Ticketing systems play a vital role in helping businesses. Such as how to effectively deal with high volumes of customer support requests from a variety of communication channels. However, a huge number of organizations are still ignoring this customer service tool. This is mainly due to the lack of understanding of what a ticketing system actually is and how it can help a business. The following article highlights some major help desk benefits you can expect to achieve from implementing an IT ticketing system.

Key benefits of adopting a ticketing system
Your service operations may be able to function at a base level using email or other software solutions. However, they do not come close to matching the functionality and capabilities of a professional ticketing system. The adoption of a ticketing tool not only streamlines customer support but also provides guidance on how to use ticketing tool effectively. Here are the top reasons for adopting a ticket management system in your business right away;
Organize high volumes of requests in a centralized system
One of the most obvious advantages a support ticket system is the ability to organize and catalog all incoming support queries. This is especially critical for businesses having to deal with high volumes of requests. Not only does it enable agents to easily manage support cases; but it also makes it far less likely that some customer requests will go unanswered/unresolved. Besides, since tickets can be prioritized, the agents can determine which requests should be answered first. Therefore, they don’t have to worry about solving all queries at the same time.
Consolidate interactions into one thread
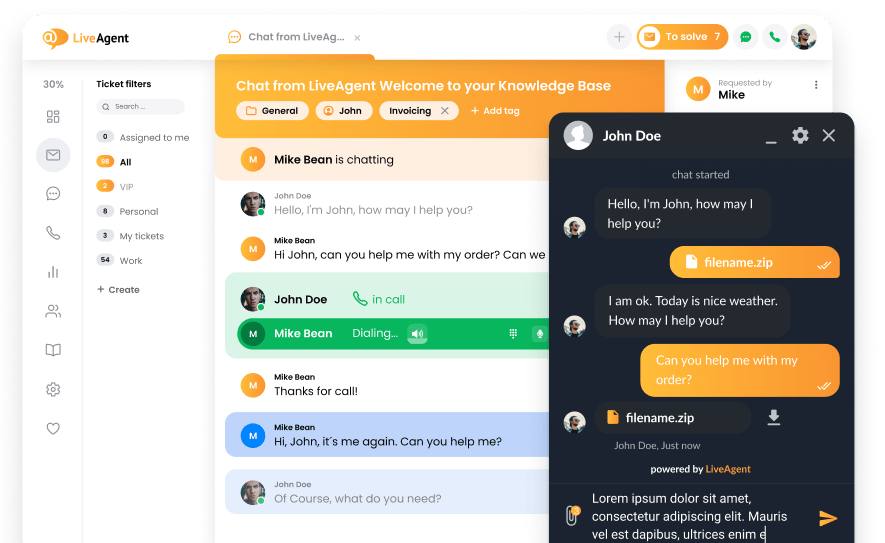
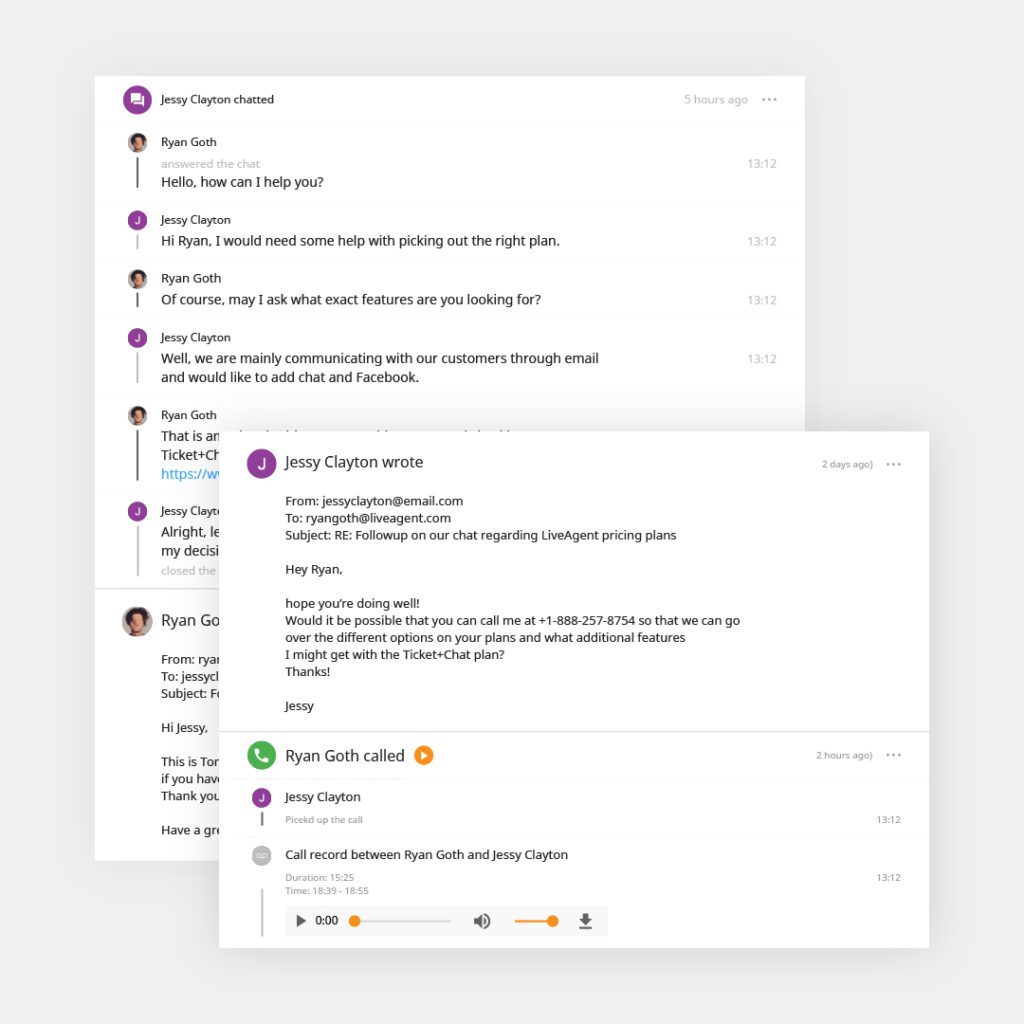
Ticketing systems are designed to function seamlessly in today’s multi-channel environment. If you are offering support to your customers through a number of different channels; ticketing software can help your team consolidate all customer communications into one unified thread. If a case involves a Facebook ticket, a call, and an email, you can link them all together in one thread. That means your customers can use their preferred channel or even change channels in the course of resolving an issue. Moreover, the interactions will always be logged to the same place. Even if the customer ends up working with a different agent, all communication will be stored in the original ticket.
Maintain customer service standards
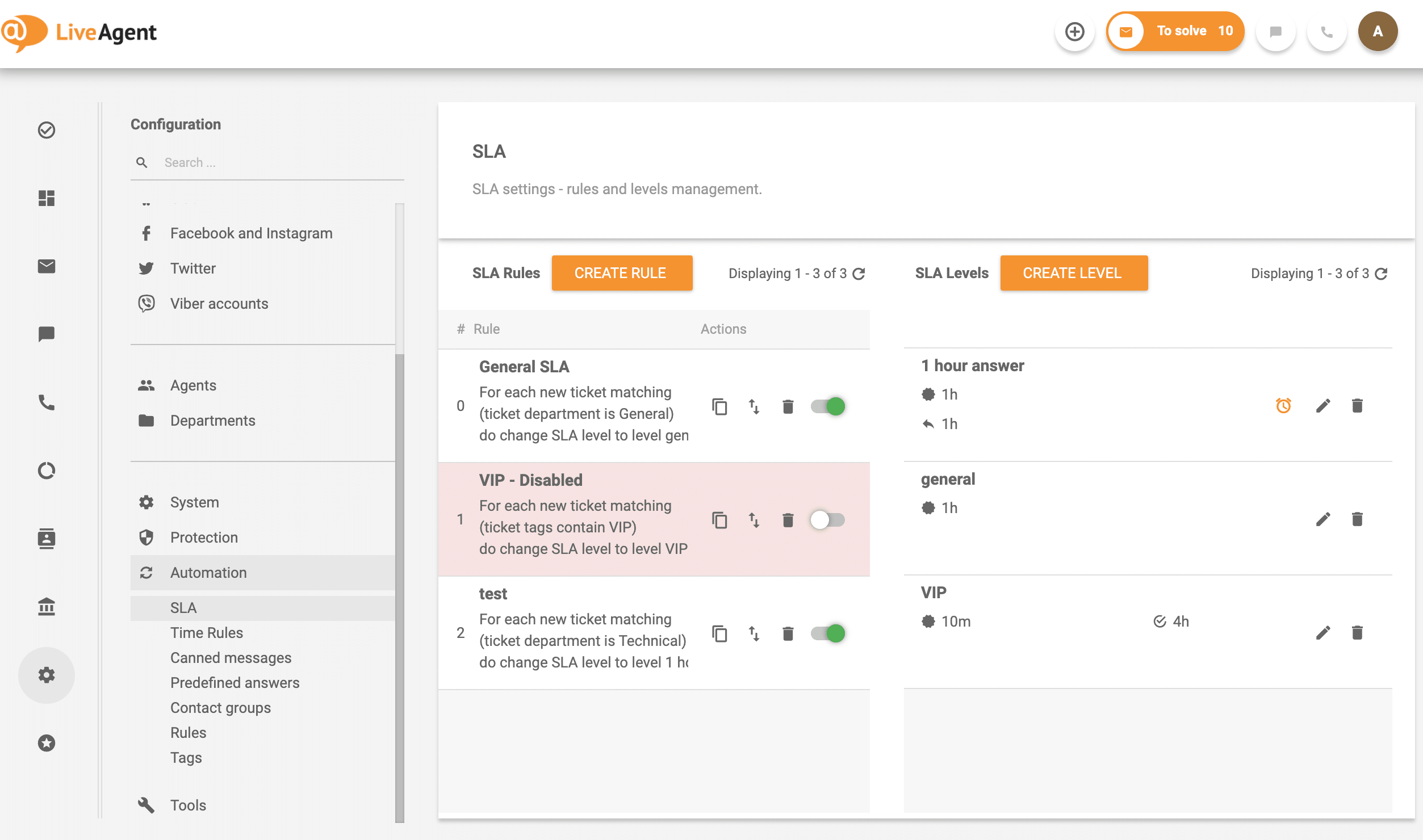
Many ticketing systems come with the ability to incorporate Service Level Agreements. SLAs help to set clear expectations for customers; providing clarity about when they can expect to receive a response. In addition, SLAs help your support team, giving them goals to work towards. Thus, it ensures your support reps always meet the agreed service targets and maintain high service standards.

