in customer service. By storing all Instagram tickets in your help desk, you can access past communication at any time with ease.
You no longer have to check individual posts for new comments. All of your communication histories are always safely stored in the archive, and you can easily access them from the dashboard.

With LiveAgent, you’ll be able to impress your clients with your knowledge of their past queries, and purchase details, showcasing you truly care about them. This will, in turn, boost brand loyalty, customer lifetime value and, customer satisfaction.
Faster problem resolution
Nowadays, having a great product or price point isn’t the only thing that matters. Customers want personalized, hassle-free shopping experiences and especially quick answers to their questions. If your customers ask you a question on Instagram but don’t get an answer within an hour (most customers expect to receive an answer within an hour of posting) they’re likely to abandon you and turn to the competition.
Give your customers what they want and expect with LiveAgent — personalized, quick, hassle-free support. LiveAgent help desk software will notify you every time you receive a new ticket from Instagram, making it effortlessly easy to answer all customer questions.
Better workflow efficiency
Responding to customer questions via LiveAgent improves agent efficiency. Why?
- Your agents won’t have to constantly monitor multiple accounts and devices
- Your agents won’t get distracted by Instagram feeds
- Your agents won’t be distracted by an ever-growing number of notifications
- Your agents will be able to manage multiple business accounts at once
Stronger brand presence
If your customers are browsing your Instagram, chances are they’re ready to buy. They simply need a few questions answered or want to see how you treat your customers online. In fact, 85% of customers research a product/service online before making their purchase.
Why not win them over by showcasing that you answer all customer questions in a timely manner?

Better security, fewer data breaches
Answering Instagram messages through LiveAgent is more secure. Why? Instagram tickets are stored in a shared universal inbox that can be accessed by every support agent. This means that you don’t have to worry about:
- Sharing your Instagram login credentials with multiple employees
- Staying logged in on public devices
- Losing devices that are logged into your Instagram account
Competitive advantage
Even though Instagram support is becoming more and more popular, there are still many businesses that aren’t providing it. Gain a competitive advantage today, by simply connecting your Instagram account with LiveAgent.
Streamline your Viber support today
Answer Viber messages and broadcast messages directly from your help desk starting today. Start your free 30-day trial now. No credit card required.
Ready to try our Instagram integration?
Let us take care of the heavy lifting and logistics, so you can focus on providing smooth and reliable support for all of your customers. Start your free 30-day trial today. No credit card required.
Ready to take your customer support to the world of Instagram?
Seamlessly integrate Instagram Direct messages into your support system and connect with your audience in a whole new way! Elevate your Instagram customer support experience with LiveAgent's Instagram Integration feature today!
Frequently Asked Questions
Why is Instagram customer support important?
Because customers are very active on Instagram and expect businesses to be active too. They expect timely service just as they do on live chat, email, and phone, if not faster.
What is Instagram?
Instagram is a platform used for sharing photos, short video reels, and stories that have a 24-hour expiration date.
What can you do with an Instagram help desk integration?
View and answer comments directly from your help deskView and answer mentions directly from your help deskChoose which department you want to route Instagram tickets toConnect multiple Instagram accountsArchive Instagram ticketsKeep all Instagram tickets in one unified dashboard
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português