Contrado
Some companies love to give LiveAgent a good spin. Huge online e-commerce businesses like Contrado and their sister company Bags Of Love need a reliable platform that is able to keep up with their customers. In LiveAgent, they have found just that.
Deployment of LiveAgent started in September of 2016. Challenge that stood before Contrado was huge: How to effectively serve their huge customer basis consisting of nearly 228 000 (!) businesses and shoppers with 12 support agents? Sounds impossible? Nonsense. Let’s have a look at real numbers and show you ultimate proof of concept.
Contrado has been around since 2002. During the 14 years of their existence, they have expanded into 9 different countries. Let us remind you that Contrado is using only single instance of LiveAgent to cover them all. Contrado’s amazing support is able to resolve 8 000 tickets per month. This number gets even more incredible when put into context – main support channel for them is good old phone. Every month, agents handle nearly 3 000 calls. Since they apparently love challenge, let’s spice things up with more than 3800 live chats during the same period.
“The fact that our products (personalised fabric printing, garments and other items such as blankets or cushions) are all hand-made set us apart thanks to the quality of our work and the care each employee shows our products within the company. Hand-crafting in the UK is not common nowadays. Our customers expect not only amazing products but gleaming support as well. This is where our Customer Support team shines the most. We have a team of 12 agents and support 18 websites over 9 countries. We need to maximize the number of contacts to not only increase sales but provide the best before and after sales service possible and ensure customer loyalty over time.”

Obviously, quantity is there, but what about the most important thing – customer experience? Well, rest assured because not matter what workload is, the quality is there. Contrado’s customer satisfaction rate is at 97% and is growing still, since they have deployed LiveAgent as their main and only support tool. Outlook was just not cutting it anymore for them ☺ Quite understandable if you ask us.
“Email handling has improved greatly. We were already using other chat system before and we could also check on calls however emails were handled in Outlook which was not a very handy Customer Support tool. Also, there was no way how to measure agents’ productivity. Agent follow up is more specific and targeted now, focusing on productivity and service quality improvements.” said Gwennael Houdayer.”

