uKit integration
If you want to start utilizing LiveAgent’s chat button on your uKit site, please follow the step-by-step integration guide below, or simply watch the integration video.

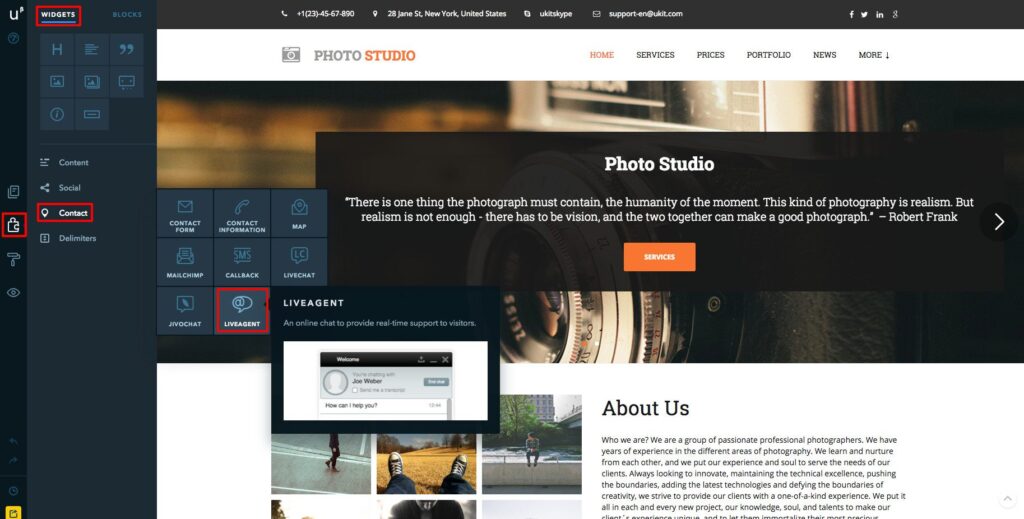
- Open uKit builder and navigate to Widgets>Contact
- Select LiveAgent and drag the widget onto the site, holding the left mouse button.
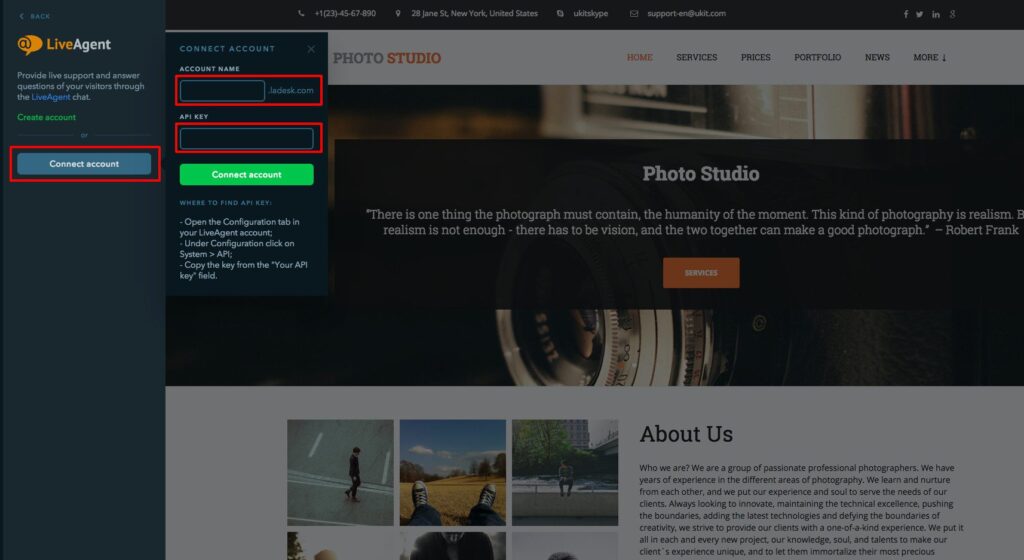
- Click on the live chat button and then in the left sidebar click on Connect account.