Context of previous customer communications
Microsoft’s survey found that more than 75% of consumers expect service reps to have visibility into previous interactions and purchases. However, nearly half of those surveyed said; agents almost never or only occasionally have the context to effectively and efficiently solve their issue. Using a ticketing system, agents have access to the records of past interactions with every customer. Therefore, they always have all the information they need to provide a seamless service experience. No need to ask customers the same questions multiple times.
Improved communication with customers
With all the interactions being limited to one shared location; ticket management systems make it easier for both customers and service agents to communicate with each other. Customers can access the ticket through their email inbox and continue interaction with the agent responsible for handling their request. In cases when the conversation needs to be continued by another rep; they will have all the history of previous interactions at hand. Thus, will be able to deliver a consistent and personalized experience to that customer.
Easy and efficient team collaboration
Ticketing systems promote greater cooperation between the members of your customer support team using a number of collaboration features such as transferring and escalating tickets to senior team members, internal messaging capabilities, adding private notes to tickets that are visible only to agents, and more. The shared visibility provided by ticket management systems allows multiple agents to seamlessly work on the same case or exchange critical information which can help to resolve issues faster.

Automated processes and workload management
The automation opportunities provided by ticketing systems are enormous. Firstly, the service desk software gathers support requests from multiple sources and automates ticket creation. A ticket is created automatically every time a customer raises a query using a support channel of their choice. The tickets are then distributed and assigned to the appropriate departments and agents based on agent workload, expertise, or other pre-defined parameters. Automation also makes it easier to prioritize tickets according to certain set rules and define the order in which tickets are addressed to ensure a timely and efficient resolution.
Increased agent efficiency and productivity
Because of the level of organization and automatization ticketing systems bring, the agents can work on the cases matching their level of expertise, and always know which requests need to be resolved first based on ticket priorities. That ultimately means; improved agent efficiency/productivity, less room for human error, and faster ticket response times. In case of complicated issues, agents can effectively collaborate, which also leads to quicker ticket resolution.
To further improve your agents’ performance, consider introducing them to ticketing practices that ensure they will be able to uphold the highest quality of service with each interaction.
Track valuable service metrics and KPIs
Online ticketing systems typically come with built-in reporting possibilities that allow tracking a variety of customer service metrics/KPIs. Those could include channel usage, ticket volume, ticket resolution time, first reply time, SLA compliance, agent activity, productivity, and much more. These metrics form the foundation for measuring your overall customer service performance and efficiency, as well as provide valuable insights into where you need to optimize your service operations.
Improved customer satisfaction
Improved customer satisfaction is another benefit of the ticketing system. When ticket backlog is reduced, agents are able to effectively prioritize, collaborate, and resolve requests faster, when interactions are professional and personalized, allowing customers to enjoy a better service experience, overall customer satisfaction will eventually increase.
Discover on your own
Knowledge is important, but only when put into practice. Test everything in our academy right inside the LiveAgent.

Try out LiveAgent for FREE
Handle all customer inquiries from one interface. Start improving your customer service with a 30-day free trial right away!
Frequently Asked Questions
How can a ticketing system increase your agent's efficiency?
Because of the level of organization and automatization ticketing systems bring, the agents can work on the cases matching their level of expertise, and always know which requests need to be resolved first based on ticket priorities. That ultimately means; improved agent efficiency/productivity, less room for human error, and faster ticket response times.
What is a ticketing system?
The support ticketing system is a part of a more complex help desk software, that enables you to communicate with customers from one interface. Therefore, all customer inquiries from different channels come to one Universal inbox where they are automatically distributed to your customer representatives.
How can you improve customer satisfaction?
Improved customer satisfaction is another benefit of the ticketing system. When ticket backlog is reduced, agents are able to effectively prioritize, collaborate and resolve requests faster, when interactions are professional and personalized, allowing customers to enjoy a better service experience, the overall customer satisfaction will eventually increase.
What is a ticketing system: Definition, examples & features
What is a ticketing system, and how can it benefit your business? Discover its key features and real-life examples to boost your customer support operations.
Why do you need a ticketing system?
A lot of organizations are still ignoring a ticketing system. This is mainly due to the lack of understanding of the ticketing system benefits.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  Português
Português