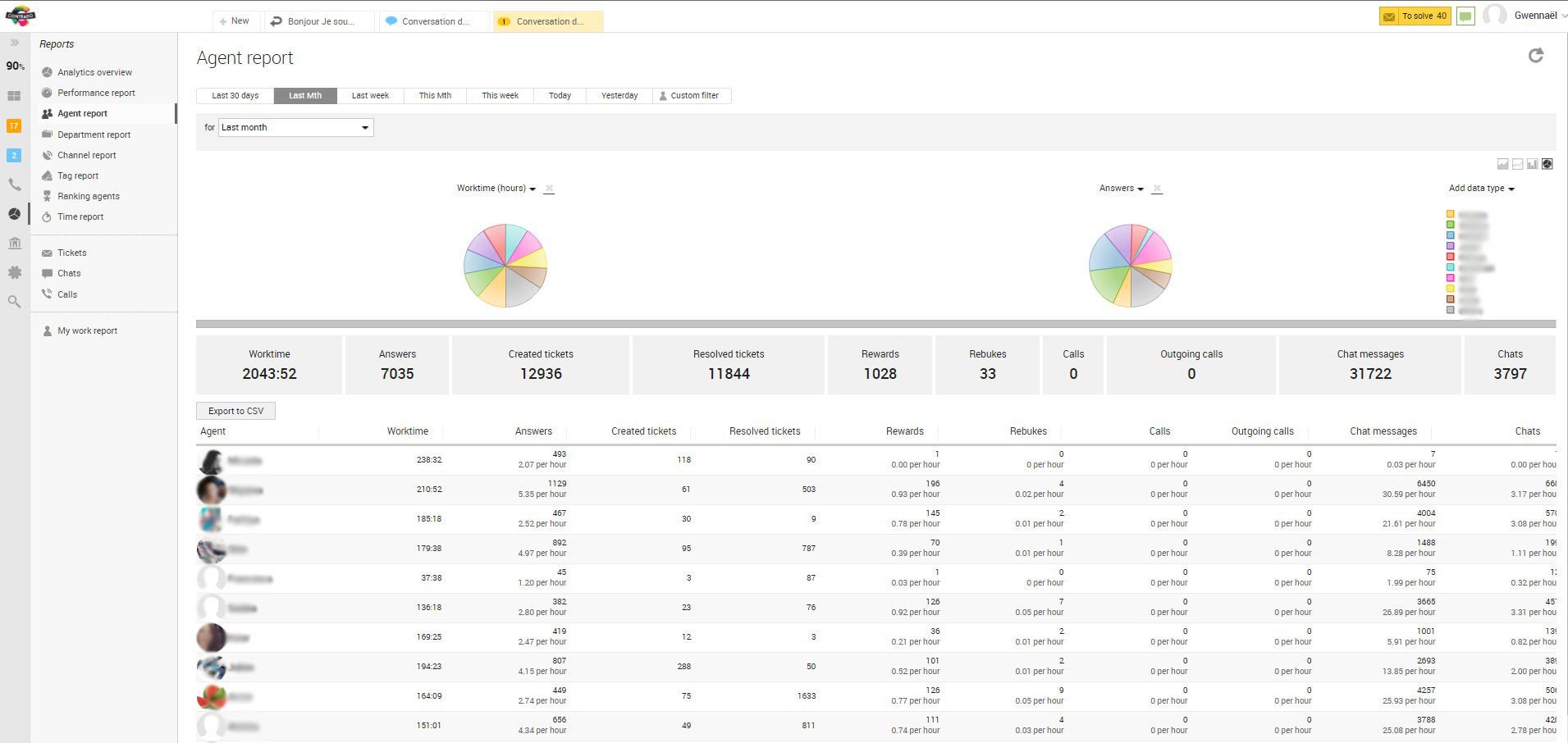
Contrado Statistics
What has changed after implementation of LiveAgent? What features do you like the most?
“Streamlining our contact methods was the main goal. Also, agent productivity is enhanced as everybody’s work is thoroughly in check”, said Gwennael.
What about specific functions?
“Facebook & Twitter integration is awesome! We have 13 websites over 9 countries and can easily answer Facebook and Twitter messages from one place. We also love advanced reporting like Analytics overview, Performance reports, Agent reports and agents ranking. Our support staff enjoy canned messages.”
Let’s not forget about powerful automation in terms of SLA/Rules that allow us to be informed when an agent is rewarded or rebuked. This is especially a great feature allowing us to improve our service levels all the time.
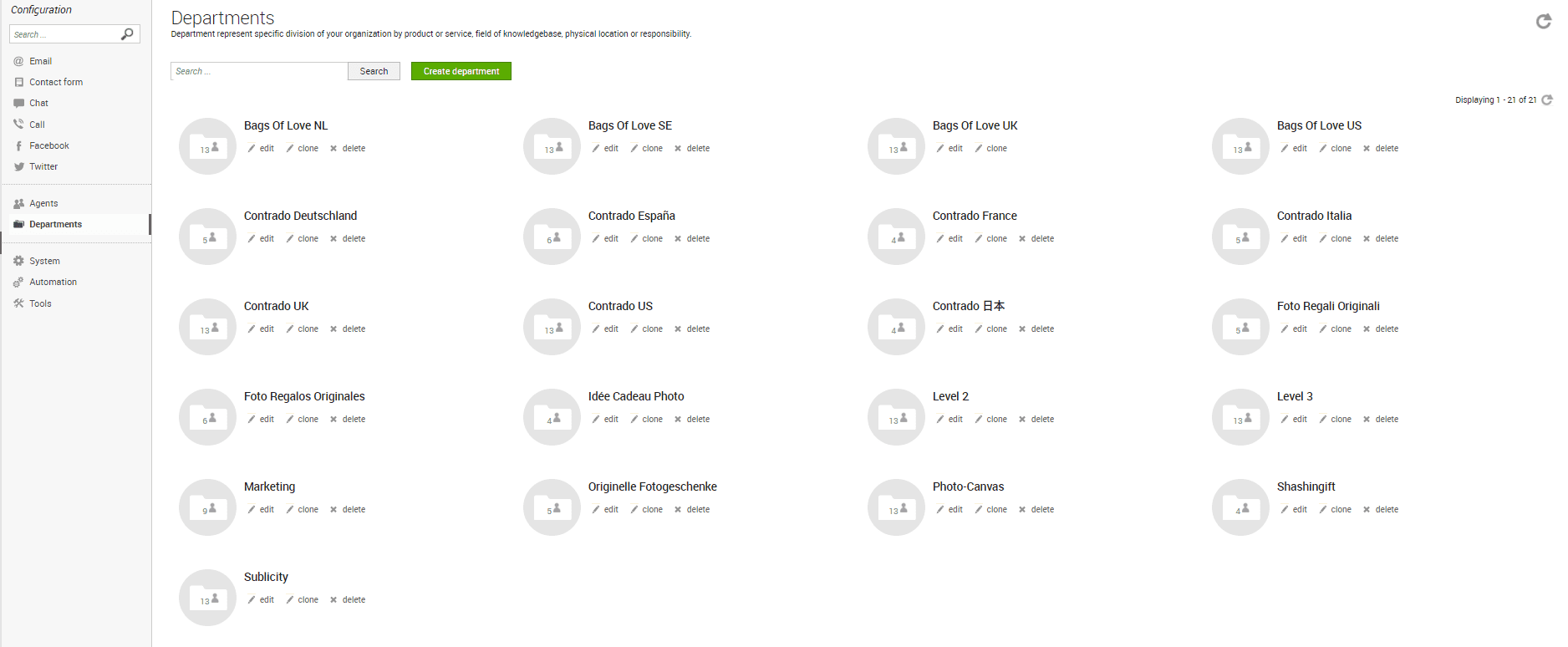
Contrado divided organization to departments according to their websites and languages:

Implementing new processes and quality control tend to make employees nervous. Change is never easy, so we asked: How did the deployment go?
“The whole team adapted surprisingly well and fast to LiveAgent. This tool is really well developed and allows us to handle Chat & Email & phone calls all in one place and with one single ticketing tool which makes it easy for them to automate tasks such as tagging, assigning, resolving etc. We are simply better and faster.”

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português