- Fill in the url and the API key of your LiveAgent account. If you don’t have an account, feel free to create a new one by clicking on Create account.
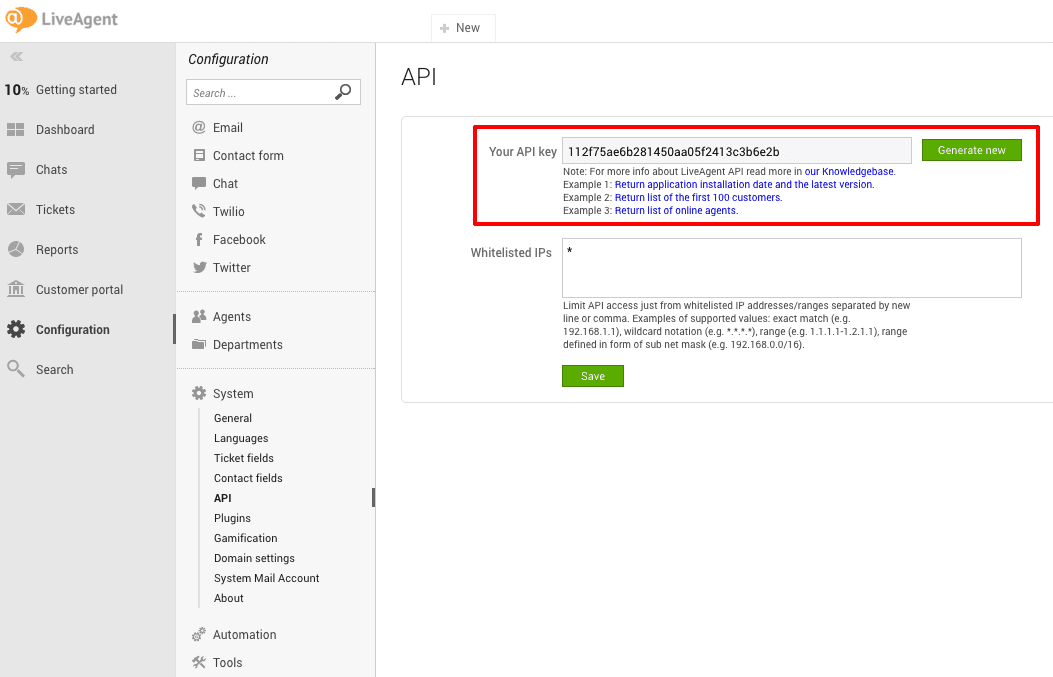
Where’s the API key?
- In your LiveAgent account navigate to Configuration>System>API and copy your API key from here.
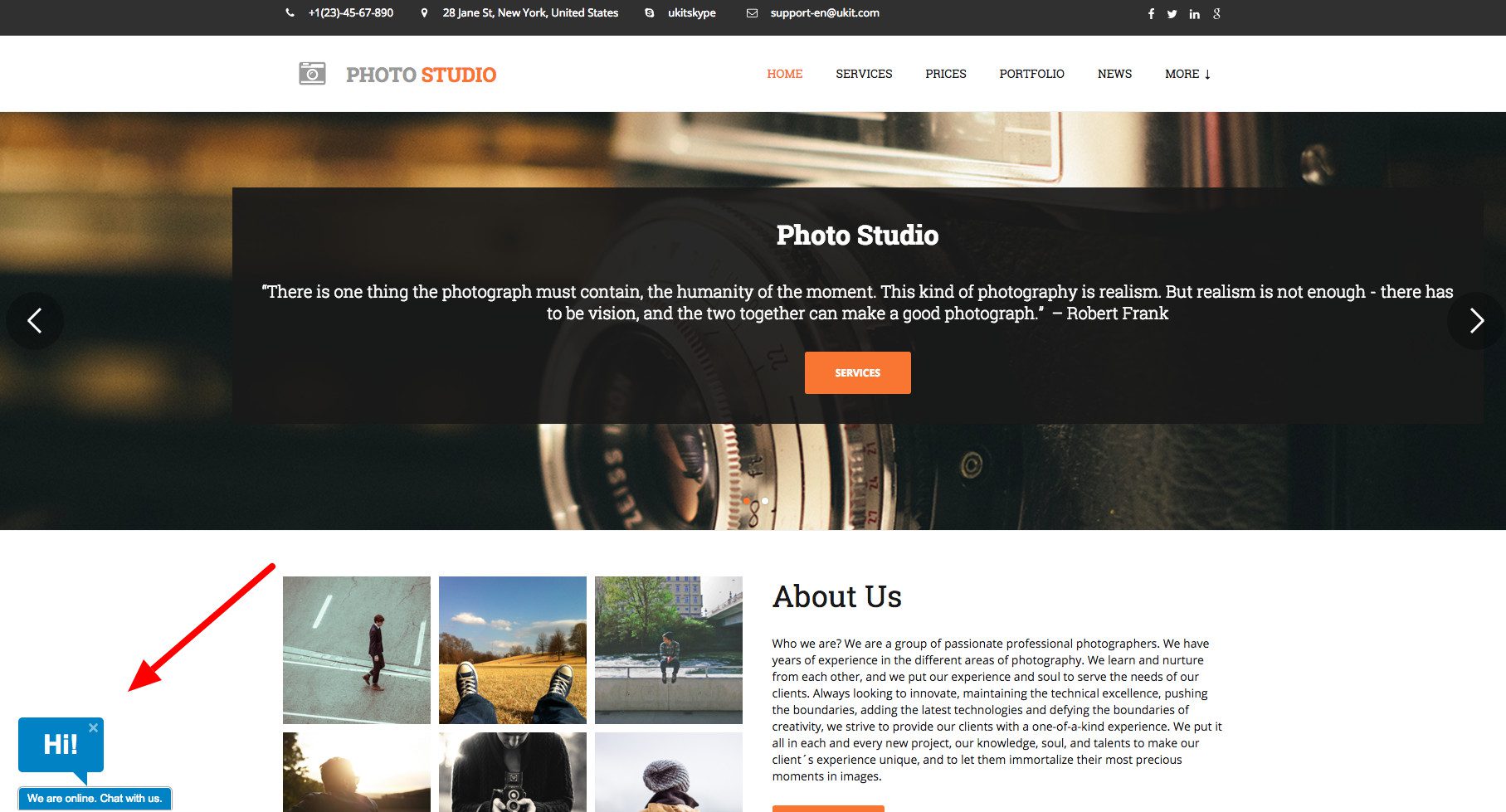
- You’re done. The default live chat button is shown on your website.
- If you want to change the default button (colors, texts…) open your LiveAgent account, navigate to Configuration>Chat>Chat buttons and click on the button to edit its look.
Why uKit?
uKit is a website builder is an easy and effective way to create a functional business website. The builder is meant for those who aren’t technical. It’s easy-to-navigate, fun and modern. uKit has a sleek drag-and-drop editor that allows you to easily customize your template of choice.
How can you use it?
LiveAgent’s uKit integration enables you to place a live chat button on your uKit store.
Frequently Asked Questions
How can you integrate a live chat button into Ukit?
Navigate to Ukit's Widgets - Contact - Liveagent. Fill in the URL and API key from LiveAgent. Log in to your LiveAgent account. Customize your live chat in Configurations - Chat - Chat button .
What are the benefits of using Ukit?
The benefits are: cost-friendly, adaptive, simple to use, stunning design.
Provide excellent customer service
Discover unparalleled customer support with LiveAgent's all-in-one software. Benefit from 24/7 service, a free trial without a credit card, and seamless integration across 130+ ticketing features. Enhance your business with fast setup, AI assistance, live chat, and more. Choose LiveAgent for exceptional service and satisfied customers.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português